Web前端:自适应居中方法总结
2017-10-15 16:33
423 查看
最近看到了一位大牛写的一个小的前端动画的代码,body中出现了一种最新的网页自适应居中的方法,结合以前在公众号中看到的一篇文章,在这里对网页自适应居中方法做个小小的总结:
1、这是一种简单的方法,但是稍有局限性,设定了盒子的宽高

2、这种方法不需要计算,盒子的宽高也不影响,但是IE7及以下的浏览器并不支持

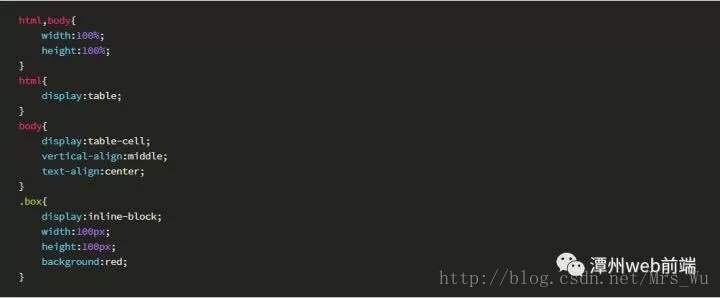
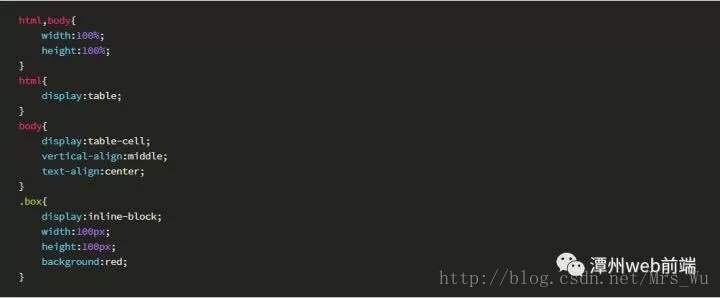
3、table布局,display:table-cell,将整个界面模拟成一个表格单元格,表格的居中特性就可以很好利用了,但是IE7及以下的浏览器仍然是不支持的

4、这个方法是css3盒模型中的很好用的一种,但是兼容性并不好。其中justify-content代表主轴(横向)居中,align-items则是辅轴(竖向)居中

自适应居中的方法还有很多,以后再总结给大家啦!前端的每一种实现方法都比较灵活,要结合兼容性要求等情况,选择最适合的那种。
1、这是一种简单的方法,但是稍有局限性,设定了盒子的宽高

2、这种方法不需要计算,盒子的宽高也不影响,但是IE7及以下的浏览器并不支持

3、table布局,display:table-cell,将整个界面模拟成一个表格单元格,表格的居中特性就可以很好利用了,但是IE7及以下的浏览器仍然是不支持的

4、这个方法是css3盒模型中的很好用的一种,但是兼容性并不好。其中justify-content代表主轴(横向)居中,align-items则是辅轴(竖向)居中

自适应居中的方法还有很多,以后再总结给大家啦!前端的每一种实现方法都比较灵活,要结合兼容性要求等情况,选择最适合的那种。
相关文章推荐
- 【Web前端】CSS水平居中和垂直居中的方法总结
- web前端,jquery实现瀑布流总结6,jQuery 事件 - scroll() 方法 滚动
- [Web前端技术教学]网页布局-居中方法小结
- 【前端】自适应布局方法总结
- 清楚浮动方法总结----web前端
- 第147天:web前端开发中的各种居中总结
- 【前端】自适应布局方法总结
- web前端-01:关于css居中的几种方法
- 大话WEB前端性能优化基本套路(关键方法总结)
- 【前端】几种实现水平垂直居中的方法总结
- 移动Web前端开发_横向UL以及自适应屏幕_div定位的方式居中
- web前端,jquery实现瀑布流总结5,jQuery CSS 操作 - css() 方法
- WEB - CSS实现的最小宽度自适应居中
- [React项目总结] 基于 webpack 搭建前端工程基础篇
- web前端面试总结
- web前端优化方法
- WEB开发中的页面跳转方法总结
- Django接受前端数据的几种方法总结
- web server使用php生成web页面的三种方法总结
- web前端.js--seajs--把easyUI改造成功标准CMD模块的方法
