JS代码中!!的用法,以及代码性能对比
2017-10-21 16:32
225 查看
一、!!的理解
解释:
!!的意思就是把一个任意类型的值转换为布尔类型的值,一个!是取非 再一个!又取非,相当于把这个数据转换为boolen类型了。
使用场景:
常常用在if(a)、if(!!a)这样的场景里面
二、!!相对于不使用!!的性能如何?
在控制台输入如下代码:
console.time("sss1");
var a=1;
for(var i=0;i<100000;i++){
if(a){
a+=i;
console.log(a);
}
}
console.timeEnd("sss1");
console.time("sss2");
var a=1;
for(var i=0;i<100000;i++){
if(!!a){
a+=i;
console.log(a);
}
}
console.timeEnd("sss2");
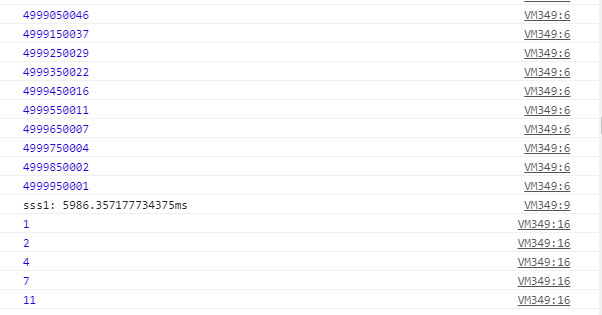
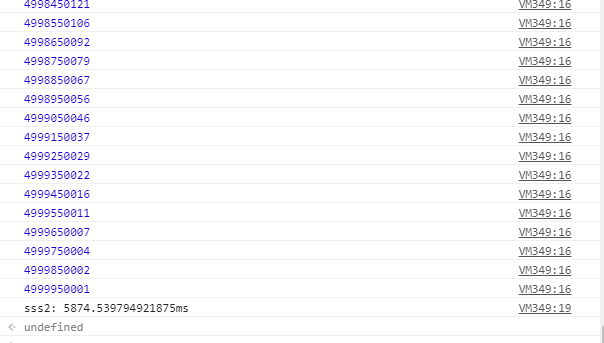
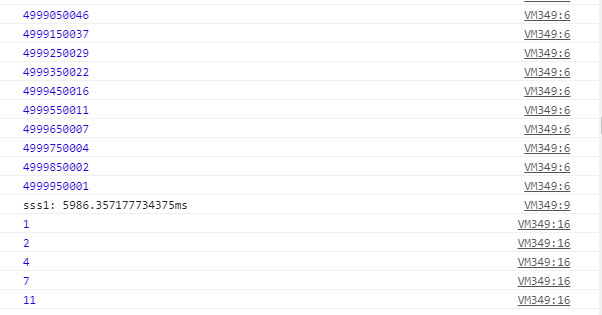
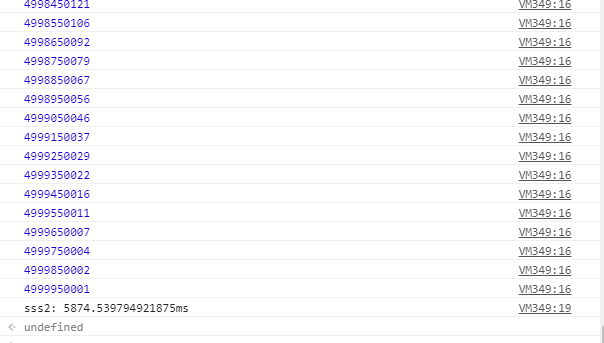
可以看到使用!!的性能相对要好一些,上面代码运行结果如下:


解释:
!!的意思就是把一个任意类型的值转换为布尔类型的值,一个!是取非 再一个!又取非,相当于把这个数据转换为boolen类型了。
使用场景:
常常用在if(a)、if(!!a)这样的场景里面
二、!!相对于不使用!!的性能如何?
在控制台输入如下代码:
console.time("sss1");
var a=1;
for(var i=0;i<100000;i++){
if(a){
a+=i;
console.log(a);
}
}
console.timeEnd("sss1");
console.time("sss2");
var a=1;
for(var i=0;i<100000;i++){
if(!!a){
a+=i;
console.log(a);
}
}
console.timeEnd("sss2");
可以看到使用!!的性能相对要好一些,上面代码运行结果如下:


相关文章推荐
- JS几种变量交换方式以及性能分析对比
- JS几种数组遍历方式以及性能分析对比
- JS几种数组遍历方式以及性能分析对比
- JS几种数组遍历方式以及性能分析对比
- JS几种数组遍历方式以及性能分析对比
- 详解JS几种变量交换方式以及性能分析对比
- JS几种数组遍历方式以及性能分析对比
- JS常用的几种数组遍历方式以及性能分析对比实例详解
- JS几种变量交换方式以及性能分析对比
- JS几种数组遍历方式以及性能分析对比
- JS几种变量交换方式以及性能分析对比
- Grizzly和Netty以及Mina简单性能对比
- require.js介绍以及用法
- Node.js---03、node.js 的事件(仅四行关键代码)以及应用实例
- TraceView-对Android的应用程序以及Framework层的代码进行性能分析
- JS中continue在while循环、do-while循环以及for循环中的用法
- 代码规范和常用的js插件以及测试工具
- js字符串截取函数slice()、substring()、substr()以及split()、John() 、indexOf()的用法
- java正则用法以及js的正则
- JSON简介以及用法代码汇总
