高性能 javaScript 之事件委托(Vue版)
2017-10-14 16:34
183 查看
一、概念理解:
1、事件:HTML DOM 使 JavaScript 有能力对 HTML 事件做出反应。比如点击事件、鼠标移入/移出事件等。事件通常与函数配合使用,这样就可以通过发生的事件来驱动函数执行。
2、DOM 事件流:冒泡事件流、捕获事件流。
3、DOM 事件模型:捕获、目标、冒泡。
那什么是事件委托呢?
事件委托:即是,一个事件本来是要绑定到某个元素上,然而却绑定到了该元素的父(或祖先)元素上,利用事件冒泡原理,触发执行效果。
二、事件委托的优点:
那为什么要使用事件委托?事件委托有什么好处,以及使用时要注意什么?
事件委托大概有两个优点:
1、提高网页性能。
2、通过事件委托添加的事件,对后期生成的元素依然有效。
上面提到的第二点如何理解呢?
举个例子:现在页面上有个 ul,ul 里有三个 li,通过循环给每个 li 添加点击事件,发现三个 li 到可以正常触发点击事件了,然后通过 js 代码在 ul 里插入(append)两个 li,
再试着点击所有 li,发现前面三个 li 正常触发点击事件,后面新添加的两个 li 无法正常触发点击事件。
三、事件委托的使用方法:
使用上面 ul 的例子进行事件委托给每个 li 绑定事件,示例代码:

四、事件委托怎么获取元素下标(索引值)
示例 demo:

1、事件:HTML DOM 使 JavaScript 有能力对 HTML 事件做出反应。比如点击事件、鼠标移入/移出事件等。事件通常与函数配合使用,这样就可以通过发生的事件来驱动函数执行。
2、DOM 事件流:冒泡事件流、捕获事件流。
3、DOM 事件模型:捕获、目标、冒泡。
那什么是事件委托呢?
事件委托:即是,一个事件本来是要绑定到某个元素上,然而却绑定到了该元素的父(或祖先)元素上,利用事件冒泡原理,触发执行效果。
二、事件委托的优点:
那为什么要使用事件委托?事件委托有什么好处,以及使用时要注意什么?
事件委托大概有两个优点:
1、提高网页性能。
2、通过事件委托添加的事件,对后期生成的元素依然有效。
上面提到的第二点如何理解呢?
举个例子:现在页面上有个 ul,ul 里有三个 li,通过循环给每个 li 添加点击事件,发现三个 li 到可以正常触发点击事件了,然后通过 js 代码在 ul 里插入(append)两个 li,
再试着点击所有 li,发现前面三个 li 正常触发点击事件,后面新添加的两个 li 无法正常触发点击事件。
三、事件委托的使用方法:
使用上面 ul 的例子进行事件委托给每个 li 绑定事件,示例代码:
<ul @click="fun($event)" id="list">
<li>1</li>
<li>2</li>
<li>2</li>
</ul>
<script src="./vue.min.js"></script>
<script>
new Vue({
el: '#list',
data: {},
methods : {
fun : function(e){
var e = e || window.event;
var target = e.target || e.srcElement;
if(target.nodeName.toLowerCase() === 'li'){
alert('li' + target.nodeName.toLowerCase());
}
}
}
})
</script>
四、事件委托怎么获取元素下标(索引值)
示例 demo:
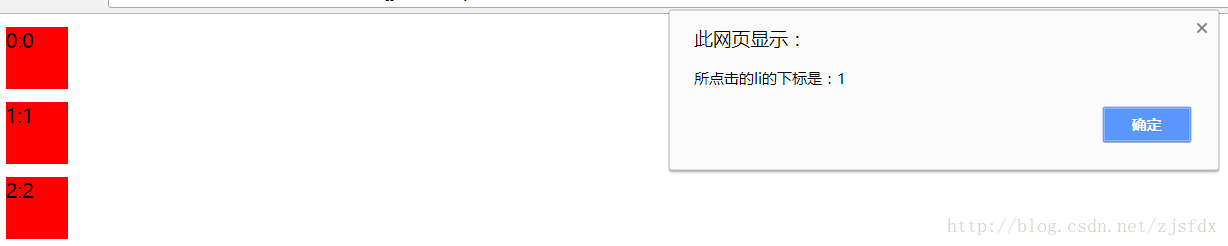
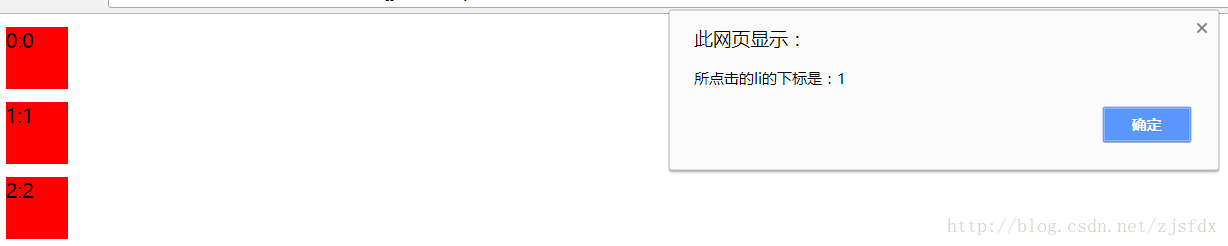
<ul @click="fun(this)" id="list">
<li v-for = "(value,key) in arr">
{{key}}:{{value}}
</li>
</ul>
<style>
body{
margin: 0;
}
ul{
list-style: none;
margin
b9c0
:0 0 0 10px;
padding: 0;
}
ul li{
width: 50px;
height: 50px;
margin-top: 10px;
background-color: red;
cursor: pointer;
}
</style>
<script src="./vue.min.js"></script>
<script>
new Vue({
el: '#list',
data: {
arr:[0,1,2]
},
methods : {
fun : function(ele){
var e = e || window.event;
var target = e.target || e.srcElement;
var li = document.querySelectorAll('li');
for(var i in li){
if(target === li[i]){
var value = parseInt(i);
alert('所点击的li的下标是:' + value);
}
}
}
}
})
</script>
最后说下事件绑定可能带来的隐患,当页面非常复杂的情况下,非常容易引起混乱,特别是当多种(个)事件通过事件委托绑定到同一个元素上时。
相关文章推荐
- JavaScript 从入门到放弃(一)事件委托和使用innerHTML添加元素
- JavaScript事件委托/事件代理
- 关于javascript的事件委托delegate的原理分析
- JavaScript事件委托的技术原理探讨示例
- 理解JavaScript中的事件路由冒泡过程及委托代理机制
- JavaScript 性能优化技巧:事件委托
- 理解Javascript中的事件绑定与事件委托
- JavaScript的事件委托及好处
- JavaScript中的事件委托
- js实例分析JavaScript中的事件委托和事件绑定
- JavaScript------事件委托(event delegation)
- Javascript的事件委托和事件处理
- JavaScript 事件委托 以及jQuery对事件委托的支持
- js---JavaScript中的事件委托/事件代理,如何通过事件委托进行异步DOM事件监听
- 浅谈JavaScript的事件(事件委托)
- JavaScript 详说事件机制之冒泡、捕获、传播、委托
- Javascript - 事件委托是怎么工作的?
- JavaScript动态添加事件之事件委托
- 讲解JavaScript的事件委托技术.
- javascript--事件委托
