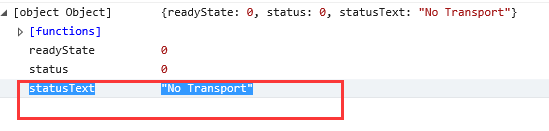
ie8,ie9获取JSON数据 statustext no transport解决方法
2017-10-25 00:00
141 查看
$.get(url).then(function(data) {
var arr = JSON.parse(data).fundValueList;
console.log(arr);
return;
}, function(err) {
console.log(err);
return;
});除了ie8,9都能正常返回【arr】,IE8,IE9,返回错误:statustext no transport

解决方案:
在引用的jq下,添加
(tip,上传服务器后,ie8,9,即可正常获取数据)
<!--[if lte IE 9]> <script type='text/javascript' src='//cdnjs.cloudflare.com/ajax/libs/jquery-ajaxtransport-xdomainrequest/1.0.3/jquery.xdomainrequest.min.js'></script> <![endif]-->
(tip,若想要本地也可以正常显示的话.在【ajax】前添加;这段只能用于测试,如要上传服务器,将此段注释或删除)
jQuery.support.cors = true;
相关文章推荐
- AFNetworking 2.0 获取json数据时,返回 NSLocalizedDescription=Request failed: unacceptable content-type: text/html, 解决方法.
- volley 访问网络时候获取json数据发生乱码问题解决方法,以及gson解析json数据。
- android 获取网络数据,回传到本地用TextView显示乱码问题解决方法
- jQuery通过ajax方法获取json数据不执行success的原因及解决方法
- var dataObj=eval("("+data+")");//转换为json对象(解决在ajax返回json格式数据的时候明明正确的获取了返回值但是却就是进不去success方法的问题。格式错误)
- xcode8 控制台打印从后台获取的json数据太多无法显示完整解决方法
- 解决ajax跨域访问获取数据返回json的方法
- 解决springmvc 从后台获取json数据传入前台jsp中文显示???的方法
- volley获取json数据乱码,解决方法
- jquery之getJSON方法获取中文数据乱码解决方法
- 关于从服务器获取的JSON数据为OC关键字的解决方法(id, description)
- IE8数据$.ajax()方法请求数据,在现代浏览器中工作正常,但在 IE 8 下,会有报错:no transport
- HTTP Status 404 - No result defined for action解决方法
- .ajax方法获取JSON数据
- 关于从不同的URL获取JSON数据时Ext.data.Store反映迟缓问题的解决
- JQuery以POST方法从ASP.NET服务器获取Json数据完整示例
- 获取服务端页面JSON数据的JQUERY ajax方法定义
- jQuery的validate 在ie9和火狐下能用 在ie8下无效解决方法。
- php获取post中的json数据的实现方法
- IE8中的原生JSON对象乱码的解决方法
