jQuery选择器与过滤器
2017-10-26 23:42
274 查看
一、选择器:
查找节点,jQuery的选择机制构建于Css的选择器,它提供了快速查询DOM文档中元素的能力,而且大大强化了JavaScript中获取页面元素的方式,另外,它还有一些自定义的选择器。
下面举一些列子来说明选择器:(笔者用css样式几乎给每一个选中的标签加了了一个颜色框,有利于测试的时候看到效果)
如图一:

二、过滤器:
jQuery的过滤器必须用在jQuery选择器后,表示对通过前面的jQuery选择器选择到的内容的过滤。是建立在前面选择器已经选择到元素的基础之上的。
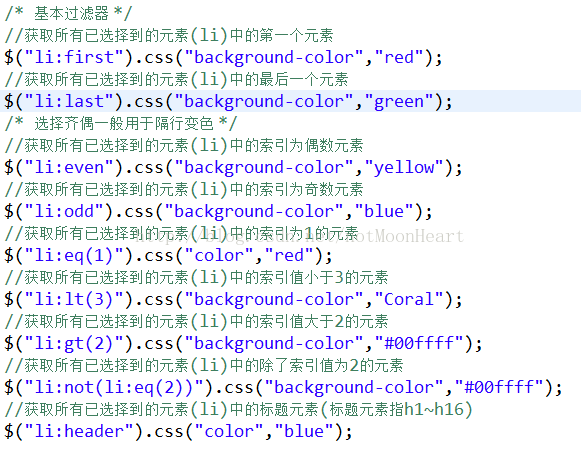
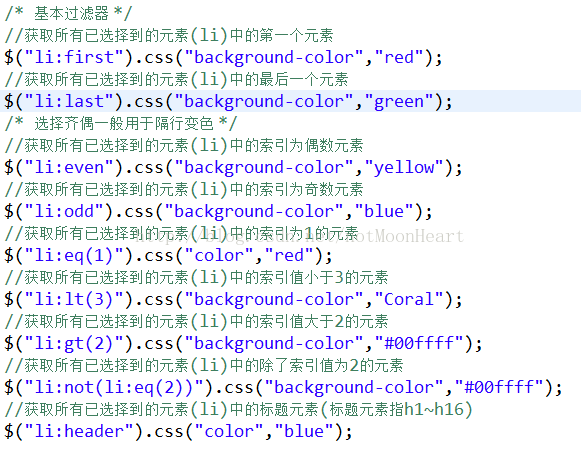
1.基本过滤器:
如图:

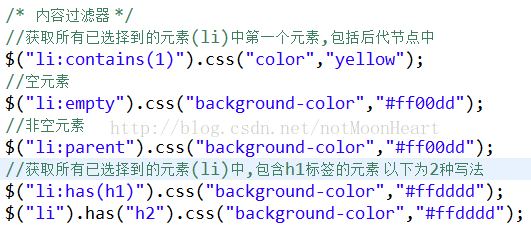
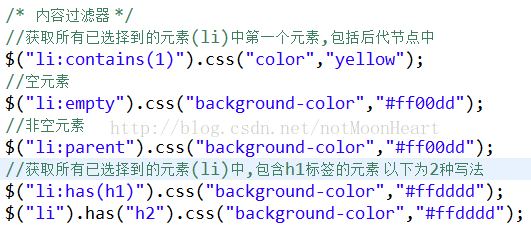
2.内容过滤器:
如图:

3.可见性过滤器:
如图:

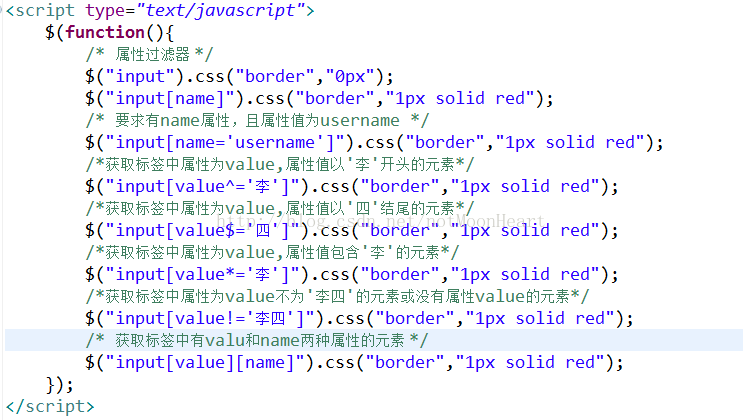
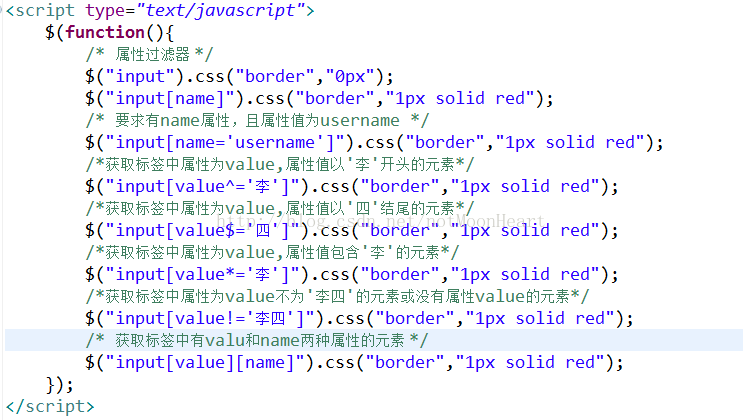
4.属性过滤器:
如图:

5.后代过滤器:
如图:

【注意】:(标签后跟1.空格:从后代中的元素找。2.>:从子代元素中找。3.什么都不加:自己作为后代,即从兄弟元素中找。)
查找节点,jQuery的选择机制构建于Css的选择器,它提供了快速查询DOM文档中元素的能力,而且大大强化了JavaScript中获取页面元素的方式,另外,它还有一些自定义的选择器。
下面举一些列子来说明选择器:(笔者用css样式几乎给每一个选中的标签加了了一个颜色框,有利于测试的时候看到效果)
如图一:

二、过滤器:
jQuery的过滤器必须用在jQuery选择器后,表示对通过前面的jQuery选择器选择到的内容的过滤。是建立在前面选择器已经选择到元素的基础之上的。
1.基本过滤器:
如图:

2.内容过滤器:
如图:

3.可见性过滤器:
如图:

4.属性过滤器:
如图:

5.后代过滤器:
如图:

【注意】:(标签后跟1.空格:从后代中的元素找。2.>:从子代元素中找。3.什么都不加:自己作为后代,即从兄弟元素中找。)
相关文章推荐
- jquery常用过滤器选择器
- jQuery-强大的jQuery选择器、过滤器
- jQuery 学习日记(二):选择器与过滤器
- JQUERY1.9学习笔记 之内容过滤器(二) 空元素选择器
- JQuery 选择器 过滤器 其他 总结
- 前端学习笔记-jquery-12-(过滤选择器)过滤器:子元素过滤器
- JQuery的常用选择器、过滤器、方法祥细介绍
- JQUERY1.9学习笔记 之内容过滤器(三) has选择器
- JQuery 选择器与过滤器(随手笔记)
- jQuery选择器过滤器
- jQuery 过滤器选择器
- Jquery过滤选择器之内容过滤器
- JQuery的常用选择器、过滤器、方法全面介绍
- 【jquery】选择器 过滤器 捕获鼠标键盘
- jQuery系列(二):jQuery选择器、过滤器
- JQuery选择过滤器大全-jQuery选择器
- jquery过滤器,过滤器它是在基本选择器与层次选择器获取到一批元素后,再进行过滤操作
- JQuery 选择器、过滤器及JQ对象和DOM对象的互相转换
- jQuery选择器-过滤器
- 2、jQuery操作Dom(过滤器与选择器)
