webpack+vue创建简单项目并整合iview
2017-10-20 22:33
507 查看
第一步:安装nodejs环境
下载地址:nodejs官网 下载后傻瓜式安装即可,安装成功后再控制台输入 node -v 如果安装正确的话 会出现

如果没有出现 版本号 而是出现node 不是内部命令的话 需要配置一下环境变量,如果已经出现版本号,此步骤可以忽略。
怎样配置环境变量?将安装node的路径剪切,右键我的电脑-->属性-->高级系统环境设置-->环境变量-->找到path环境变量。将node文件夹的路径粘贴到已有的环境变量后面记得要在环境变量 前面加上 ; 例如 ;C:\Program Files\nodejs\ 即可
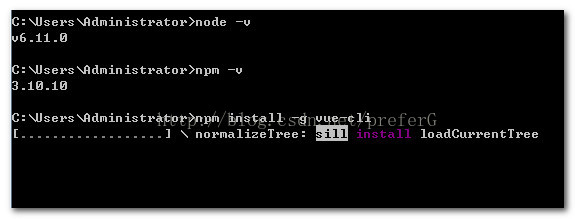
我们可以在控制台在输入一下命令,查看是否已经成功的安装了npm npm -v 如果出现版本号说明已经安装成功,

下面我们就可以进行,vue 的脚手架的安装了 也就是vue-cli
在控制台输入 npm install -g vue-cli

等待完成安装即可。
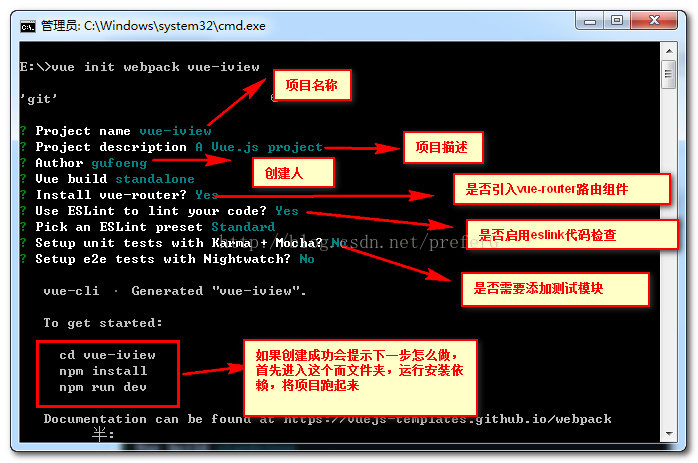
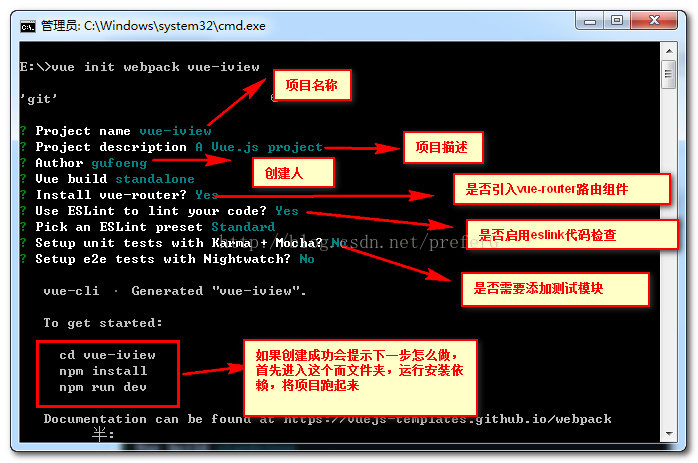
我们使用webpake模板生成一个项目 vue init webpack 文件名称

4000
安装包依赖 npm install
这是一个非常漫长的过程如果感觉太慢可以安装一个阿里的镜像,cnpm
这样我们可以ctrl+c 结束掉当前下载输入 cnpm install 进行安装。
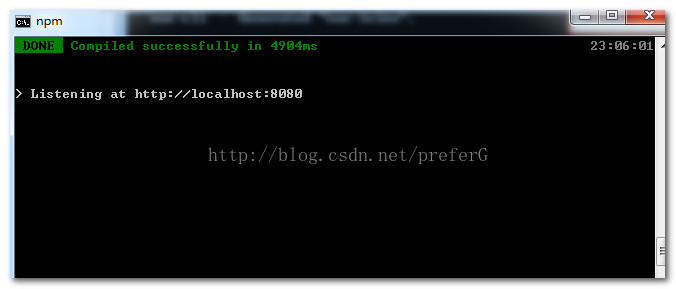
当安装完成后 我们执行,cnpm run dev 进行运行。如果控制台有出现下面情况说明项目已经启动起来了

如果出现这个话面此时及其应该会打开一个网页。默认页面。此时运行成功

会出现这样的画面。下面会有一些vue 的例子。
那么vue我们搭建好了,现在开始集成iview
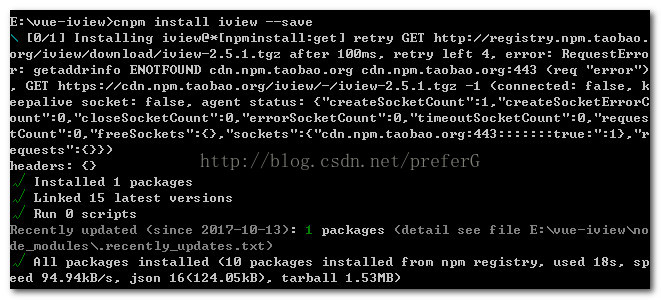
使用脚手架安装iview cnpm install iview save

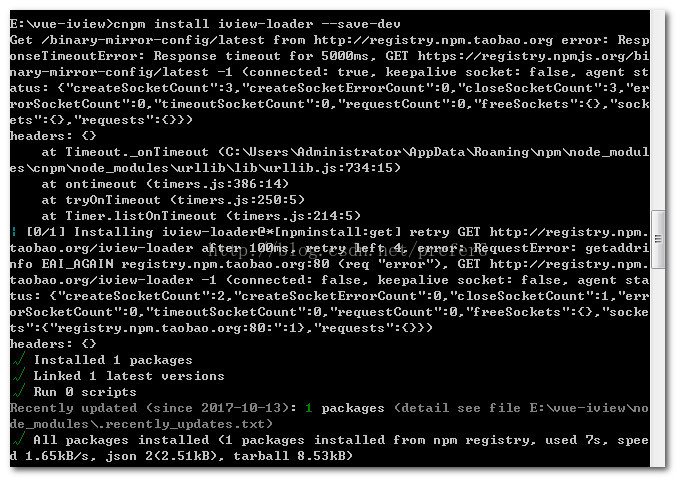
成功后添加iview-loader加载器 npm install iview-loader --save-dev

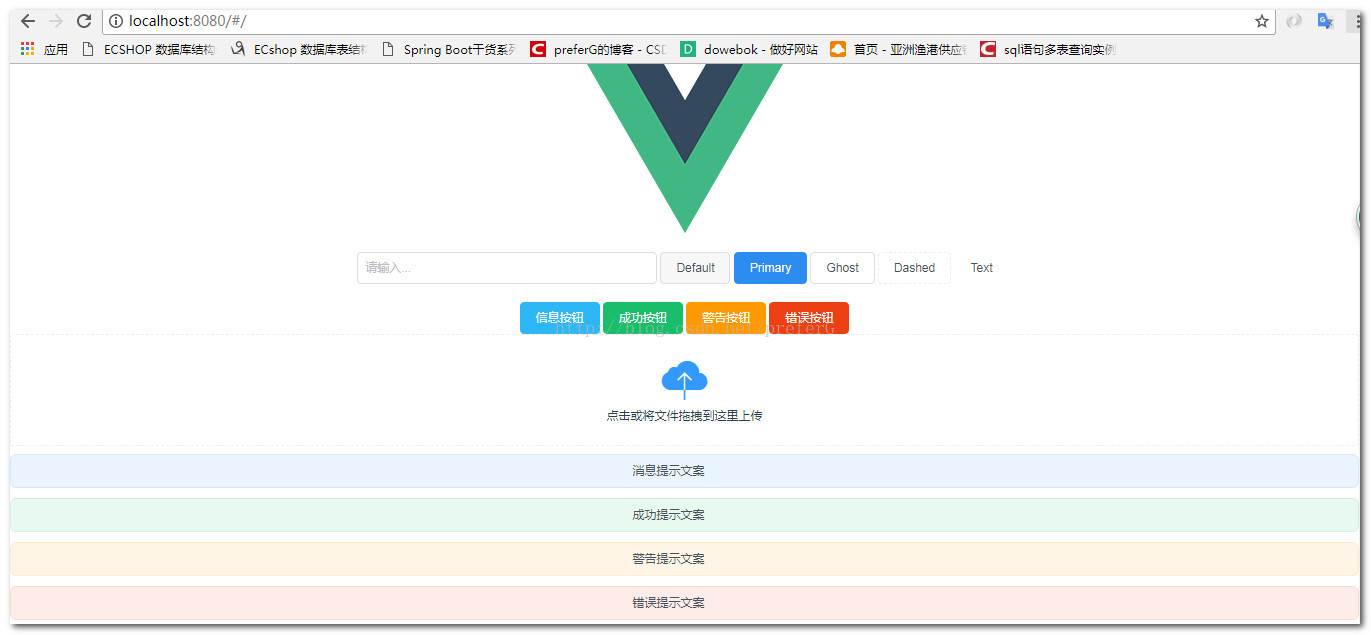
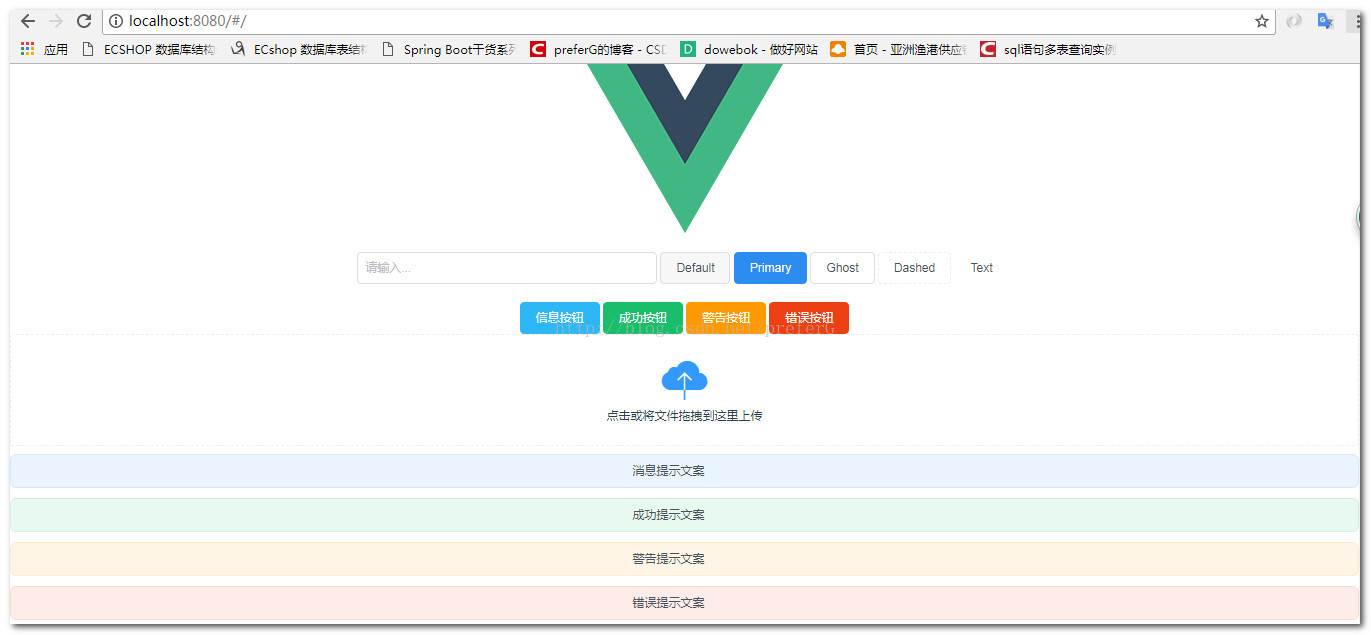
在页面进行测试

大家可以参考iview 文档:文档地址 找到更适合自己的组件进行测试吧。
下载地址:nodejs官网 下载后傻瓜式安装即可,安装成功后再控制台输入 node -v 如果安装正确的话 会出现

如果没有出现 版本号 而是出现node 不是内部命令的话 需要配置一下环境变量,如果已经出现版本号,此步骤可以忽略。
怎样配置环境变量?将安装node的路径剪切,右键我的电脑-->属性-->高级系统环境设置-->环境变量-->找到path环境变量。将node文件夹的路径粘贴到已有的环境变量后面记得要在环境变量 前面加上 ; 例如 ;C:\Program Files\nodejs\ 即可
我们可以在控制台在输入一下命令,查看是否已经成功的安装了npm npm -v 如果出现版本号说明已经安装成功,

下面我们就可以进行,vue 的脚手架的安装了 也就是vue-cli
在控制台输入 npm install -g vue-cli

等待完成安装即可。
我们使用webpake模板生成一个项目 vue init webpack 文件名称

4000
安装包依赖 npm install
这是一个非常漫长的过程如果感觉太慢可以安装一个阿里的镜像,cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
这样我们可以ctrl+c 结束掉当前下载输入 cnpm install 进行安装。
当安装完成后 我们执行,cnpm run dev 进行运行。如果控制台有出现下面情况说明项目已经启动起来了

如果出现这个话面此时及其应该会打开一个网页。默认页面。此时运行成功

会出现这样的画面。下面会有一些vue 的例子。
那么vue我们搭建好了,现在开始集成iview
使用脚手架安装iview cnpm install iview save

成功后添加iview-loader加载器 npm install iview-loader --save-dev

在页面进行测试

大家可以参考iview 文档:文档地址 找到更适合自己的组件进行测试吧。
相关文章推荐
- webpack+vue创建简单项目
- webpack+vue创建简单项目
- webpack+vue创建简单项目
- 使用webpack配置vue项目代理 (超简单)
- Vue-webpack环境的搭建及项目的创建
- vue-cli创建的项目不需要再创建webpack-config.js文件,因为已经配置过了
- Webpack创建、运行vue.js项目及其目录结构详解
- 用npm安装vue和vue-cli,并使用webpack创建项目的方法
- 用npm安装vue和vue-cli,并使用webpack创建项目
- vue+webpack项目创建过程
- 使用ES6+vue+elementui+webpack搭建简单项目
- webpack 构建简单的vue项目
- 使用ES6+vue+elementui+webpack搭建简单项目
- vueleopard--一个简单的'vue iview webpack'管理系统
- vue+webpack+iview+less+stylus+ecmascrpit6.0的PC端高手之路(一)新建项目
- vue-cli 新创建的项目启动报错 Module build failed: Error: "extract-text-webpack-plugin"
- vue-cli+webpack记事本项目创建
- Webpack创建、运行vue.js项目及其目录结构详解
- vue+webpack创建项目模板
- webpack+vue+vue-router创建项目具体(备注:供自己学习时以备随时可以查看用而整理,首发地址:http://blog.csdn.net/fungleo/article/detail)
