FineUIMvc表格数据库分页,使用CYQ.Data组件
2017-10-19 10:04
465 查看
首先看下前台 View 的定义:
@(F.Grid()
.EnableCheckBoxSelect(true)
.Width(850)
.ShowHeader(true)
.ShowBorder(true)
.EnableCollapse(true)
.Title("表格")
.ID("Grid1")
.DataIDField("Id")
.DataTextField("Name")
.AllowPaging(true)
.PageSize(5)
.IsDatabasePaging(true)
.OnPageIndexChanged(Url.Action("Grid1_PageIndexChanged"), "Grid1")
.Columns(
F.RowNumberField(),
F.RenderField()
.HeaderText("姓名")
.DataField("Name")
.Width(80),
......
)
.RecordCount(ViewBag.Grid1RecordCount)
.DataSource(ViewBag.Grid1DataSource)
)和 WebForms 中的类似,我们同样需要设置一些属性来启用数据库分页:
1. AllowPaging(true):启用分页
2. IsDatabasePaging(true):启用数据库分页
3. PageSize(5):每页记录数
4. OnPageIndexChanged(Url.Action("Grid1_PageIndexChanged"), "Grid1"):分页切换事件,需要回发到后台重新绑定表格数据
后台Controller,传递DataTable类型数据集和记录的总数
int total = 0; ViewBag.Grid1DataSource = DBFast.Select<db_wxuser>(1, 10, "IsDel=0", out total); ViewBag.Grid1RecordCount = total;
翻页事件
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Grid1_PageIndexChanged(JArray Grid1_fields,int Grid1_pageIndex)
{
var total = 0;
var dataSource = DBFast.Select<db_wxuser>(Grid1_pageIndex+1, 10, "IsDel=0", out total);
var grid1 = UIHelper.Grid("Grid1");
grid1.RecordCount(total);
grid1.DataSource(dataSource, Grid1_fields);
return UIHelper.Result();
}注意,控制器方法的两个参数名称是约定好的,如果前台通过控件ID的方式来传入自定义回发参数时:
OnPageIndexChanged(Url.Action("Grid1_PageIndexChanged"), "Grid1")后台接受请求的参数名约定为:
1. 表格控件ID_pageIndex:表格当前分页序号
2. 表格控件ID_fields:表格用到了哪些表格字段(如果不是表格,是IEnumrable<Class>对象,则对应于类属性列表),这个值在数据绑定时需要用到。
为什么需要 Grid1_fields 参数?
很多网友会有这个疑问,其实理解起来也很简单。因为表格可能存在很多字段,假设有 100 个,可能只有其中的 10 个字段表格用到了。那么数据绑定时只返回这 10 个字段的数据。假设数据绑定时没有传入这个参数,也是可以运行的,只不过会返回很多冗余数据,也可能会造成关键数据泄密(比如密码等)。
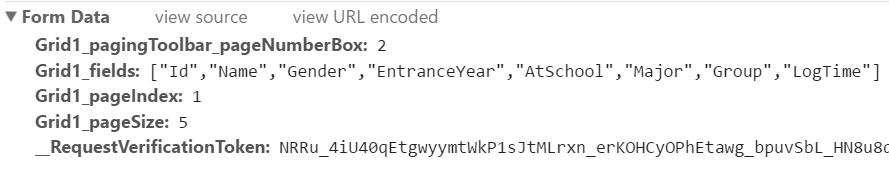
最后,我们看下 MVC 中,分页回发的请求正文:

响应正文:
F.ui.Grid1.setRecordCount(22); F.ui.Grid1.loadData([ [106, "张博", 1, 2003, true, "财务管理", 3, "2017-01-13T07:22:51Z"], [107, "杨倩倩", 0, 2000, false, "材料物理与化学", 4, "2017-01-23T07:22:51Z"], [108, "董超", 1, 2004, false, "生物医学工程", 4, "2017-02-02T07:22:51Z"], [109, "张娟娟", 0, 2003, true, "材料物理与化学", 5, "2017-02-12T07:22:51Z"], [110, "叶鹏", 1, 2006, false, "电子商务", 5, "2017-02-22T07:22:51Z"] ]); F.ui.Grid1.clearSelection();
相关文章推荐
- FineUIMvc表格数据库分页,使用CYQ.Data组件
- FineUIMvc随笔(6)对比WebForms和MVC中表格的数据库分页
- CYQ.Data 数据框架 数据库分页方式及存储过程[SQL2000/SQL2005/Oracle]
- 一步一步教你使用AgileEAS.NET基础类库进行应用开发-WinForm应用篇-在UI中应用DataUIMapper组件
- FineUIMvc随笔(1)动态创建表格列
- CYQ.Data 数据框架 数据库分页方式及存储过程[SQL2000/SQL2005/Oracle]
- element UI table表格组件使用[超级完整功能]
- FineUI之使用SQL脚本从数据库表中生成相应的输入控件
- 我要学ASP.NET MVC 3.0(十九): MVC 3.0 实例之使用开源控件实现表格排序和分页
- 利用表格分页显示数据的js组件datatable的使用
- Lucas.Data数据库访问组件使用说明
- Mvc分页组件MvcSimplePager代码重构及使用
- 如何在FineUIMvc(ASP.NET MVC)中显示复杂的表格列数据(列表和对象)?
- 利用表格分页显示数据的js组件bootstrap datatable的使用
- iOS:CoreData数据库的使用三(数据库和tableView表格一起使用)
- JTable组件的使用、从数据库中取出表格结合JTable组件的使用
- CYQ.Data 数据框架 数据库分页方式及存储过程[SQL2000/SQL2005/Oracle]
- 使用Spring Data Jpa 遇到 数据库字段以 from 开头,分页查询失败的问题
- ASP.NET MVC 3.0(十九): MVC 3.0 实例之使用开源控件实现表格排序和分页
- Mvc分页组件MvcSimplePager代码重构及使用
