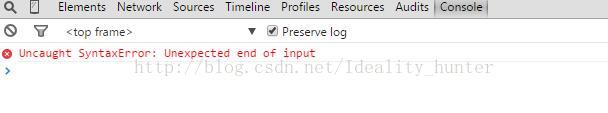
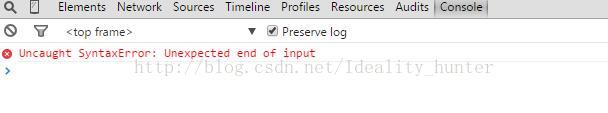
jQuery的ready函数不执行,报错:Unexpected end of input "",原因是js有语法错误,js文件中的所有东西即变量,一点也没有创建到内存中
2017-10-20 14:35
766 查看
jQuery的ready函数不执行,报错:Unexpected end of input "",原因是有语法错误


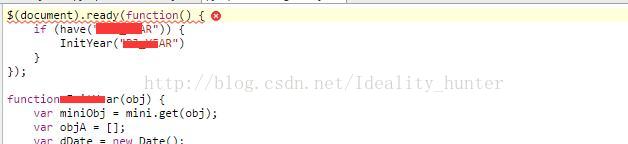
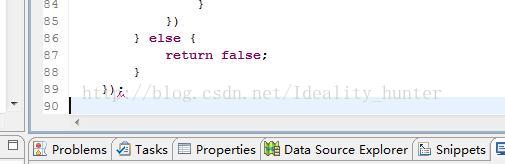
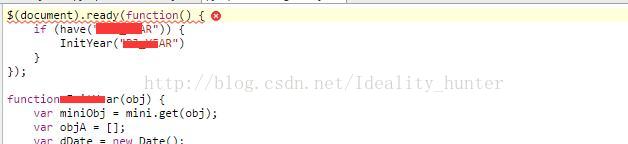
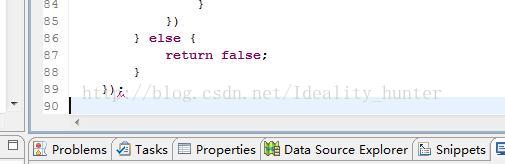
原因是js文件,语法错误,括号没有闭合。
js最后,括号,没有闭合。

总结:
js语法有问题,即js有语法错误的情况下(是js文件的语法错误,就报错,而不是某个函数的业务逻辑有错误),js文件中的任何一个函数都是不执行的。
想一想这是为什么呢?
因为js文件是页面加载完成后,要加入内存中的,即在内存中创建相关变量(js文件中任何都是变量,函数也是变量),即把一个js文件当成一个整体来执行,如果js有语法错误,则js文件的所有变量,都是没办法在内存中创建的,一个都不会创建。
那不是应该报错,找不到函数吗?为什么报错Unexpected end of input ""???
因为是我遇到了特殊情况,特殊在ready函数。如果我调用的是其他自定义函数,会报错,例如:
如果有如下js文件(语法有错误,test2函数没有闭合):
$(document).ready(function() {
alert("aa")
});
function submitInfo(h) {
alert(1);
}
function test2(bt) {
alert(2)
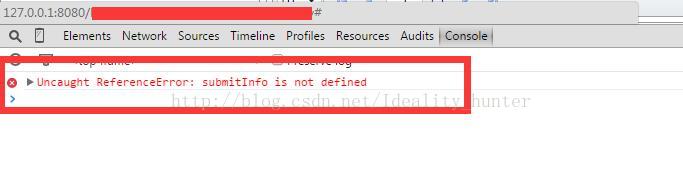
如果我的一个html页面调用submitInfo方法,会报错函数不存在:

这就更验证了我的认识,整个js中的所有变量就没有加载到内存中去,即js报错的话,浏览器js解析器内核不会将该js的任何东西放入内存中的,所有就报找不到函数了。
有的同学会问了,JavaScript不是解释型语言吗,他怎么还有编译过程啊?但是这个并不是编译,而是运行,Java也是在运行的时候才将变量加载到内存中的,编译的时候是不加载到内存中的。
那么ready函数这个是怎么回事呢?为什么不报错函数不存在呢?
原因是:

这个错误,是在浏览器的js解析器内核,在加载js文件到内存时报的错(因为发现js有语法错误,没办法加载到内存中,所以JavaScript虽然没有编译阶段,但是在运行阶段会整体看一下语法的,即校验一下语法,如果语法有错误,js文件及js文件的代码是不会执行的,即不会将变量创建到内存中),而不是针对ready函数的,而是针对整个js文件的。是我被ready函数误导了。


原因是js文件,语法错误,括号没有闭合。
js最后,括号,没有闭合。

总结:
js语法有问题,即js有语法错误的情况下(是js文件的语法错误,就报错,而不是某个函数的业务逻辑有错误),js文件中的任何一个函数都是不执行的。
想一想这是为什么呢?
因为js文件是页面加载完成后,要加入内存中的,即在内存中创建相关变量(js文件中任何都是变量,函数也是变量),即把一个js文件当成一个整体来执行,如果js有语法错误,则js文件的所有变量,都是没办法在内存中创建的,一个都不会创建。
那不是应该报错,找不到函数吗?为什么报错Unexpected end of input ""???
因为是我遇到了特殊情况,特殊在ready函数。如果我调用的是其他自定义函数,会报错,例如:
如果有如下js文件(语法有错误,test2函数没有闭合):
$(document).ready(function() {
alert("aa")
});
function submitInfo(h) {
alert(1);
}
function test2(bt) {
alert(2)
如果我的一个html页面调用submitInfo方法,会报错函数不存在:

这就更验证了我的认识,整个js中的所有变量就没有加载到内存中去,即js报错的话,浏览器js解析器内核不会将该js的任何东西放入内存中的,所有就报找不到函数了。
有的同学会问了,JavaScript不是解释型语言吗,他怎么还有编译过程啊?但是这个并不是编译,而是运行,Java也是在运行的时候才将变量加载到内存中的,编译的时候是不加载到内存中的。
那么ready函数这个是怎么回事呢?为什么不报错函数不存在呢?
原因是:

这个错误,是在浏览器的js解析器内核,在加载js文件到内存时报的错(因为发现js有语法错误,没办法加载到内存中,所以JavaScript虽然没有编译阶段,但是在运行阶段会整体看一下语法的,即校验一下语法,如果语法有错误,js文件及js文件的代码是不会执行的,即不会将变量创建到内存中),而不是针对ready函数的,而是针对整个js文件的。是我被ready函数误导了。
相关文章推荐
- JavaScript的执行原理,很多人都理解错了:在js被加载后,其实就将js代码执行了一遍,在内存中创建了所有js文件中的变量。而不是激发了某个js方法后,再去相应的js文件中去执行,是去内存中执行
- JavaScript是解释型语言,是不需要编译的,浏览器直接解释源代码,并执行在内存中创建变量等操作。不需要编译,即不存在什么语法不语法的,因为没有编译阶段,直接在运行的阶段才发现有没有语法错误
- npm install出现"Unexpected end of JSON input while parsing near"错误解决方法
- 微信小程序 --- 文件解析错误 SyntaxError: Unexpected end of JSON input
- VC中头文件编译错误:fatal error C1010:“unexpected end of file while looking for precompiled header directive"
- VC中头文件编译错误:fatal error C1010:“unexpected end of file while looking for precompiled header directive"
- 在执行shell脚本时,出现“syntax error : unexpected end of file"错误的解决方法
- angular 出现"Unexpected end of JSON input while parsing near"错误解决方法
- 配置NDK Cygwin .bash_profile:行47: 语法错误: 未预期的文件结尾 syntax error: unexpected end of file 解决
- PHP关于syntax error语法错误的问题(Parse error: syntax error, unexpected end of file in xxxxxxxx)
- eclipse中加放jQuery.js文件报js语法错误解决办法
- node.js在执行js文件时出现SystaxError:Unexpected identifier的错误??
- 报错:illegal invocation,错误:Unexpected end of JSON input
- 解决执行脚本报syntax error: unexpected end of file或syntax error near unexpected token `fi'错误的问题
- linux脚本相关: Syntax error: end of file unexpected (expecting "then") 提示错误
- unexpected end of stream on okhttp3.Address 错误原因
- 解决Win7"该文件没有与之关联的程序来执行操作"错误
- VC++6.0中错误"unexpected end of file while looking for precompiled...
- 解决Win7"该文件没有与之关联的程序来执行操作"错误
- oracle 报Ora-01008错误:oracle 并非所有变量都已绑定的原因.TO_number();动态执行select..into..语句时
