圆形图片的实现自定义view
2017-10-25 17:10
267 查看
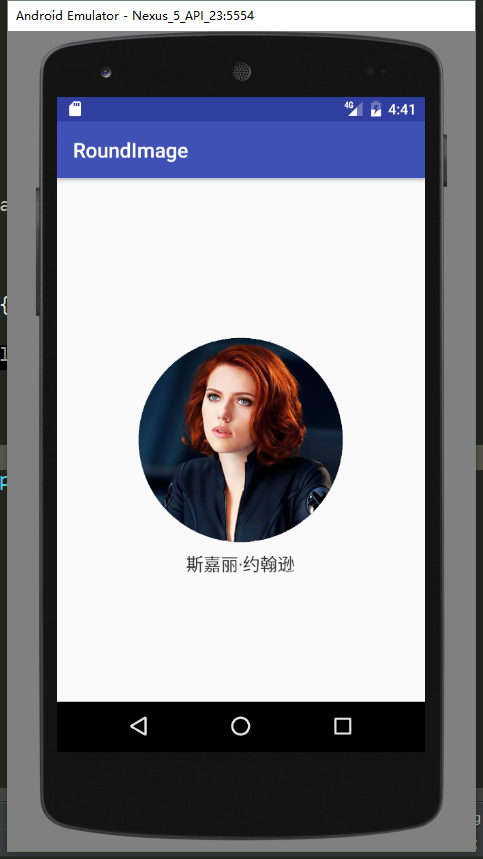
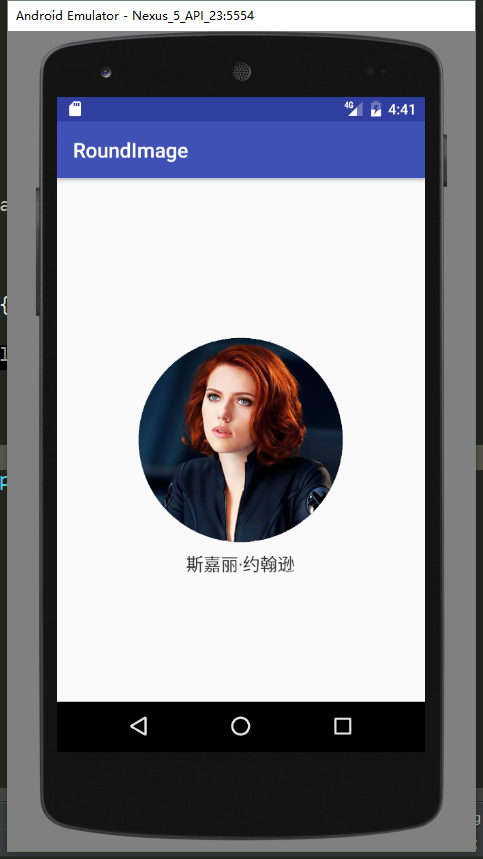
1先上图

第二思路
在定义View 的onMeasure()方法里设置View的宽高相等,应该取宽高中的最小值。
在自定义View的onDraw()里面使用画笔paint结合BitmapShaper画出一个圆形区域。
上述两步已经可以实现一个圆形图片,但是如果图片大于View的设定的宽高,则只会绘制左上角的局域,内容显示不完全(如下图)。因此,还应该做好图片的缩放。
第三代码实现以给类集成imageview
第四使用

第二思路
在定义View 的onMeasure()方法里设置View的宽高相等,应该取宽高中的最小值。
在自定义View的onDraw()里面使用画笔paint结合BitmapShaper画出一个圆形区域。
上述两步已经可以实现一个圆形图片,但是如果图片大于View的设定的宽高,则只会绘制左上角的局域,内容显示不完全(如下图)。因此,还应该做好图片的缩放。
第三代码实现以给类集成imageview
public class CircleImageView extends ImageView {
private Paint mPaint; //画笔
private int mRadius; //圆形图片的半径
private float mScale; //图片的缩放比例
public CircleImageView(Context context) {
super(context);
}
public CircleImageView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public CircleImageView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
//因为是圆形图片,所以应该让宽高保持一致
int size = Math.min(getMeasuredWidth(), getMeasuredHeight());
mRadius = size / 2;
setMeasuredDimension(size, size);
}
@Override
protected void onDraw(Canvas canvas) {
mPaint = new Paint();
Bitmap bitmap = drawableToBitmap(getDrawable());
//初始化BitmapShader,传入bitmap对象
BitmapShader bitmapShader = new BitmapShader(bitmap, Shader.TileMode.CLAMP, Shader.TileMode.CLAMP);
//计算缩放比例
mScale = (mRadius * 2.0f) / Math.min(bitmap.getHeight(), bitmap.getWidth());
Matrix matrix = new Matrix();
matrix.setScale(mScale, mScale);
bitmapShader.setLocalMatrix(matrix);
mPaint.setShader(bitmapShader);
//画圆形,指定好中心点坐标、半径、画笔
canvas.drawCircle(mRadius, mRadius, mRadius, mPaint);
}
//写一个drawble转BitMap的方法
private Bitmap drawableToBitmap(Drawable drawable) {
if (drawable instanceof BitmapDrawable) {
BitmapDrawable bd = (BitmapDrawable) drawable;
return bd.getBitmap();
}
int w = drawable.getIntrinsicWidth();
int h = drawable.getIntrinsicHeight();
Bitmap bitmap = Bitmap.createBitmap(w, h, Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(bitmap);
drawable.setBounds(0, 0, w, h);
drawable.draw(canvas);
return bitmap;
}
}第四使用
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.roundimage.MainActivity" > <com.roundimage.CircleImageView android:id="@+id/image1" android:layout_width="200dp" android:layout_height="200dp" android:layout_centerInParent="true" android:scaleType="centerCrop" android:src="@drawable/beauty" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/image1" android:layout_centerHorizontal="true" android:layout_marginTop="10dp" android:text="斯嘉丽·约翰逊" android:textColor="#333333" android:textSize="17sp" /> </RelativeLayout>
相关文章推荐
- Android圆形图片不求人,自定义View实现(BitmapShader使用)
- 安卓学习笔记---自定义ImageView实现图片圆形 ,椭圆和矩形圆角显示(矩形圆角加边框)
- 通过自定义View实现圆形图片
- Android自定义View之三角,五角星,圆形,心形图片实现
- 实现自定义图片View圆形、圆角,椭圆
- 用自定义的RoundImageView来实现圆形图片(可加边框)
- Android自定义ImageView实现圆形图片
- 自定义View实现Android圆形图片
- Android圆形图片不求人,自定义View实现(BitmapShader使用)
- Android使用BitmapShader图形渲染实现圆形、圆角和椭圆自定义图片View
- android 自定义ImageView控件实现圆形图片-适用于用户头像
- Android中使用自定义的view实现圆形图片的效果
- 自定义imageVIew实现圆角和圆形图,片圆形图片缩小放大正常,圆角图片放大缩小有点问题
- 安卓自定义ImageView实现圆形图片效果
- android 自定义ImageView控件实现圆形图片-适用于用户头像
- Android自定义ImageView实现图片圆形 ,椭圆和矩形圆角显示
- Android--自定义View加载网络图片,实现缩放,圆形剪裁
- Android 自定义View修炼-Android实现圆形、圆角和椭圆自定义图片View(使用BitmapShader图形渲染方法)
- 自定义圆角的ImageView 还可以实现图片的圆形、椭圆形展示。
- 【Android学习】自定义View的实现----以圆形图片控件为例
