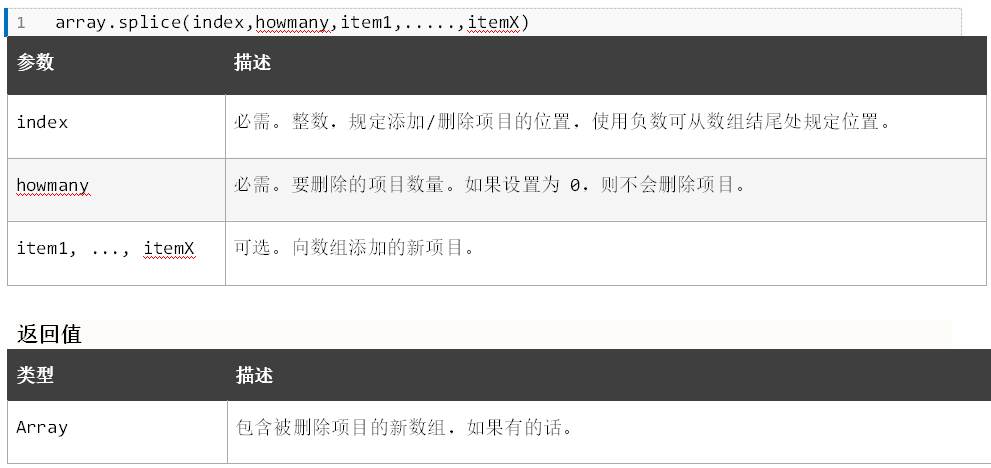
数组多功能splice()方法的插入,删除,替换
2017-10-29 15:53
495 查看
多功能splice()插入、删除、替换

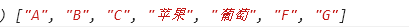
<script type="text/javascript"> var arr=['A','B','C','D','E','F','G']; arr.splice(3,2,'苹果','葡萄'); //替换一些项 console.log(arr); </script>

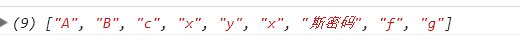
<script type="text/javascript"> // 更改一些项 var arr=['A','B','c','d','e','f','g'] arr.splice(3,2,'x','y','x','斯密码'); //更改一些项 console.log(arr); </script>

<script type="text/javascript"> var arr=['a','b','c','d','e','f','g'] arr.splice(2,1,'哈哈');//更改一个项 console.log(arr); </script>

<script type="text/javascript"> var arr=['a','b','c','d','e','f','g']; arr.splice(2,4) //没有东西可以替换,就直接删除 console.log(arr); </script>

<script type="text/javascript"> var arr=['a','b','c','d','e','f','g']; arr.splice(2); console.log(arr); </script>

<script type="text/javascript"> var arr=['a','b','c','d','e','f','g']; arr.splice(2,0,'嘻嘻','哈哈'); //插入一些项 console.log(arr); </script>

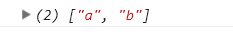
二、案例 :删除数组最后五项
<script type="text/javascript">
//删除数组最后五项
var arr['a','b','c','d','e','f','g'];
arr.pop();
arr.pop();
arr.pop();
arr.pop();
arr.pop();
//简化为
for(var i=0; i<arr.length; i++;){
arr[i].pop();
}
//也可以
arr.splice(-5);
console.log(arr);
</script>
相关文章推荐
- Javascript--Array数组的splice()方法之删除、插入、替换
- 浅谈Javascript--Array数组的splice()方法之删除、插入、替换
- JavaScript splice() 方法 插入 删除或替换数组的元素
- Javascript splice() 对数组的操作(插入、删除、替换元素)
- 体验js中splice()的强大(插入、删除或替换数组的元素)
- js中splice()的强大(插入、删除或替换数组的元素)
- JavaScript splice 方法:插入、删除或替换数组的元素
- js中splice()的强大(删除,插入或替换数组的元素)
- js中splice()的强大(插入、删除或替换数组的元素)
- 体验js中splice()的强大(插入、删除或替换数组的元素)
- javascript中使用splice方法轻松实现对数组元素的插入、删除、替换
- javascript splice()插入、删除或替换数组
- 体验js中splice()的强大(插入、删除或替换数组的元素)
- 体验js中splice()的强大(插入、删除或替换数组的元素)
- 体验js中splice()的强大(插入、删除或替换数组的元素)
- 可变数组:创建 添加 插入 删除 替换
- js 给json添加新的字段,或者添加一组数据,在JS数组指定位置删除、插入、替换元素
- JS之数组删除/添加项目方法splice
- javascript 常见数组操作( 1、数组整体元素修改 2、 数组筛选 3、jquery 元素转数组 4、获取两个数组中相同部分或者不同部分 5、数组去重并倒序排序 6、数组排序 7、数组截取slice 8、数组插入、删除splice(需明确位置) 9、数组遍历 10、jQuery根据元素值删除数组元素的方)
- splice() 方法向/从数组中添加/删除项目,然后返回被删除的项目
