阿里云 CDN+Oss 解决方案
2017-10-13 11:00
260 查看
导读:使服务器上的静态资源,比如css、js、图片,通过cdn 分发到用户,使得用户的访问体验变好,同时将这些资源放在oss 上,节省服务器资源,同时将cdn 回源设置为 oss 源站,减少cdn 回源产生的带宽压力和产生的流量费用 。
这里以我的网站

二级域名解析设置 ,这里

2 添加
进入

点击左侧新建的
进入图片管理。编辑图片上传的样式,这一步可以不做。

在

3 添加
为第一步创建的二级域名,添加

创建审核成功之后,会得到


回顾一下整个系统的流程,当用户通过
这里以我的网站
https:www.leon0204.com为例子,来进行部署,这样看起来直观简单,毕竟我第一次部署时,查找网上的文档里用的都是一些假数据,作为第一次看起来感觉云里雾里。
1 添加二级域名
假设你已经有一台服务器和自己的域名,现在我们首先要做的是添加一个二级域名,作为静态资源域名,这样不用全站cdn,这里我设置为static.leon0204.com,在域名管理中添加二级解析。

二级域名解析设置 ,这里
cname的获取方法在步骤3中

2 添加 oss
服务
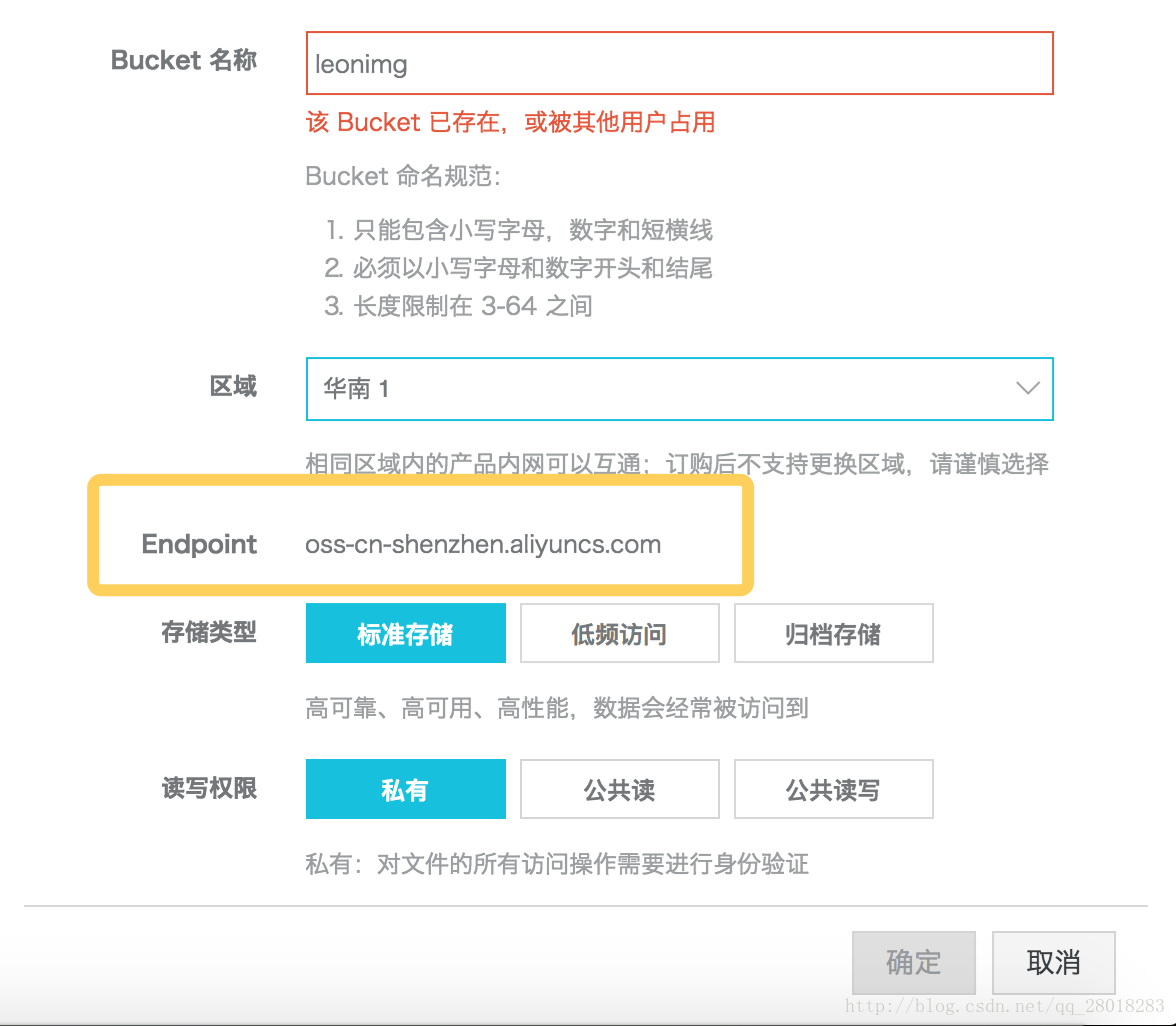
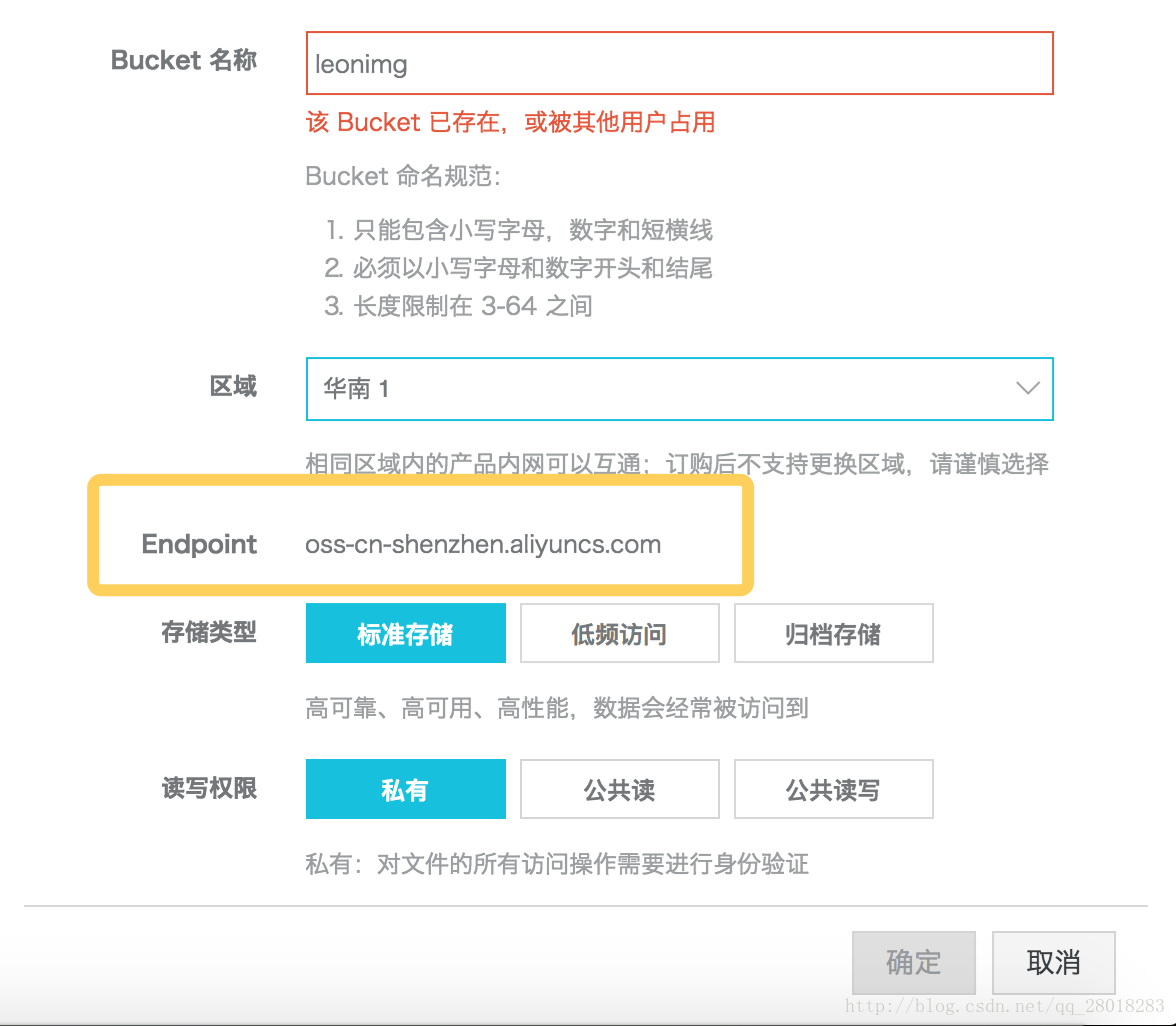
进入 oss控制台,点击右侧的新建
bucket,注意这里
Endpoint将作为
cdn的源站。

点击左侧新建的
bucket,获取
access_key和
access_sercet之后,上传图片到
oss的方法可以参考文档,或者我的另外一篇博客 :python+oss备份到oss,值得一提的是,oss 不是免费的 。
进入图片管理。编辑图片上传的样式,这一步可以不做。

在
oss中添加用户域名绑定,如下图

3 添加 CDN
为第一步创建的二级域名,添加 cdn,这里
cdn源站选择 第二步创建的
oss站点

创建审核成功之后,会得到
cname,拿着
cname去添加二级域名的
cname解析,就完成了

4 总结

回顾一下整个系统的流程,当用户通过
www.leon0204.com访问
static.leon0204.com/article/like.jpg的静态资源时,会绕服务器,解析到
static.leon0204.com.w.kunlunar.com去,
cdn会查找缓存是否有命中的,第一次访问的时候
cdn的缓存为空,
cdn去设置的 源站
oss查找,
leonimg.oss-cn-shenzhen.aliyuncs.com,然后分发给用户,这样一套流程就完成了。
相关文章推荐
- 阿里云OSS直传多文件上传遇到的问题及解决方案
- 阿里云产品 ECS、RDS、CDN、OCS、OSS、ACE、SLB介绍
- 阿里云OSS图片处理如何借助CDN将多个域名绑定一个bucket(channel)上
- 阿里云 - CDN加速(OSS)
- 阿里云产品 ECS、RDS、CDN、OCS、OSS、ACE、SLB介绍
- 阿里云 OSS+CDN
- 阿里云 OSS+CDN
- 阿里云OSS文件下载设置正确,不报错也无法下载文件的问题解决方案
- 阿里云产品 ECS、RDS、CDN、OCS、OSS、ACE、SLB介绍
- 如何用云存储和CDN加速网站图片视频、阿里云OSS的使用(转)
- 阿里云CDN HTTPS安全加速解决方案发布,价格下调50%
- 阿里云设置CDN加速访问OSS文件
- Discuz论坛使用七牛,又拍,阿里云OSS CDN加速:CSS,JS,图片,论坛附件
- 阿里云 CDN HTTPS 最佳实践——OCSP Stapling(四)
- 11月16日云栖精选夜读:阿里云 oss JavaScript客户端签名文件上传 vue2.0
- 阿里云oss云存储
- 如何在 Laravel 中使用阿里云 OSS
- 使用visual studio 2015调用阿里云oss .net sdk 2.2的putobject接口抛出outofmemory异常
- 利用阿里云OSS开发一个私人网盘/外链系统,php+js实现
- 阿里云 云存储OSS的命令行使用
