用JS实现加载页面前弹出模态框
2017-10-20 17:26
477 查看
原文链接:点击打开链接
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link href="css/bootstrap.min.css" rel="stylesheet">
<title>普通管理员-出库登记</title>
</head>
<body>
<!-- 模态框(Modal) -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close"
data-dismiss="modal" aria-hidden="true">
×
</button>
<h4 class="modal-title" id="myModalLabel">
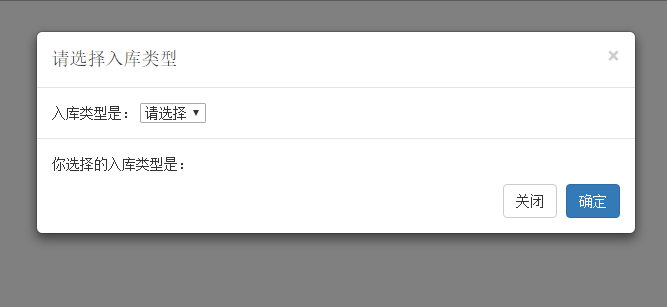
请选择出库类型
</h4>
</div>
<div class="modal-body">
出库类型是:
<select id="select" onchange="goUrl(this.options[this.selectedIndex])">
<option value="0">请选择</option>
<option value="comAdmin_in_purchase.html">借用</option>
<option value="comAdmin_in_return.html">领用</option>
<option value="comAdmin_in_gain.html">赠与</option>
</select>
</div>
<div class="modal-footer">
<div id="thediv" align="left">你选择的出库类型是:<p></p></div>
<button type="button" class="btn btn-default"
data-dismiss="modal">关闭
</button>
<button type="button" class="btn btn-primary">
确定
</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal -->
</div>
<script src="js/jquery-2.1.4.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script>
//加载模态框
$('#myModal').modal();
$(document).ready(function () {
$("#select").bind("change",function(){
if($(this).val()==0){
return;
}
else{
$("p").text($(this).val());
}
});
});
//选择触发事件
function goUrl(obj){
location.href=obj.value;
}
</script>
</body>
</html>
相关文章推荐
- JavaScript:用JS实现加载页面前弹出模态框
- JS 实现页面加载完成判断
- html通过js实现页面加载动画
- 浅谈前端实现页面加载进度条以及 nprogress.js 的实现
- 两种方法实现在HTML页面加载完毕后运行某个js
- Js未加载完毕导致页面在IE中弹出错误
- 一段实现页面上的图片延时加载的js代码
- 如何实现加载页面之前执行js语句
- js实现滑动到页面底部自动加载更多功能
- 用js判断页面是否加载完成实现代码
- 用js判断页面是否加载完成实现代码
- 两种方法实现在HTML页面加载完毕后运行某个js
- (精)在ASP.NET中使用IFRAME+DIV,可以实现在同一页面使用弹出(模态)窗口
- pjax:ajax和pushState结合的js库——实现网站无刷新加载页面
- 使用jQuery或者原生js实现鼠标滚动加载页面新数据
- js实现在页面上弹出蒙板技巧简单实用
- 原生Js页面滚动延迟加载图片实现原理及过程
- js实现页面查询弹出div隐藏背景提示进度
- 结合jQuery的unload方法实现JS退出页面弹出对话框
- iframe自适应加载页面高度-js实现(转载)
