js事件冒泡,事件捕获,事件委托
2017-10-19 19:15
836 查看
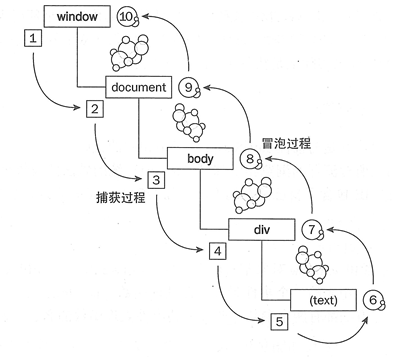
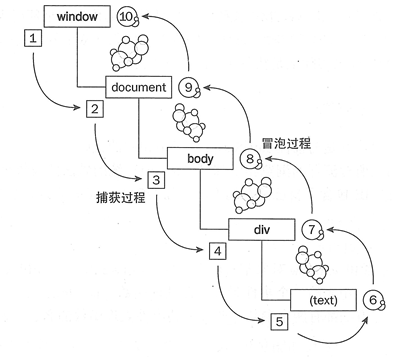
先来张图理解一下事件冒泡,时间捕获

冒泡:当事件在某一DOM元素被触发时,例如用户在客户名字节点上点击鼠标,事件将跟随着该节点,继承各自的父节点冒泡穿过整个的DOM节点层次,直到它遇到依附有该事件类型处理器的节点,此时,该事件是onclick事件。在冒泡过程中的任何时候都可以终止事件的冒泡,在遵从W3C标准的浏览器里可以通过调用事件对象上的stopPropagation()方法,在Internet Explorer里可以通过设置事件对象的cancelBubble属性为true。如果不停止事件的传播,事件将一直通过DOM冒泡直至到达文档根。默认情况下,事件使用冒泡事件流,不使用捕获事件流
捕获:事件的处理将从DOM层次的根开始,而不是从触发事件的目标元素开始,事件被从目标元素的所有祖先元素依次往下传递。在这个过程中,事件会被从文档根到事件目标元素之间各个继承派生的元素所捕获,如果事件监听器在被注册时设置了useCapture属性为true,那么它们可以被分派给这期间的任何元素以对事件做出处理;否则,事件会被接着传递给派生元素路径上的下一元素,直至目标元素。事件到达目标元素后,它会接着通过DOM节点再进行冒泡。
再来说一下dom事件流,(事件流指的是从页面接收事件的顺序。)
DOM事件流:将事件分为三个阶段:捕获阶段、目标阶段、冒泡阶段。先调用捕获阶段的处理函数,其次调用目标阶段的处理函数,最后调用冒泡阶段的处理函数
这段代码在点击最内层的也就是绿色的时候,会弹出1,2(捕获),3(处于目标状态),2,1(冒泡)。而且被点击元素设为冒泡或者捕获(第三个参数为true 或false)是不影响的。
阻止事件冒泡和捕获
将上面的代码改称这个,即在处于目标状态时阻止后面的冒泡进行,所以只会输出1,2,3.
事件委托:
先借用网上的例子讲一下:有三个同事预计会在周一收到快递。为签收快递,有两种办法:一是三个人在公司门口等快递;二是委托给前台MM代为签收。现实当中,我们大都采用委托的方案(公司也不会容忍那么多员工站在门口就为了等快递)。前台MM收到快递后,她会判断收件人是谁,然后按照收件人的要求签收,甚至代为付款。这种方案还有一个优势,那就是即使公司里来了新员工(不管多少),前台MM也会在收到寄给新员工的快递后核实并代为签收。
其中我们要特别注意在新员工进来后也要享受可以代收快递。
再看看事件委托的原理:
事件委托是利用事件的冒泡原理来实现的,何为事件冒泡呢?就是事件从最深的节点开始,然后逐步向上传播事件,举个例子:页面上有这么一个节点树,div>ul>li>a;比如给最里面的a加一个click点击事件,那么这个事件就会一层一层的往外执行,执行顺序a>li>ul>div,有这样一个机制,那么我们给最外面的div加点击事件,那么里面的ul,li,a做点击事件的时候,都会冒泡到最外层的div上,所以都会触发,这就是事件委托,委托它们父级代为执行事件。
首先想一下为什么用事件委托
先看看上面的代码,相信能看到这里的人一定能理解上面的代码,上面的代码每次点击的时候都要找一遍ul,在遍历一次li;
这样会增加很多的dom操作。
再来看看这段代码,因为我们在最外面加了一个点击事件,所以在内层点击时,会冒泡到最外层,也就是会委托父级代为执行。
细心的同学会发现再点击的不是li元素但是在ul内也会触发onclick事件,但是这就与我们最初的想法有分歧了。
这段代码在我们点击的时候会判断点击的是不是li元素。
解决了这个问题,接下来该解决新员工的问题了,肯定有人想新员工进来不应该直接有这个属性吗,下面给出一段代码自己试一下
试过的小伙伴应该会发现新加的li是没有移入变红的,
再说下一般的解决方式:
但是这个又添加了一个dom操作。
再看看事件委托怎么解决:
有兴趣的小伙伴可以去试试。或者还不理解或者有疑问的可以直接提问也可以去看看这篇博客http://www.cnblogs.com/liugang-vip/p/5616484.html

冒泡:当事件在某一DOM元素被触发时,例如用户在客户名字节点上点击鼠标,事件将跟随着该节点,继承各自的父节点冒泡穿过整个的DOM节点层次,直到它遇到依附有该事件类型处理器的节点,此时,该事件是onclick事件。在冒泡过程中的任何时候都可以终止事件的冒泡,在遵从W3C标准的浏览器里可以通过调用事件对象上的stopPropagation()方法,在Internet Explorer里可以通过设置事件对象的cancelBubble属性为true。如果不停止事件的传播,事件将一直通过DOM冒泡直至到达文档根。默认情况下,事件使用冒泡事件流,不使用捕获事件流
捕获:事件的处理将从DOM层次的根开始,而不是从触发事件的目标元素开始,事件被从目标元素的所有祖先元素依次往下传递。在这个过程中,事件会被从文档根到事件目标元素之间各个继承派生的元素所捕获,如果事件监听器在被注册时设置了useCapture属性为true,那么它们可以被分派给这期间的任何元素以对事件做出处理;否则,事件会被接着传递给派生元素路径上的下一元素,直至目标元素。事件到达目标元素后,它会接着通过DOM节点再进行冒泡。
<style>
.block1 {
background-color: red;
width: 500px;
height: 300px;
}
.block2 {
background-color: blue;
width: 500px;
height: 200px;
}
.block3 {
background-color: green;
width: 500px;
height: 100px;
}
</style>
</head>
<body>
<div class="block1">
<div class="block2">
<div class="block3">
</div>
</div>
</div>
<script type="text/javascript">
var block = document.getElementsByTagName('div');
冒泡
block[0].addEventListener("click",function(){
alert(1);
},false);
block[1].addEventListener("click",function(){
alert(2);
},false);
block[2].addEventListener("click",function(){
alert(3);
},false);
捕获
block[0].addEventListener("click",function(){
alert(1);
},true);
block[1].addEventListener("click",function(){
alert(2);
},true);
block[2].addEventListener("click",function(){
alert(3);
},true);
</script>
</body>再来说一下dom事件流,(事件流指的是从页面接收事件的顺序。)
DOM事件流:将事件分为三个阶段:捕获阶段、目标阶段、冒泡阶段。先调用捕获阶段的处理函数,其次调用目标阶段的处理函数,最后调用冒泡阶段的处理函数
block[0].addEventListener("click",function(){
alert(1);
},false);
block[1].addEventListener("click",function(){
alert(2);
},false);
block[2].addEventListener("click",function(){
alert(3);
},false);
block[0].addEventListener("click",function(){
alert(1);
},true);
block[1].addEventListener("click",function(){
alert(2);
},true);这段代码在点击最内层的也就是绿色的时候,会弹出1,2(捕获),3(处于目标状态),2,1(冒泡)。而且被点击元素设为冒泡或者捕获(第三个参数为true 或false)是不影响的。
阻止事件冒泡和捕获
block[2].addEventListener("click",function(event){
alert(3);
event.stopPropagation();
},false);将上面的代码改称这个,即在处于目标状态时阻止后面的冒泡进行,所以只会输出1,2,3.
事件委托:
先借用网上的例子讲一下:有三个同事预计会在周一收到快递。为签收快递,有两种办法:一是三个人在公司门口等快递;二是委托给前台MM代为签收。现实当中,我们大都采用委托的方案(公司也不会容忍那么多员工站在门口就为了等快递)。前台MM收到快递后,她会判断收件人是谁,然后按照收件人的要求签收,甚至代为付款。这种方案还有一个优势,那就是即使公司里来了新员工(不管多少),前台MM也会在收到寄给新员工的快递后核实并代为签收。
其中我们要特别注意在新员工进来后也要享受可以代收快递。
再看看事件委托的原理:
事件委托是利用事件的冒泡原理来实现的,何为事件冒泡呢?就是事件从最深的节点开始,然后逐步向上传播事件,举个例子:页面上有这么一个节点树,div>ul>li>a;比如给最里面的a加一个click点击事件,那么这个事件就会一层一层的往外执行,执行顺序a>li>ul>div,有这样一个机制,那么我们给最外面的div加点击事件,那么里面的ul,li,a做点击事件的时候,都会冒泡到最外层的div上,所以都会触发,这就是事件委托,委托它们父级代为执行事件。
首先想一下为什么用事件委托
<ul id="uli">
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<script type="text/javascript">
var ul = document.getElementById('uli')
var li = ul.getElementsByTagName('li');
for (var i = 0; i < li.length; i++) {
li[i].onclick = function(){
alert(123);
};
}
</script>先看看上面的代码,相信能看到这里的人一定能理解上面的代码,上面的代码每次点击的时候都要找一遍ul,在遍历一次li;
这样会增加很多的dom操作。
var ul = document.getElementById('uli')
ul.onclick = function(){
alert(124);
}再来看看这段代码,因为我们在最外面加了一个点击事件,所以在内层点击时,会冒泡到最外层,也就是会委托父级代为执行。
细心的同学会发现再点击的不是li元素但是在ul内也会触发onclick事件,但是这就与我们最初的想法有分歧了。
<script type="text/javascript">
var ul = document.getElementById('uli');
ul.onclick = function(event){
var event = event || window.event;
var target = event.target;
if(target.tagName.toLowerCase() == 'li')
{
alert(124);
}
};
</script>这段代码在我们点击的时候会判断点击的是不是li元素。
解决了这个问题,接下来该解决新员工的问题了,肯定有人想新员工进来不应该直接有这个属性吗,下面给出一段代码自己试一下
<ul id="uli">
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<button id="button">add</button>
<script type="text/javascript">
var ul = document.getElementById('uli');
var li = ul.getElementsByTagName('li');
var button = document.getElementById('button');
for(var i=0; i<li.length;i++){
li[i].onmouseover = function(){
this.style.background = 'red';
};
li[i].onmouseout = function(){
this.style.background = '#fff';
};
}
//添加新节点
button.onclick = function(){
var oLi = document.createElement('li');
oLi.innerText = '5';
ul.appendChild(oLi);
};
</script>试过的小伙伴应该会发现新加的li是没有移入变红的,
再说下一般的解决方式:
function mHover () {
//鼠标移入变红,移出变白
for(var i=0; i<li.length;i++){
li[i].onmouseover = function(){
this.style.background = 'red';
};
li[i].onmouseout = function(){
this.style.background = '#fff';
}
}
}但是这个又添加了一个dom操作。
再看看事件委托怎么解决:
ul.onmouseover = function(ev){
var ev = ev || window.event;
var target = ev.target || ev.srcElement;
if(target.nodeName.toLowerCase() == 'li'){
target.style.background = "red";
}
};
ul.onmouseout = function(ev){
var ev = ev || window.event;
var target = ev.target || ev.srcElement;
if(target.nodeName.toLowerCase() == 'li'){
target.style.background = "#fff";
}
};
button.onclick = function(){
var oLi = document.createElement('li');
ul.appendChild(oLi);
};有兴趣的小伙伴可以去试试。或者还不理解或者有疑问的可以直接提问也可以去看看这篇博客http://www.cnblogs.com/liugang-vip/p/5616484.html
相关文章推荐
- JS中的事件绑定,事件捕获,事件冒泡以及事件委托,兼容IE
- JS中的事件绑定,事件捕获,事件冒泡以及事件委托,兼容IE
- js事件捕获,事件冒泡,事件委托以及DOM事件流
- JS中的事件绑定,事件捕获,事件冒泡以及事件委托,兼容IE
- JS事件绑定、冒泡/捕获、常见的兼容处理、委托、阻止默认行为和冒泡
- JS中的事件绑定,事件捕获,事件冒泡以及事件委托,兼容IE
- js之事件冒泡和事件捕获
- js之事件冒泡和事件捕获详细介绍
- js之事件冒泡和事件捕获详细介绍
- Atitit. Js 冒泡事件阻止 事件捕获 事件传递 事件代理
- Js事件捕获和冒泡
- 【js】事件捕获与冒泡
- js中事件捕获和事件冒泡
- js之事件冒泡和事件捕获详细介绍
- js 事件的冒泡和委托
- js事件处理模型——事件冒泡、捕获
- Javascript事件模型系列(二)事件的捕获-冒泡机制及事件委托机制
- Atitit. Js 冒泡事件阻止 事件捕获 事件传递 事件代理
- 笔记:JS事件的捕获与冒泡
- js 事件委托 阻止事件冒泡---
