使用Bootrap和Vue实现仿百度搜索功能
2017-10-26 10:34
357 查看
用Vue调用百度的搜索接口,实现简单的搜索功能。
搜索框的样式是基于Bootstrap,当然对样式做了简单的调整, 使之类似于百度搜索。代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>百度搜索</title>
<style type="text/css">
.gray{
background-color: #eee;
}
.listyle{
font-size: 16px;
line-height: 35px;
padding-left: 16px;
}
.ulstyle{
border:1px solid #ccc;
border-top: none;
}
</style>
<link rel="stylesheet" type="text/css" href="bootstrap.min.css" rel="external nofollow" >
<script type="text/javascript" src="vue.js"></script>
<script type="text/javascript" src="vue-resource.js"></script>
<script type="text/javascript">
window.onload = function(){
new Vue({
el: ".container",
data: {
myData:[],
txt:"",
nowIndex:-1
},
methods:{
get:function(event){
if(event.keyCode==38 || event.keyCode==40){
return;
}
if(event.keyCode==13){
window.open("https://www.baidu.com/s?wd="+this.txt);
this.txt="";
}
this.$http.jsonp("https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su",{
wd:this.txt
},{
jsonp:"cb"
}).then(function(res){
this.myData=res.data.s
},function(res){
alert(res.status);
});
},
changeDown:function(){
this.nowIndex++;
if(this.nowIndex==this.myData.length){
this.nowIndex=0;
this.txt=this.myData[0];
}else{
this.txt=this.myData[this.nowIndex];
}
},
changeUp:function(){
this.nowIndex--;
if(this.nowIndex==-1){
this.nowIndex=this.myData.length-1;
this.txt=this.myData[this.nowIndex];
}else{
this.txt=this.myData[this.nowIndex];
}
},
mouseOver:function(n){
this.nowIndex=n;
this.txt=this.myData[this.nowIndex];
},
getMsg:function(){
window.open("https://www.baidu.com/s?wd="+this.txt);
this.txt="";
}
}
});
}
</script>
</head>
<body>
<br>
<div class="container">
<div class="input-group">
<input type="text" class="form-control input-lg" placeholder="请输入关键字" v-model="txt" @keyup="get($event)" @keydown.down="changeDown()" @keydown.up="changeUp()">
<span class="input-group-btn">
<button class="btn btn-default btn-lg" type="button" @click="getMsg()">搜索</button>
</span>
</div>
<ul class="list-unstyled ulstyle" v-show="myData.length!=0">
<li v-for="item in myData" :class={gray:$index==nowIndex,listyle:true} @mouseover="mouseOver($index)" @click="getMsg()">{{item}}</li>
</ul>
</div>
</body>
</html>
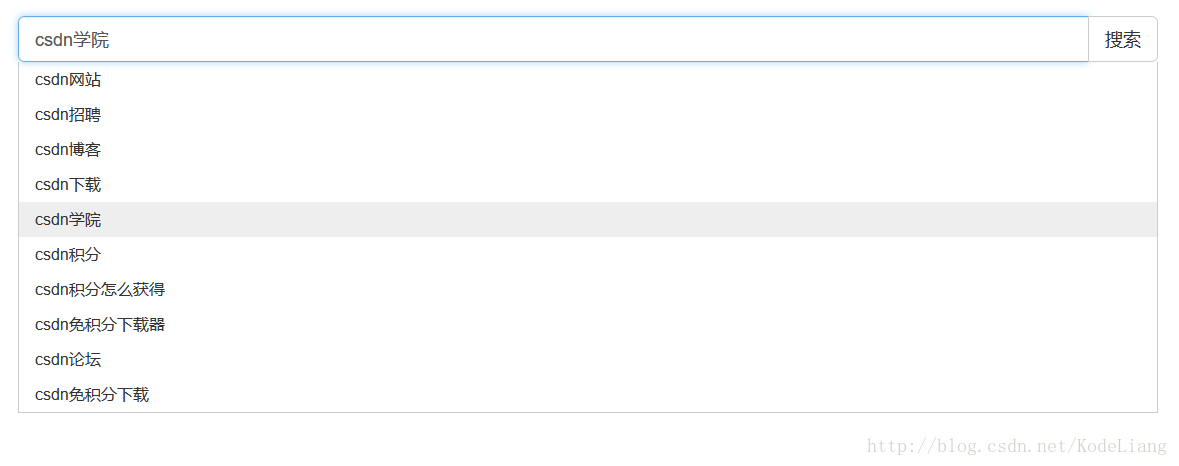
实现效果如下


总结
以上所述是小编给大家介绍的使用Bootrap和Vue实现仿百度搜索功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:
相关文章推荐
- 使用Bootrap和Vue实现仿百度搜索功能
- Vue 仿百度搜索功能实现代码
- vue开发:vue实现百度搜索下拉提示功能
- 使用Vue.js实现表格的排序和搜索功能
- vue-resource 1.2 jsonp用法(实现百度搜索功能)
- vue实现百度搜索下拉提示功能实例
- vue实现百度搜索下拉提示功能
- 使用python代码实现三叉搜索树高效率”自动输入提示”功能
- 基于jquery实现的类似百度搜索的输入框自动完成功能
- asp.net mvc 使用 Autocomplete 实现类似百度,谷歌动态搜索条提示框。
- 基于jquery实现的类似百度搜索的输入框自动完成功能
- Flex中Tree组件实现导航树搜索定位功能及Tree组件的的使用要点
- DevExpress.LookUpEdit控件实现自动搜索定位功能 兼使用方法(looUpEdit可编辑)
- jquery实现百度类似搜索提示功能(AJAX应用)
- 使用mongodb实现前缀搜索提示功能
- 基于jquery实现的类似百度搜索的输入框自动完成功能
- 使用MVC框架实现百度搜索建议
- 使用jsonp跨域调用百度js实现搜索框智能提示,并实现鼠标和键盘对弹出框里候选词的操作【附源码】
- .NET中使用js实现百度搜索下拉提示效果[不是局部刷新,呜呜。。]
- .NET中使用js实现百度搜索下拉提示效果[不是局部刷新,呜呜。。]
