鼠标悬停显示浮框
2017-10-18 11:34
246 查看
1 . 需要展示的元素
<div class="in_room_tem" hidden="true"> //默认隐藏 <!-- <p> 室内温度1:<span id="tem_1"></span>℃</p> --> <p> 室内温度2:<span id="tem_2"></span>℃</p> <p> 室内温度3:<span id="tem_3"></span>℃</p> <p> 室内温度4:<span id="tem_4"></span>℃</p> <p> 室内温度5:<span id="tem_5"></span>℃</p> </div>
2 . 添加页面加载事件
<script type="text/javascript">
// 页面加载函数,添加 鼠标悬停室内温度事件
$(document).ready(function(){
// 添加鼠标事件
$("#curPcId").hover(function () { // 鼠标悬停触发
$(".in_room_tem").toggle(); // 切换元素显示状态
});
$("#in_room_temperature_id").hover(function () {
$(".in_room_tem").toggle();
});
});
</script>3 .添加样式
/* 顶部室内温度样式 */
.in_room_tem{
width:111px;
height:75px;
background:#B7E0F6;
position:absolute; // 显示位置
top:78px; //距离顶部
left:457px; //距离左侧
font-family:'Tahoma','微软雅黑';
line-height:18px; // 行高
opacity:0.9; // 透明度
filter:alpha(opacity=90); // 透明度
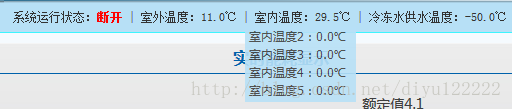
}4 . 效果

相关文章推荐
- HTML <a>标签 title属性 鼠标悬停文字显示
- 关于datagrid鼠标悬停行数突出显示
- Javascript仿新浪游戏频道鼠标悬停显示子菜单效果
- Selenium笔记---鼠标悬停显示二级菜单 点击下拉列表
- Qt5制作鼠标悬停显示Hint的ToolTip
- 在ASP.NET中实现鼠标移动悬停在DataGrid时高亮显示这一行的方法
- Selenium操作示例——鼠标悬停显示二级菜单,再点击二级菜单或下拉列表
- ToolTip插件,鼠标悬停时显示信息
- 用WPF实现在LISTVIEW中的鼠标悬停TOOLTIP显示
- GridView中的每个单元格文本长度的控制,鼠标悬停时,显示单元格所有的内容
- jQuery css3鼠标悬停图片显示遮罩层动画特效
- chart鼠标悬停时显示数据和checkBox的默认状态
- Qt5制作鼠标悬停显示Hint的ToolTip
- css实现鼠标悬停图片放大显示
- 【HTML】HTML 鼠标悬停于图片显示文字
- 原生JS实现鼠标悬停图片显示文字效果
- asp.net鼠标悬停显示信息的方法
- DIV CSS鼠标经过悬停在图片上时图片上方显示文字
- Swing鼠标悬停时巧用上下文菜单显示提示信息
- jquery自定义滚动条 鼠标移入或滚轮时显示 鼠标离开或悬停超时时隐藏
