vue 2.0 数据双向绑定
2017-10-22 20:28
176 查看
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
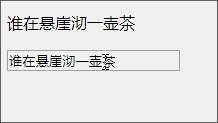
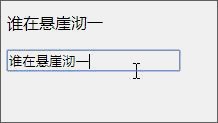
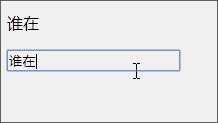
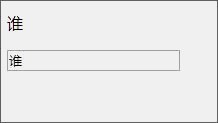
<p>{{message}}</p>
<input type="text" v-model="message" />
</div>
</body>
<script>
var data = {
message: "谁在悬崖沏一壶茶"
}
new Vue({
el: "#app",
data: data
})
</script>
</html>

相关文章推荐
- Vue 2.0学习笔记:实现组件数据的双向绑定
- vue2.0数据双向绑定与表单bootstrap+vue组件
- 【VUE】.NET实现Tree组件双向绑定数据(2)
- 稳扎稳打Silverlight(15) - 2.0数据之一次绑定, 单向绑定, 双向绑定, INotifyPropertyChanged, 数据转换, 数据验证
- Vue--数据双向绑定
- Vue双向数据绑定原理
- vue数据双向绑定的注意点
- 轻松理解vue的双向数据绑定问题
- Vue数据双向绑定的原理
- vue如何实现数据的双向绑定
- vue双向数据绑定
- vue双向数据绑定原理探究(附demo)
- vue中的双向数据绑定详解
- Vue、AngularJS 双向数据绑定解剖
- vue.js使用v-model指令实现的数据双向绑定功能示例
- vue双向数据绑定原理
- 【VUE】.NET实现Tree组件双向绑定数据(1)
- Vue.js学习 Item4 -- 数据双向绑定
- VUE-Table上绑定Input通过render实现双向绑定数据的示例
- vue双向数据绑定原理
