谈谈用户体验中的表单设计-理论篇
2017-10-13 16:47
246 查看
大多数情况,开发人员都比较烦UI和交互,如果公司有专门配备UI和交互工程师,那么开发人员就可以省事很多,专注于业务代码的实现,但据我了解很多小公司则没这么幸运了,所以,我认为开发人员多了解设计方面的知识对自己也是一种能力的提升,不用总被产品经理手撕了。
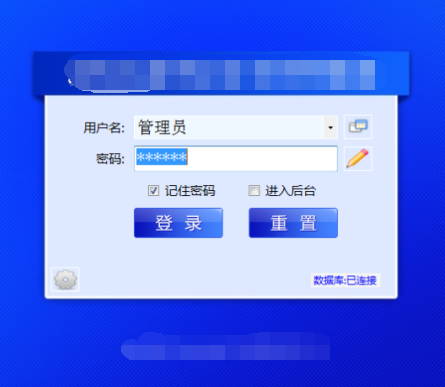
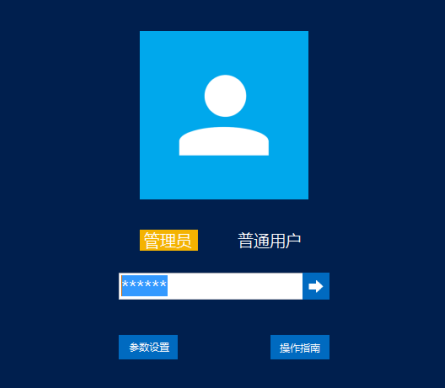
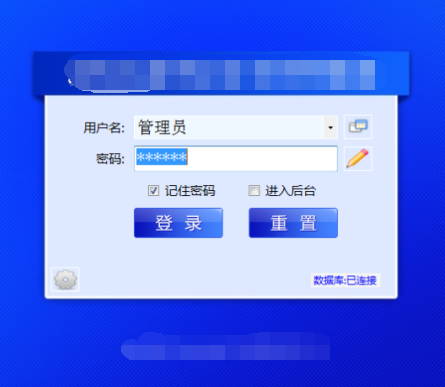
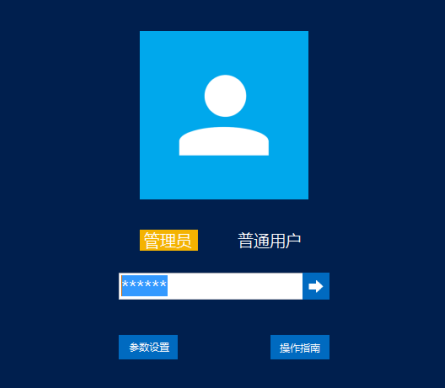
下图为PC端触摸屏产品的2个登录表单,仅从用户交互层面考虑,哪个表单登录效率高?


图1 图2
大家暂且将PC端触摸屏产品理解为像是高铁站自助取票的设备吧。在这种类似的PC端触摸屏产品中,人机交互应该做到尽量流程简化,提升效率,才能给用户带来好的用户体验,同时也提升了业务应用场景的效率。
图1的用户角色采用的是下拉框隐藏控件,图2的用户角色是直截了当的呈现。当用户需要切换用户角色登录系统时,那么图1需要点击2次才能选中其它用户角色进行登录;图2则只需要点击1次就能选中其它用户角色进行登录。
所以,单从用户交互层面来讲,图2切换用户角色登录系统的效率高。可能有人会说了,至于吗?才多这么一步操作无伤大雅!嗯!举这个例子我只是想说明一点:做产品一定要遵循用户体验至上原则,千万不要小看细节,好的用户体验都是在每一个微乎其微的细节中进行打磨提升的。
通过学习前辈总结的关于表单设计中的如何提升用户体验,结合自身工作,下面总结了我认为很重要的10点设计原则,仅供参考:
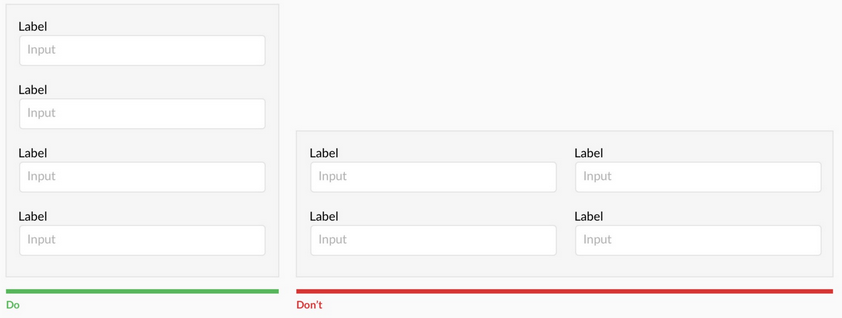
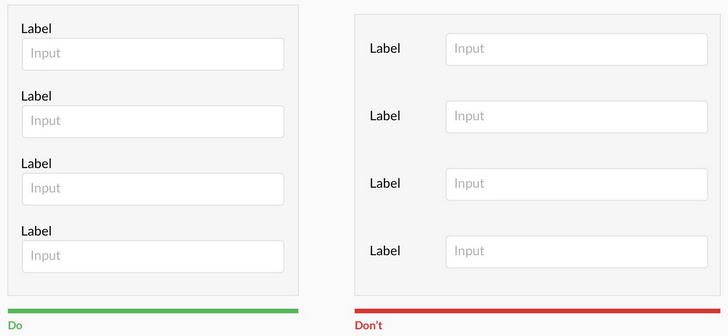
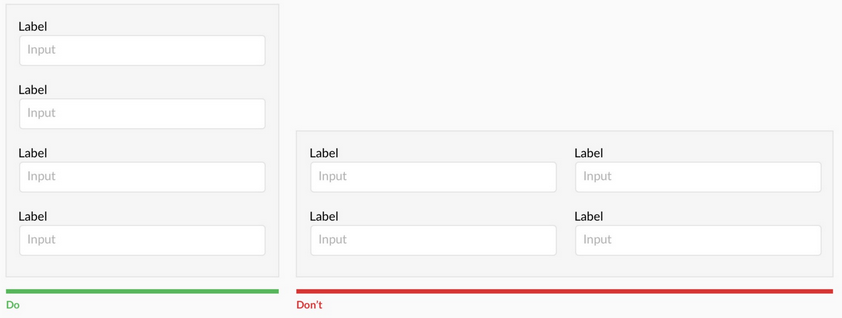
设计原则1:尽量单列、纵向布局


多列布局会扰乱用户垂直方向的视线移动,纵向排列能加快浏览速度。 因为人的眼球移动从上向下更加集中,从左到右浏览,视野范围广,浏览效率没有纵向排列高。
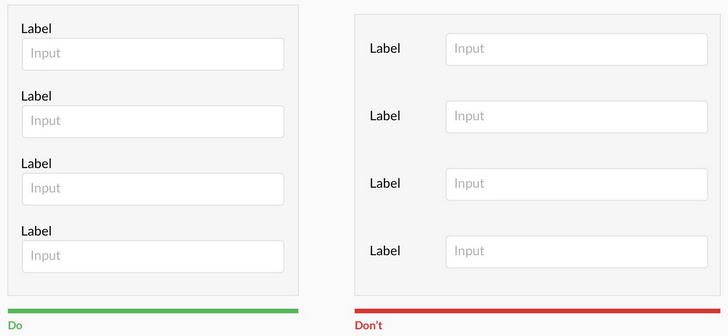
设计原则2:标签应顶部对齐

数据项少:顶部标签能让用户更快完成浏览,也易于移植到移动端。
数据项多:左侧标签能够减少高度,因为它们在一起更易于浏览。
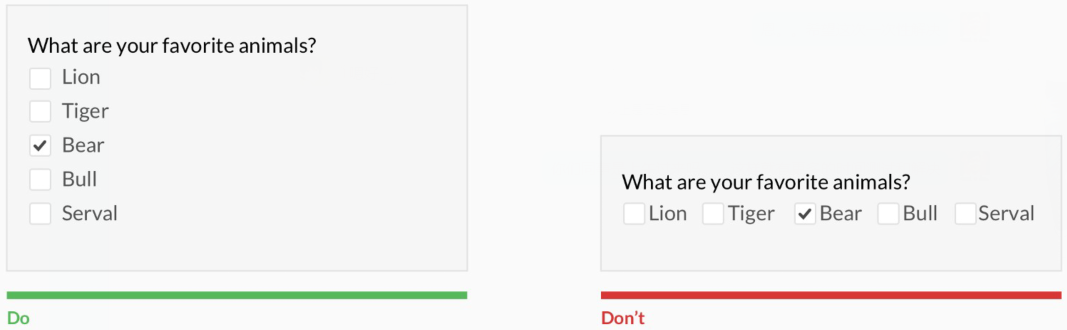
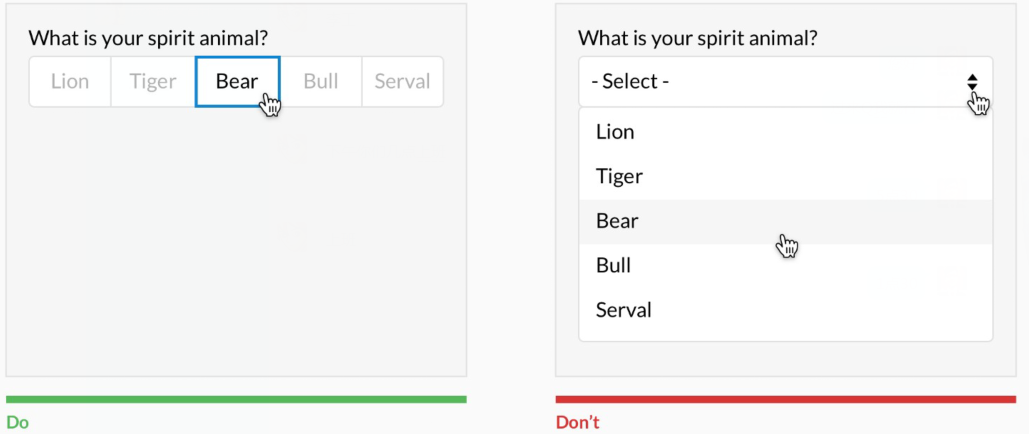
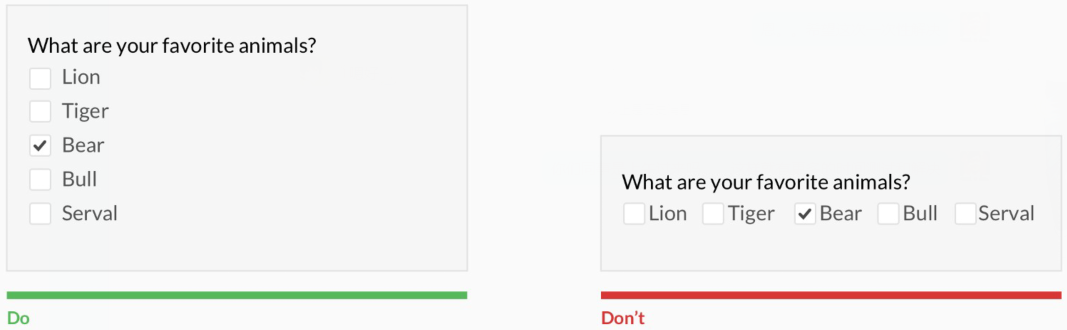
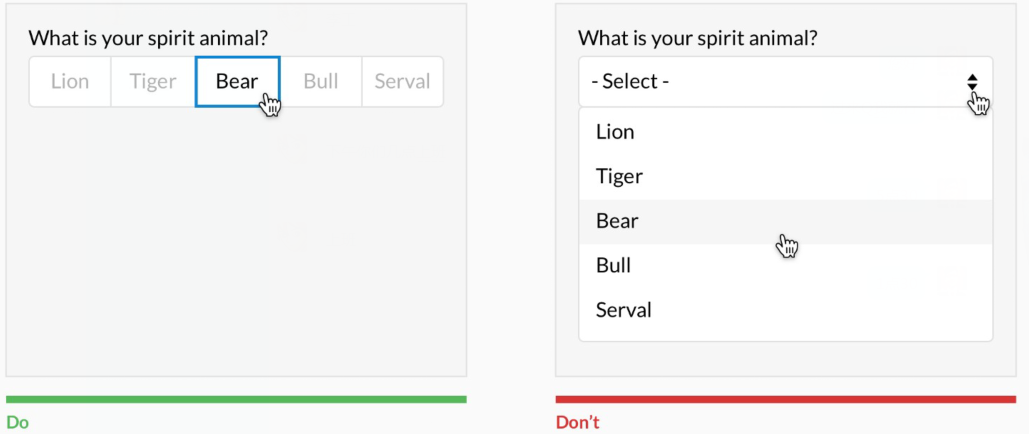
设计原则3:选项少于6个,全部展示出来

把选项放入下拉选单需要用户进行两次点击,还会把选项隐藏起来。超过5项才使用下拉选框。如果超过25个选项,就要在下拉菜单中加入搜索。
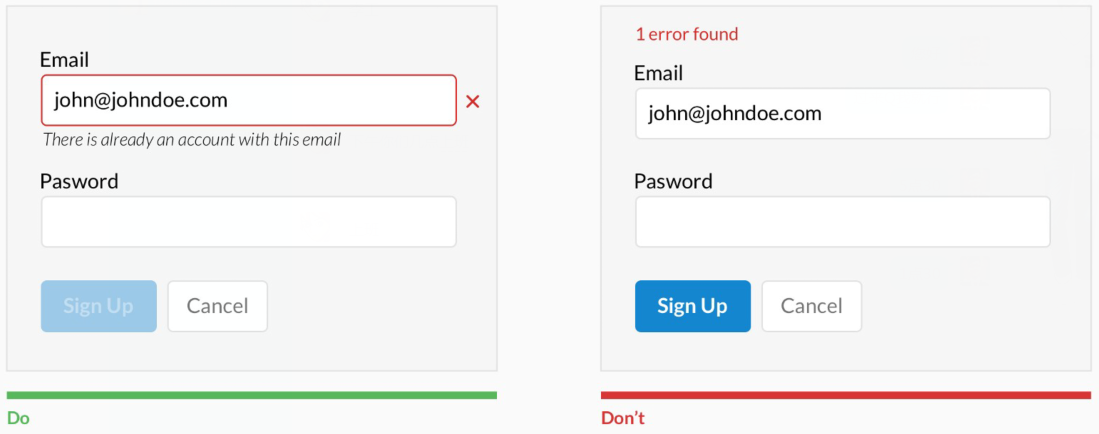
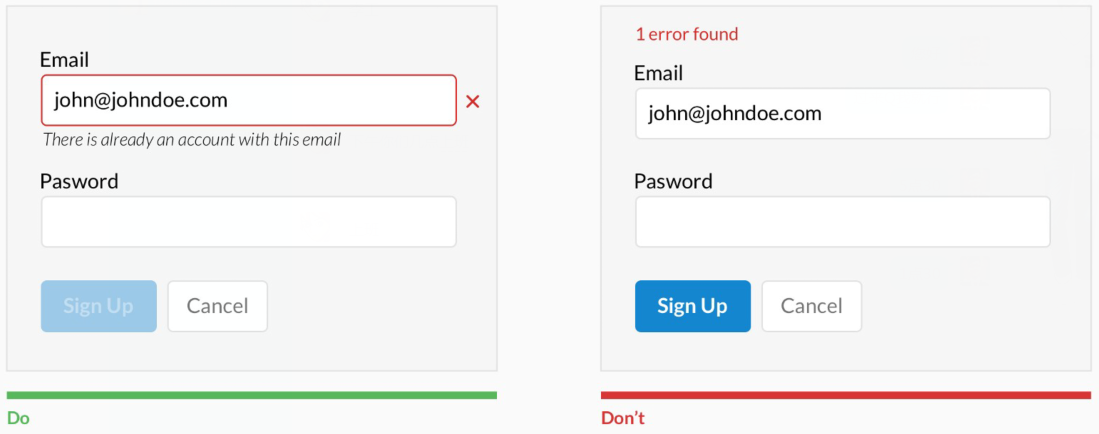
设计原则4:内容验证对错应合理和及时

下图为PC端触摸屏产品的2个登录表单,仅从用户交互层面考虑,哪个表单登录效率高?


图1 图2
大家暂且将PC端触摸屏产品理解为像是高铁站自助取票的设备吧。在这种类似的PC端触摸屏产品中,人机交互应该做到尽量流程简化,提升效率,才能给用户带来好的用户体验,同时也提升了业务应用场景的效率。
图1的用户角色采用的是下拉框隐藏控件,图2的用户角色是直截了当的呈现。当用户需要切换用户角色登录系统时,那么图1需要点击2次才能选中其它用户角色进行登录;图2则只需要点击1次就能选中其它用户角色进行登录。
所以,单从用户交互层面来讲,图2切换用户角色登录系统的效率高。可能有人会说了,至于吗?才多这么一步操作无伤大雅!嗯!举这个例子我只是想说明一点:做产品一定要遵循用户体验至上原则,千万不要小看细节,好的用户体验都是在每一个微乎其微的细节中进行打磨提升的。
通过学习前辈总结的关于表单设计中的如何提升用户体验,结合自身工作,下面总结了我认为很重要的10点设计原则,仅供参考:
设计原则1:尽量单列、纵向布局


多列布局会扰乱用户垂直方向的视线移动,纵向排列能加快浏览速度。 因为人的眼球移动从上向下更加集中,从左到右浏览,视野范围广,浏览效率没有纵向排列高。
设计原则2:标签应顶部对齐

数据项少:顶部标签能让用户更快完成浏览,也易于移植到移动端。
数据项多:左侧标签能够减少高度,因为它们在一起更易于浏览。
设计原则3:选项少于6个,全部展示出来

把选项放入下拉选单需要用户进行两次点击,还会把选项隐藏起来。超过5项才使用下拉选框。如果超过25个选项,就要在下拉菜单中加入搜索。
设计原则4:内容验证对错应合理和及时

相关文章推荐
- B2C网站表单设计的用户体验与设计方法
- 新随笔(二)用户体验:用户注册表单中的“年份”设计乱象
- 表单验证设计的用户体验基本原则
- 新随笔(二)用户体验:用户注册表单中的“年份”设计乱象
- UED用户体验设计研究 谈谈懂礼貌的网站
- 新随笔(二)用户体验:用户注冊表单中的“年份”设计乱象
- 表单设计改善用户体验
- 表单验证设计的用户体验基本原则
- “致良知,知行合一”是用户体验设计之根本
- 用户体验设计之圆角和直角
- 如何从用户体验的角度去做一个网站的页面设计
- 用户体验与界面设计:常见的UI设计模式
- 用户体验超棒并且功能强大使用简单的javascript表单验证 - Parsley.js
- 互联网产品设计进阶(5)关于用户体验(边思考边完善)
- 打破设计惯例 注册时“暴露”密码更符合用户体验
- 用户体验要素:以用户为中心的产品设计(原书第2版)(UI设计丛书)(全彩印刷)
- Web中的用户体验--1 美观并不等于设计良好
- 前端设计与用户体验
- 20130501早读课:用户体验设计的五个原则
- 12个优秀用户体验的移动应用程序 UI 设计
