Ionic3 透明导航栏、渐变导航栏
2017-10-10 09:59
405 查看
在ionic中实现透明导航栏非常简单,主要用到三个属性:

实现代码:
4000
为了显示效果在对应的scss中加入以下样式:
实现了透明导航栏,同样就可以实现导航栏的渐变,只需要根据content距离顶部的值,来改变header的opacity即可实现。
对应页面ts代码为:
具体效果:

1、no-border
2、transparent
3、fullscreen
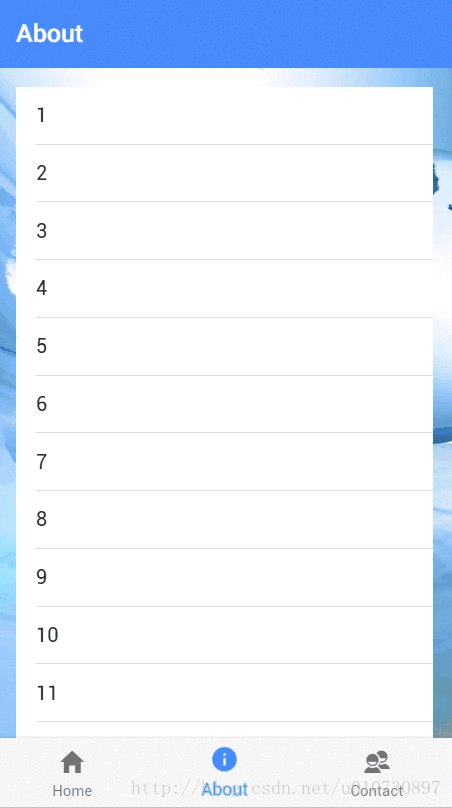
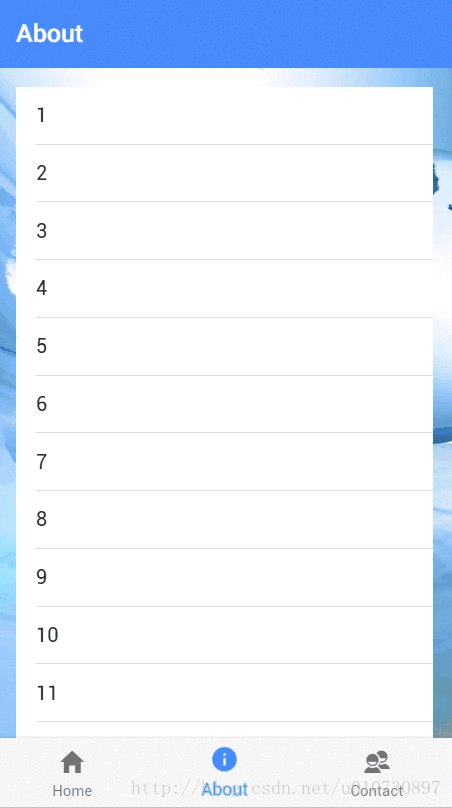
先来看看效果图:
实现代码:
4000
<ion-header no-border>//加入no-border让header无边框 <ion-navbar transparent>//加入transparent让header透明 <ion-title> About </ion-title> </ion-navbar> </ion-header> <ion-content fullscreen padding> <ion-list> <ion-item>1</ion-item> <ion-item>2</ion-item> <ion-item>3</ion-item> <ion-item>4</ion-item> <ion-item>5</ion-item> <ion-item>6</ion-item> <ion-item>7</ion-item> <ion-item>8</ion-item> <ion-item>9</ion-item> <ion-item>10</ion-item> <ion-item>11</ion-item> <ion-item>12</ion-item> <ion-item>13</ion-item> <ion-item>14</ion-item> <ion-item>15</ion-item> <ion-item>16</ion-item> <ion-item>17</ion-item> <ion-item>18</ion-item> <ion-item>19</ion-item> <ion-item>20</ion-item> </ion-list> </ion-content>
为了显示效果在对应的scss中加入以下样式:
ion-content {
background-image: url("https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1507605781398&di=5ecc84b6db4d03e58a73e54d3e8d14ff&imgtype=0&src=http%3A%2F%2Fimg.taopic.com%2Fuploads%2Fallimg%2F140221%2F234921-1402210U91038.jpg");
background-position-x: 50%;
background-size: cover;
background-repeat: no-repeat;
}实现了透明导航栏,同样就可以实现导航栏的渐变,只需要根据content距离顶部的值,来改变header的opacity即可实现。
//修改页面代码为: <ion-header no-border> <ion-navbar color="primary" #header> <ion-title> About </ion-title> </ion-navbar> </ion-header> <ion-content fullscreen padding (ionScroll)="scrollEvent($event)"> <ion-list> <ion-item>1</ion-item> <ion-item>2</ion-item> <ion-item>3</ion-item> <ion-item>4</ion-item> <ion-item>5</ion-item> <ion-item>6</ion-item> <ion-item>7</ion-item> <ion-item>8</ion-item> <ion-item>9</ion-item> <ion-item>10</ion-item> <ion-item>11</ion-item> <ion-item>12</ion-item> <ion-item>13</ion-item> <ion-item>14</ion-item> <ion-item>15</ion-item> <ion-item>16</ion-item> <ion-item>17</ion-item> <ion-item>18</ion-item> <ion-item>19</ion-item> <ion-item>20</ion-item> </ion-list> </ion-content>
对应页面ts代码为:
import { Component, ViewChild } from '@angular/core';
import { NavController } from 'ionic-angular';
@Component({
selector: 'page-about',
templateUrl: 'about.html'
})
export class AboutPage {
@ViewChild("header") header;
constructor(
be5c
public navCtrl: NavController) {
}
scrollEvent(e) {
let opacity = (300 - e.scrollTop) / 300;//设置滚动距离300的时候导航栏消失
this.header._elementRef.nativeElement.style.opacity = opacity;
}
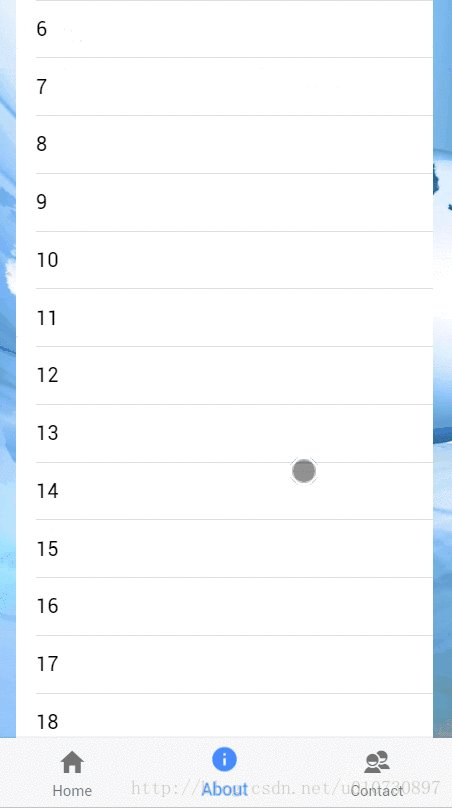
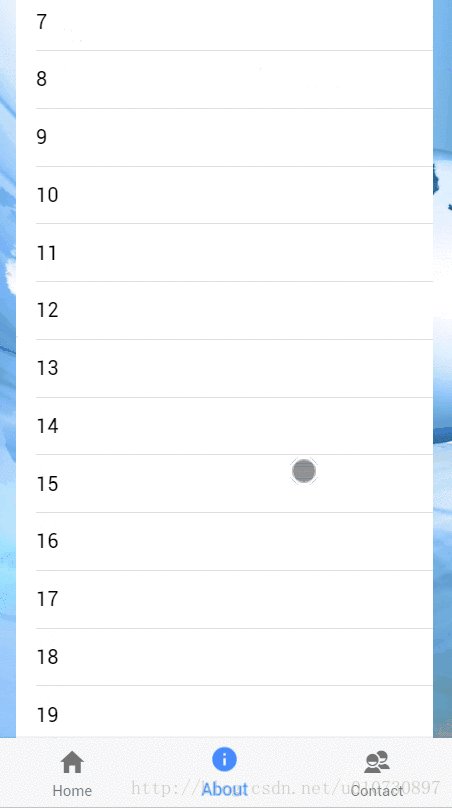
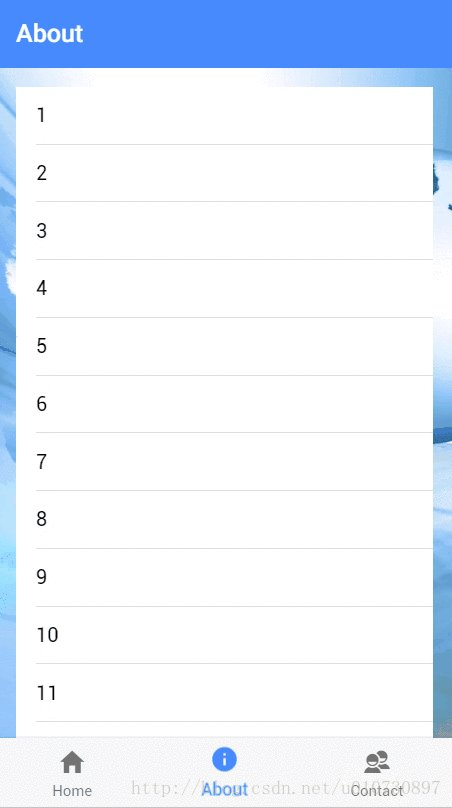
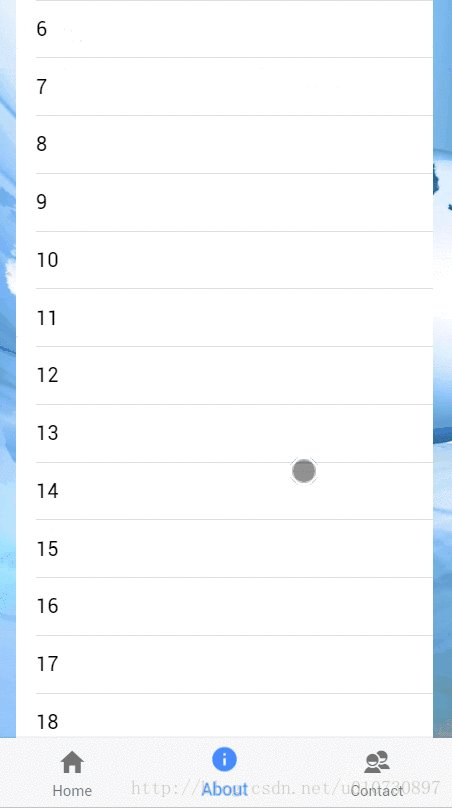
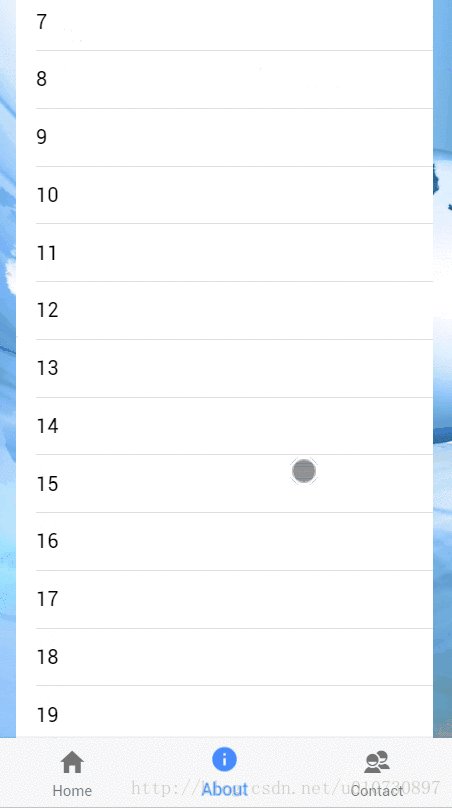
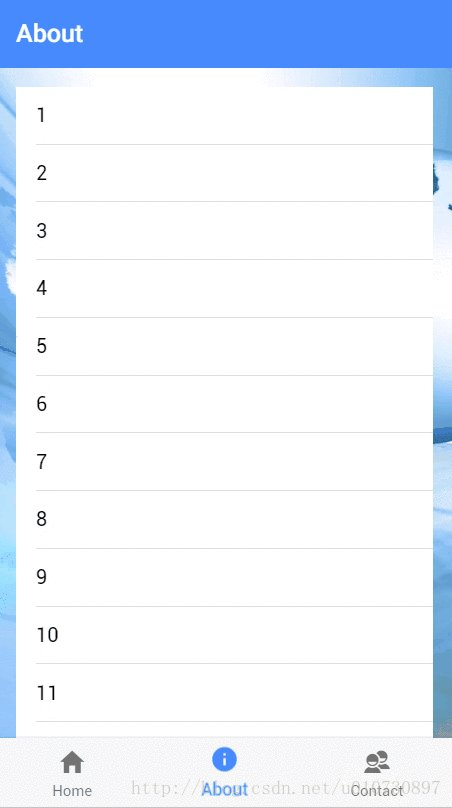
}具体效果:

相关文章推荐
- webview监听滚动事件contentOffset 实现渐变透明导航栏 ios
- 几句话实现导航栏透明渐变(iOS)
- UITableView头部ImageView下拉放大效果,导航栏透明渐变
- 几句话实现导航栏透明渐变 – iOS
- 几句话实现导航栏透明渐变 – iOS
- 关于导航栏透明和渐变的一些设置
- ionic-基于angularjs实现沉浸式顶部导航栏,滚动时产生渐变效果
- 导航栏渐变透明&下拉image放大
- Ionic2 渐变隐藏导航栏|标题栏
- 微信小程序----导航栏透明渐变一(MUI导航栏透明渐变)
- ionic3实现透明导航栏
- [置顶] 导航栏渐变透明
- MUI导航栏透明渐变----原生JS实现
- 几句话实现导航栏透明渐变(iOS)
- 原生JS实现 MUI导航栏透明渐变效果
- 微信小程序----导航栏透明渐变二(MUI导航栏透明渐变)
- ios之导航渐变---/导航透明/隐藏导航栏以及手势返回遇到的问题,状态栏,tabbarItem角标
- 几句话实现导航栏透明渐变(iOS)
- MG--Swift3.0导航栏的透明和颜色渐变
- iOS轻松实现导航栏透明渐变
