文件、图片的上传并实现图片预览(二)
2017-10-27 10:58
429 查看
暑假期间只是简单的上传图片,图片的相关内容包括名称,日期等放在数据库的一个表单中。这次工作室给的任务中,我负责的是部门-成员展示,成员要求包含成员头像,姓名、性别、专业、所在部门、个人介绍等等。我在数据库中建了一个成员的表单,要求在增加新的成员时,从本地上传一张图片作为头像,填好各项资料,点击添加时,不仅将成员的全部内容添加到数据库的表中,而且将图片上传到本地服务器中。
前端代码依旧是在jsp中
<form action="${website}member/toaddMember" method="POST" enctype="multipart/form-data">
<div class="people">
<input type='text' name='memberPhoto' id='textfield' class='txt'/>
<input type="file" name="file" class="file" id="fileField" size="28" onchange="document.getElementById('textfield').value=this.value"/>
<div class="content">
<p>
<span id="memberName">姓名:<input type="text"
name="memberName" value=""/></span>
<span id="memberSex">性别:
<select id="sex" name="sex">
<option value="">请选择...</option>
<option value="女">女</option>
<option value="男">男</option>
</select>
</span>
<span id="memberGrade">年级:
<select id="grade" name="grade">
<option value="0">请选择...</option>
<option value="2014">2014</option>
<option value="2015">2015</option>
<option value="2016">2016</option>
<option value="2017">2017</option>
</select>
</span>
</p>
<p>
<span id="memberMajor">专业:<input type=
b4e2
"text"
name="major" value=""/></span>
<span id="memberDepartment">部门:
<select id="department" name="department">
<option value="0">请选择...</option>
<option value="1">研究生团队</option>
<option value="2">前端</option>
<option value="3">后端</option>
<option value="4">产品部</option>
</select>
</span>
<span id="memberPosition">职务:
<select id="position" name="position">
<option value="0">请选择...</option>
<option value="1">主任</option>
<option value="2">副主任</option>
<option value="3">负责人</option>
<option value="4">成员</option>
</select>
</span>
</p>
<p id="memberIntroduce">个人简介:<input type="text"
name="introduce" value=""/></p>
<p id="visible" hidden>可见:<input type="text" name="visible"
value="1"/></p>
</div>
</div>
<input type="submit" value="确认添加"/>
${message}
</form>后端代码:
@RequestMapping(value = "/toaddMember", method = RequestMethod.POST)
public String toaddMember(Member member, @RequestParam("file") CommonsMultipartFile file, RedirectAttributes redirectAttributes, HttpServletRequest request) {
String filename = file.getOriginalFilename();
String newFileName = UUID.randomUUID() + filename;
ServletContext sc = request.getSession().getServletContext();
String path = sc.getRealPath("image/memberImage") + "/";
File f = new File(path);
if (!f.exists()) {
f.mkdirs();
}
try {
if (Assert.isNull(member.getMemberPhoto()) || Assert.isNull(member.getMemberName()) || Assert.isNull(member.getSex()) || Assert.isZero(member.getGrade()) ||
Assert.isNull(member.getMajor()) || Assert.isZero(member.getDepartment()) || Assert.isZero(member.getPosition()) || Assert.isNull(member.getIntroduce())) {
redirectAttributes.addAttribute("message", "请填入完整信息!");
return "redirect:/member/addMember";
} else {
FileOutputStream fos = new FileOutputStream(path + newFileName);
InputStream in = file.getInputStream();
int b = 0;
while ((b = in.read()) != -1) {
fos.write(b);
}
fos.close();
in.close();
member.setMemberPhoto(newFileName);
memberService.addMember(member);
return "redirect:/member/join";
}
} catch (SSException e) {
LogClerk.errLog.error(e);
sendErrMsg(e.getMessage());
return ADMIN_SYS_ERR_PAGE;
} catch (Exception e) {
e.printStackTrace();
return ADMIN_SYS_ERR_PAGE;
}
}注意:
1.表单一定不要忘了添加属性
enctype="multipart/form-data
刚开始忘了,就一直报错。
2.我通过form表单传给Controller的一个member,一个则是file。
在后端代码中分别处理,将上传的图片上传到本地服务器中,因为上传到本地服务器时,为了避免重名,对文件名做了随机处理,所以,在添加到数据库中,调用添加方法时,先将membe.memberPhoto的数据改为处理后的文件名,以此来保证本地服务器中存储的图片的文件名与数据库表单中存储的数据一致。
3.提交方式必须是
method="POST"get会报错
这样即可在页面中显示成员的图像及文字信息。但注意要写对图像的路径:

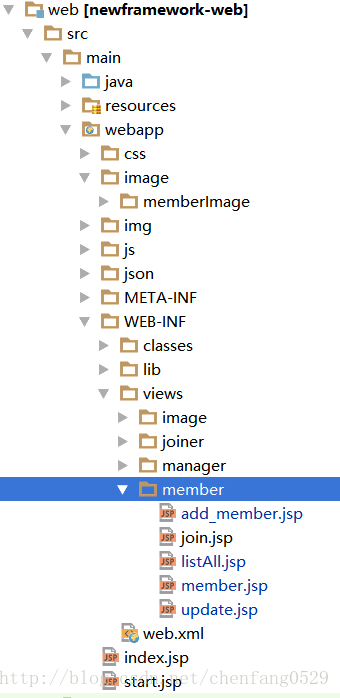
如图,我的jsp页面在member文件夹下,而图片在imageImage文件下下,于是在些图片的路径时:
<img src="../../../image/memberImage/${memberList.memberPhoto}"
class="circle" >这样就能在前端页面中显示本地服务器中的图片,简单效果图如下:

相关文章推荐
- js实现上传图片本地预览功能以及限制图片的文件大小和尺寸大小
- 怎么简便地去掉html中难看的文件上传按钮并实现图片预览功能?
- jsp+springmvc实现文件上传、图片上传和及时预览图片
- 用html5文件api实现移动端图片上传&预览效果
- 多图片上传预览实现以及移动端web多文件上传
- 实现图片上传预览和取消文件上传功能
- js实现文件上传,图片本地预览(部分代码是借鉴的)
- jsp中点击图片弹出文件上传界面及预览功能的实现
- 使用SpringMVC配合jQuery文件上传插件ssi-uploader实现多图片可预览上传
- dropzone实现拖放文件上传并预览图片
- 实现图片、音视频文件的上传预览
- js实现图片文件上传预览 | 黄乔国PHP
- 上传文件前先预览图片的实现方法
- 利用html5的FileReader对象实现图片预览,利用FormData对象结合struts2实现无刷新文件上传(多参数)
- jsp中点击图片弹出文件上传界面及实现预览实例详解
- dropzone实现拖放文件上传并预览图片
- jsp中点击图片弹出文件上传界面及预览功能的实现
- jsp中点击图片弹出文件上传界面及实现预览
- Js实现文件上传无刷新以及图片预览
- servlet实现图片预览、文件上传下载(转载)
