Unity5 Sprite 图集打包 AssetBundle 更新探索
2017-10-25 18:32
513 查看
转自:http://blog.csdn.net/akof1314/article/details/48376373
自从Unity 提供Sprite Packer 方案,精灵图片就不需要自己来合并图集了,而是设置 Packing
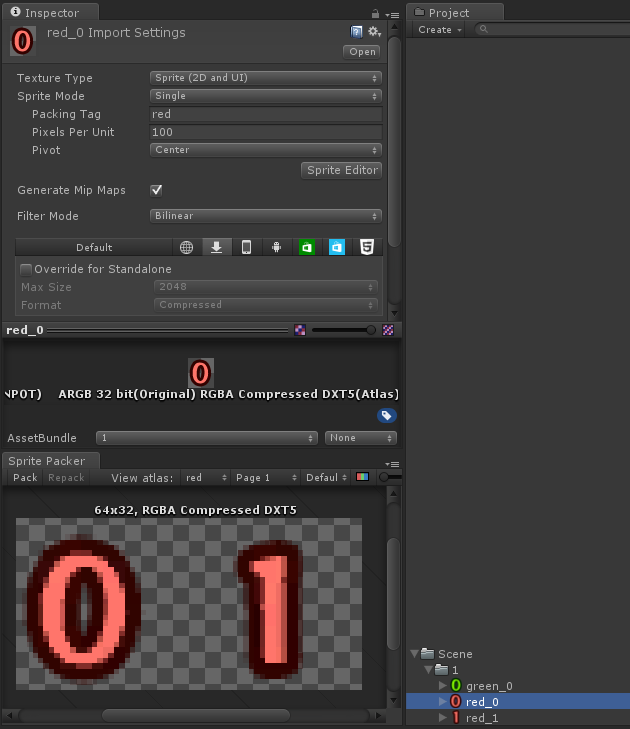
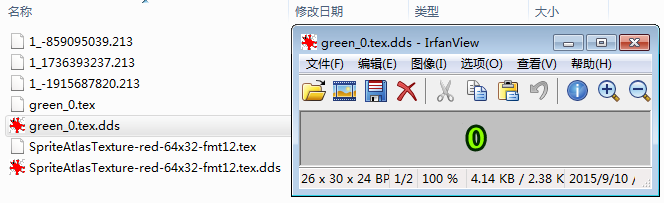
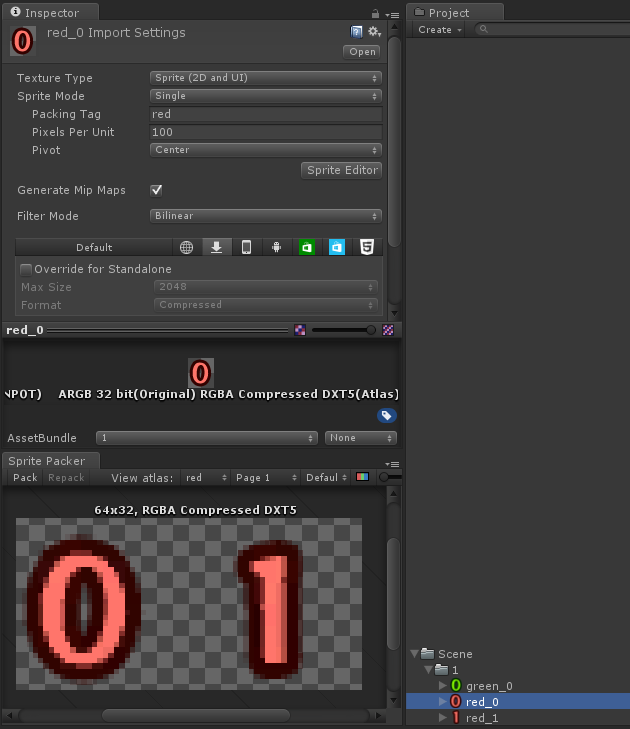
Tag 就会使得 Unity 自动帮我们合并图集。但是做资源更新的时候,自动生成的图集是如何打包到 AssetBundle 呢,这里使用一些解包工具来探索一下。先建立测试环境,如下所示:

green_0.png 没有设置 Packing Tag,red_0.png 和 red_1.png 都设置
Packing Tag 为 red,可以从上图看到它们合并起来了。
接着,使用代码构建 AssetBundle 包,代码如下:
C# Code
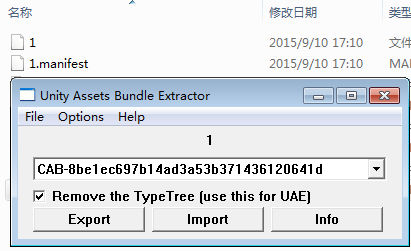
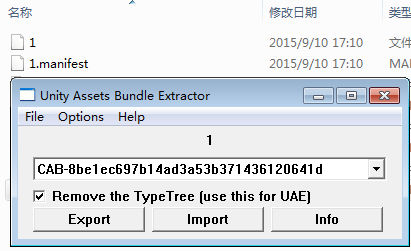
打出的 AssetBundle 包,用 Unity Assets Bundle Extractor 工具打开:

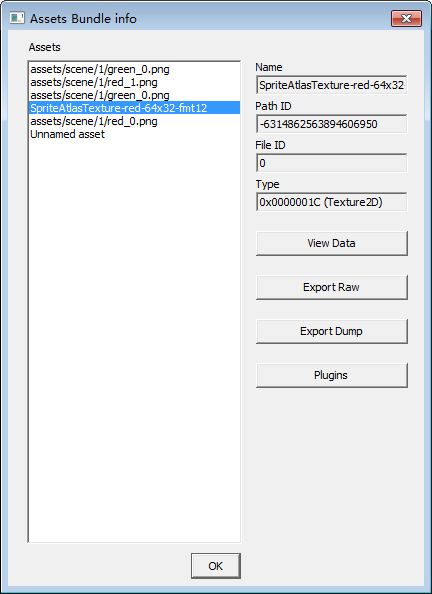
点击Info
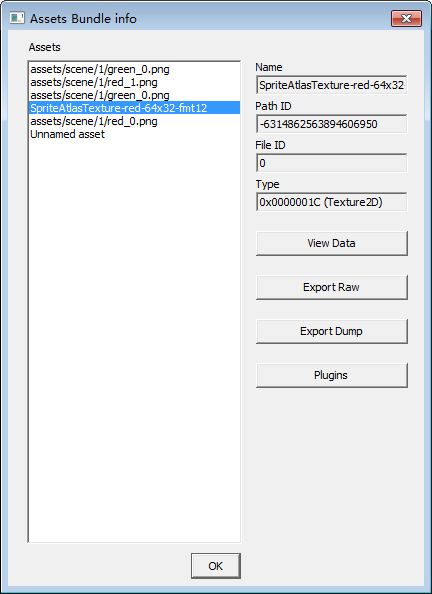
按钮,查看 Bundle 里面的资源文件,显示如下:

可以看到
green_0.png 有两条,一条是(Sprite),另一条是(Texture2D)。而 red_0.png 和 red_1.png 都只有一条(Sprite),它们的纹理在图集 SpriteAtlasTexture-red-64x32-fmt12 里面。在主界面点击Export
按钮,导出 Assets 资源,注意不能去掉 "Remove the TypeTree" 的选项,否则会导致下面的工具无法解析。用 Unity
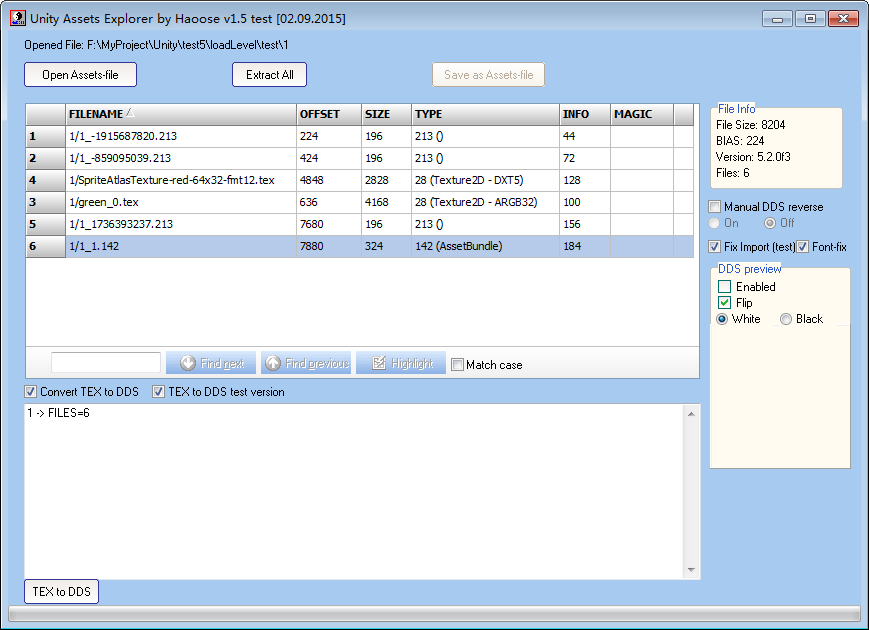
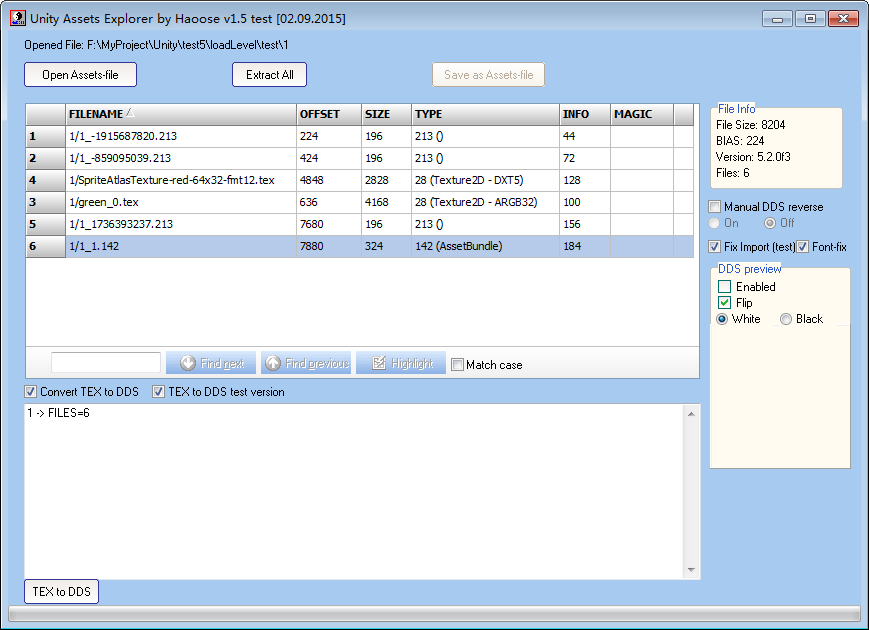
Assets Explorer 打开所导出的Assets资源,显示文件信息如下:

可以看到,
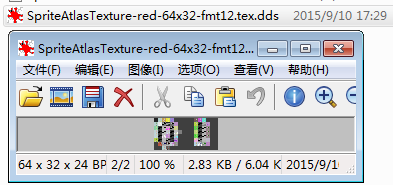
green_0.png 是 ARGB32 格式,图集是 DXT5 格式。点击 Extract All 按钮,即可提取这些资源,如下所示:

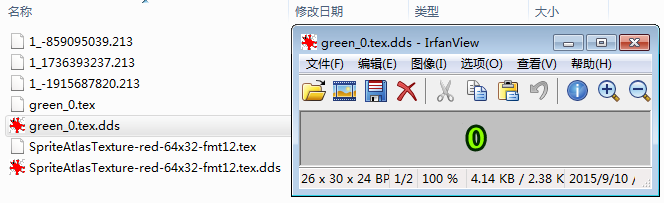
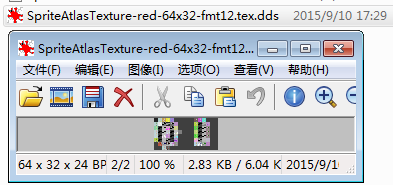
但是对于图集的提取,并不完善,Android
版的 Assets 图集资源可能会提取失败,而 PC 版的可能会显示错乱,如下所示:

暂时未找到其他更好的办法来解决。
测试更新包图集情况
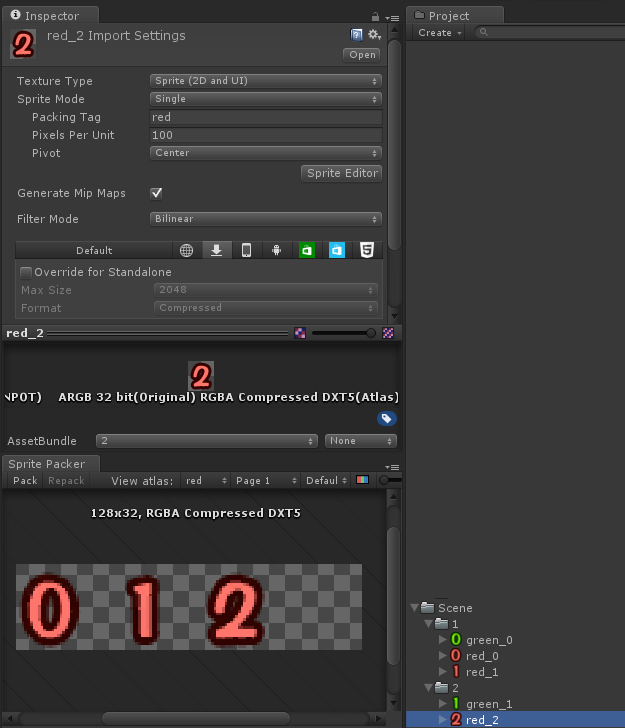
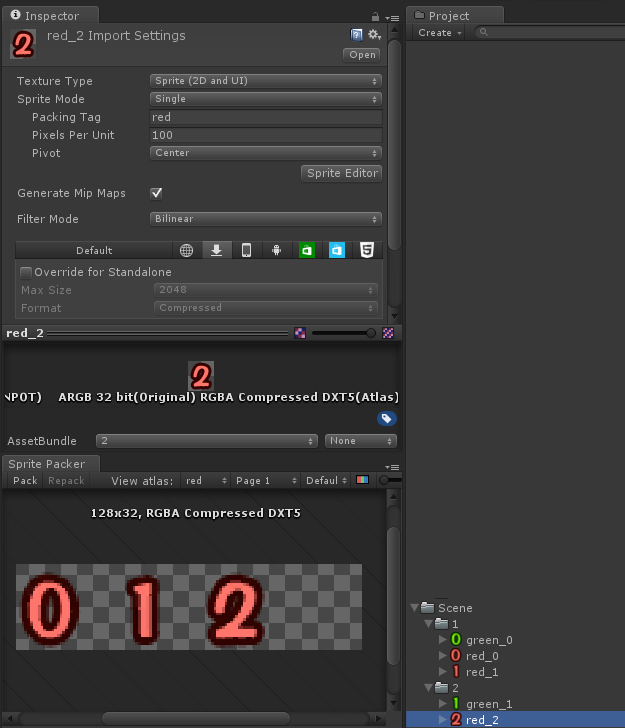
现在再创建一个文件夹,添加一些图片,如下图所示:

精灵
red_2.png 也设置 Packing Tag 为 red ,打进图集里面。再次构建 AssetBundles 包,然后解包,可以看到图集也被打到名为 2 的这个 AssetBundle 包里面。如下所示:

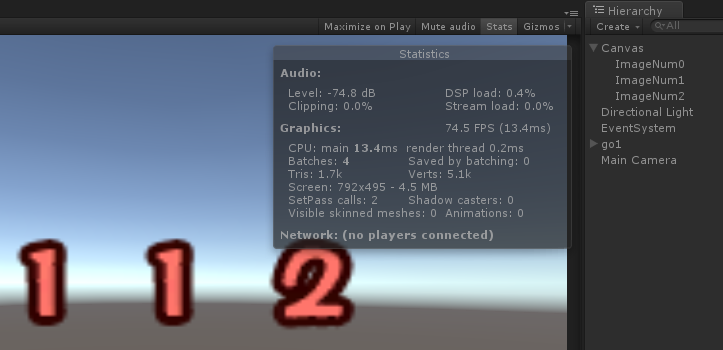
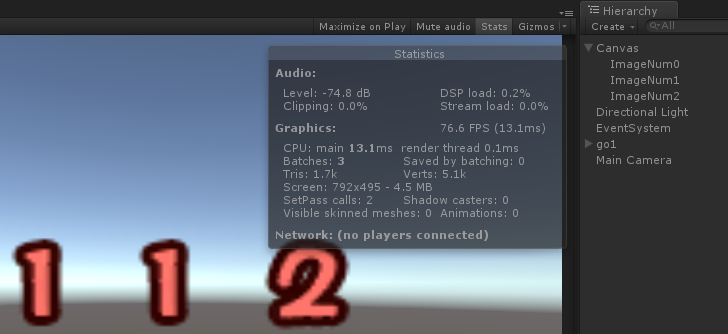
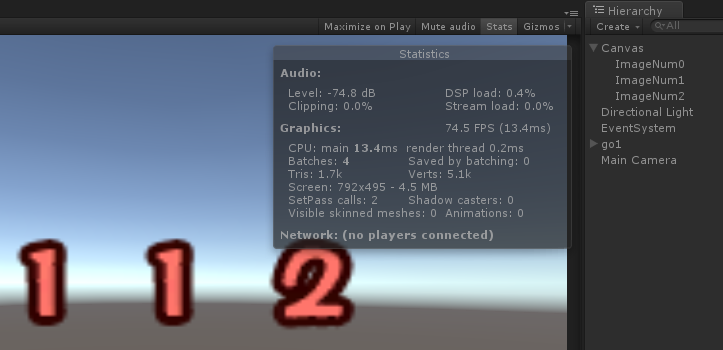
游戏运行的时候,读取 red_1.png 和 读取 red_2.png 是从不同图集加载的,所以它们不能合并批次。
测试代码如下:
C# Code
运行结果如下:

要实现批次合并的话,需要把原来的 red_0.png 和 red_1.png 再打进名为 2 的 AssetBundle 里,即更改它们的 AssetBundle 名称为 2,这并不会增加多少空间,因为它只是增加精灵索引,才能引用到新图集里面的图片。
测试代码如下:
C# Code
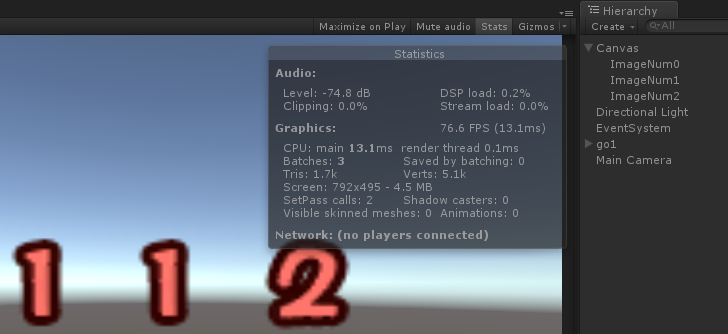
运行结果如下:

工具下载:
Unity Assets Bundle Extractor https://7daystodie.com/forums/showthread.php?22675-Unity-Assets-Bundle-Extractor
1.7 32bit 版本 http://download.csdn.net/detail/akof1314/9097619
1.7 64bit 版本 http://download.csdn.net/detail/akof1314/9097635
Unity Assets Explorer http://zenhax.com/viewtopic.php?f=9&t=36
1.5 版本 http://download.csdn.net/detail/akof1314/9097153
自从Unity 提供Sprite Packer 方案,精灵图片就不需要自己来合并图集了,而是设置 Packing
Tag 就会使得 Unity 自动帮我们合并图集。但是做资源更新的时候,自动生成的图集是如何打包到 AssetBundle 呢,这里使用一些解包工具来探索一下。先建立测试环境,如下所示:

green_0.png 没有设置 Packing Tag,red_0.png 和 red_1.png 都设置
Packing Tag 为 red,可以从上图看到它们合并起来了。
接着,使用代码构建 AssetBundle 包,代码如下:
C# Code
| 1 2 3 | BuildPipeline.BuildAssetBundles(outputPath, BuildAssetBundleOptions.UncompressedAssetBundle | BuildAssetBundleOptions.ForceRebuildAssetBundle, EditorUserBuildSettings.activeBuildTarget); |

点击Info
按钮,查看 Bundle 里面的资源文件,显示如下:

可以看到
green_0.png 有两条,一条是(Sprite),另一条是(Texture2D)。而 red_0.png 和 red_1.png 都只有一条(Sprite),它们的纹理在图集 SpriteAtlasTexture-red-64x32-fmt12 里面。在主界面点击Export
按钮,导出 Assets 资源,注意不能去掉 "Remove the TypeTree" 的选项,否则会导致下面的工具无法解析。用 Unity
Assets Explorer 打开所导出的Assets资源,显示文件信息如下:

可以看到,
green_0.png 是 ARGB32 格式,图集是 DXT5 格式。点击 Extract All 按钮,即可提取这些资源,如下所示:

但是对于图集的提取,并不完善,Android
版的 Assets 图集资源可能会提取失败,而 PC 版的可能会显示错乱,如下所示:

暂时未找到其他更好的办法来解决。
测试更新包图集情况
现在再创建一个文件夹,添加一些图片,如下图所示:

精灵
red_2.png 也设置 Packing Tag 为 red ,打进图集里面。再次构建 AssetBundles 包,然后解包,可以看到图集也被打到名为 2 的这个 AssetBundle 包里面。如下所示:

游戏运行的时候,读取 red_1.png 和 读取 red_2.png 是从不同图集加载的,所以它们不能合并批次。
测试代码如下:
C# Code
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | using UnityEngine; using UnityEngine.UI; public class loadSprite : MonoBehaviour { private string sprite1Ab = "AssetBundles/Windows/1"; private string sprite2Ab= "AssetBundles/Windows/2"; void Start () { AssetBundle absprite1 = AssetBundle.CreateFromFile(sprite1Ab); AssetBundle absprite2 = AssetBundle.CreateFromFile(sprite2Ab); transform.FindChild("ImageNum1").GetComponent<Image>().sprite = absprite1.LoadAsset<Sprite>("Assets/Scene/1/red_1.png"); transform.FindChild("ImageNum2").GetComponent<Image>().sprite = absprite2.LoadAsset<Sprite>("Assets/Scene/2/red_2.png"); } } |

要实现批次合并的话,需要把原来的 red_0.png 和 red_1.png 再打进名为 2 的 AssetBundle 里,即更改它们的 AssetBundle 名称为 2,这并不会增加多少空间,因为它只是增加精灵索引,才能引用到新图集里面的图片。
测试代码如下:
C# Code
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | using UnityEngine; using UnityEngine.UI; public class loadSprite : MonoBehaviour { private string sprite1Ab = "AssetBundles/Windows/1"; private string sprite2Ab = "AssetBundles/Windows/2"; void Start () { AssetBundle absprite1 = AssetBundle.CreateFromFile(sprite1Ab); AssetBundle absprite2 = AssetBundle.CreateFromFile(sprite2Ab); transform.FindChild("ImageNum1").GetComponent<Image>().sprite = absprite2.LoadAsset<Sprite>("Assets/Scene/1/red_1.png"); transform.FindChild("ImageNum2").GetComponent<Image>().sprite = absprite2.LoadAsset<Sprite>("Assets/Scene/2/red_2.png"); } } |

工具下载:
Unity Assets Bundle Extractor https://7daystodie.com/forums/showthread.php?22675-Unity-Assets-Bundle-Extractor
1.7 32bit 版本 http://download.csdn.net/detail/akof1314/9097619
1.7 64bit 版本 http://download.csdn.net/detail/akof1314/9097635
Unity Assets Explorer http://zenhax.com/viewtopic.php?f=9&t=36
1.5 版本 http://download.csdn.net/detail/akof1314/9097153
相关文章推荐
- Unity5 Sprite 图集打包 AssetBundle 更新探索
- Unity5 Sprite 图集打包 AssetBundle 更新探索
- Unity AssetBundle打包与资源更新
- Unity打包AssetBundle自动分析资源依赖关系(包括UGUI图集打包)
- Unity热更新专题(五)如何打包AssetBundle
- Unity AssetBundle打包与资源更新
- Unity AssetBundle打包与资源更新
- Unity资源打包学习笔记(二)、如何实现高效的unity AssetBundle热更新
- Unity热更新专题(五)如何打包AssetBundle
- unity assetBundle更新 打包变化
- Unity5.x ScriptableObject数据存储结合AssetBundle打包实现数据资源热更新
- Unity5.5.0f3 AssetBundle打包Shader问题
- 使用Unity Editor打包 AssetBundle
- unity5.X AssetBundle资源打包(一 )
- Unity 5.X扩展编辑器之打包assetbundle
- Unity 关于AssetBundle(资源束)打包和加载(一)
- 【Unity】Unity5版本的AssetBundle打包方案之资源打包
- Unity—AssetBundle的打包及四种加载资源方式
- 实力封装:Unity打包AssetBundle(大结局)
- Unity自动更新、AssetBundle整理
