两种隐藏元素方式【display: none】和【visibility: hidden】的区别
2017-10-15 17:48
716 查看
此随笔的灵感来源于上周的一个面试,在谈到隐藏元素的时候,面试官突然问我【display: none】和【visibility: hidden】的区别,我当时一愣,这俩有区别吗,好像有,但是忘记了啊,因为平常基本都是用【display: none】,几乎没用过【visibility: hidden】,我只好如实回答。面试结束后回到家的第一件事就是敲代码测试,下面就是测试过程及结果:
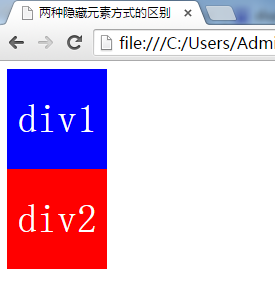
一、首先在页面中放2个div,并用不同的背景色区分他们:

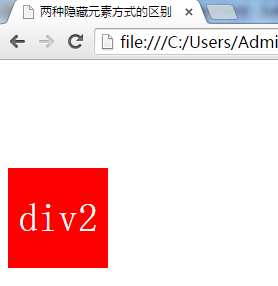
二、给div1设置【display: none】:

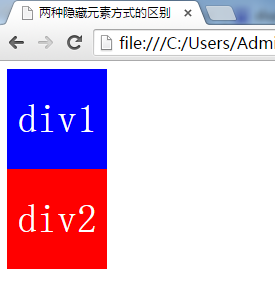
三、给div1的【display: none】换成【visibility: hidden】:

四、总结:
【display: none】:隐藏元素及元素内的所有内容,并且该元素的位置、宽高等其他属性值一并“消失”;
【visibility: hidden】:隐藏元素及元素内的所有内容,但是该元素的位置、宽高等属性值仍然还在。
一、首先在页面中放2个div,并用不同的背景色区分他们:
1 <!doctype html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>两种隐藏元素方式的区别</title>
6 <style type="text/css">
7 div{ width: 100px; height: 100px; color: white; text-align: center; line-height: 100px; font-size: 40px;}
8 </style>
9 </head>
10 <body>
11 <div style="background: blue;>div1</div>
12 <div style="background: red;">div2</div>
13 </body>
14 </html>
二、给div1设置【display: none】:
<div style="background: blue; display: none">div1</div>

三、给div1的【display: none】换成【visibility: hidden】:
<div style="background: blue; visibility: hidden">div1</div>

四、总结:
【display: none】:隐藏元素及元素内的所有内容,并且该元素的位置、宽高等其他属性值一并“消失”;
【visibility: hidden】:隐藏元素及元素内的所有内容,但是该元素的位置、宽高等属性值仍然还在。
相关文章推荐
- 两种隐藏元素方式【display: none】和【visibility: hidden】的区别及由此引出的问题
- 隐藏元素 display:none visibility: hidden区别
- css元素隐藏各种方式原理及display:none和visibility:hidden
- css元素隐藏display:none和visibility:hidden
- (转)css元素隐藏原理及display:none和visibility:hidden
- css元素隐藏原理及display:none和visibility:hidden
- css元素隐藏原理及display:none和visibility:hidden
- css元素隐藏(display:none和visibility:hidden)
- css元素隐藏原理及display:none和visibility:hidden
- 关于隐藏元素高度的问题 css visibility:hidden 与 display:none的区别
- 转载:css元素隐藏原理及display:none和visibility:hidden
- CSS元素隐藏、display:none和visibility:hidden、height:0和overflow:hidden的组合
- 两种div隐藏和显示方式的区别visibility和display
- CSS隐藏元素 display visibility opacity的区别
- display(block,inline,none),visibility(visible,hidden)之间的关系及区别(不同)
- display与visibility隐藏元素的区别
- display:none和visibility:hidden的区别
- CSS:opacity:0,visibility:hidden,display:none的区别
- CSS伪类的一些用法以及visibility:hidden和display:none的一些区别
- visibility:hidden和display:none的区别
