23、JS调用Android原生代码方法
2017-10-10 09:57
591 查看
JS调用Android原生代码方法
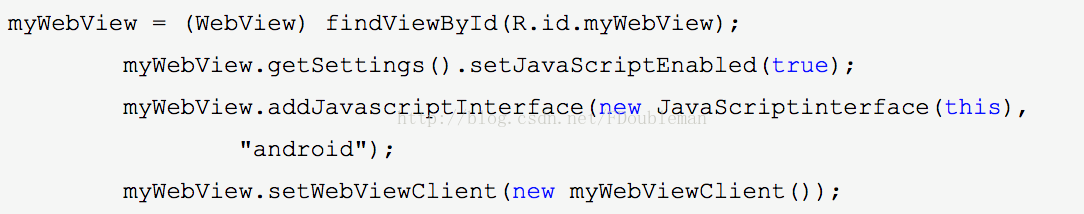
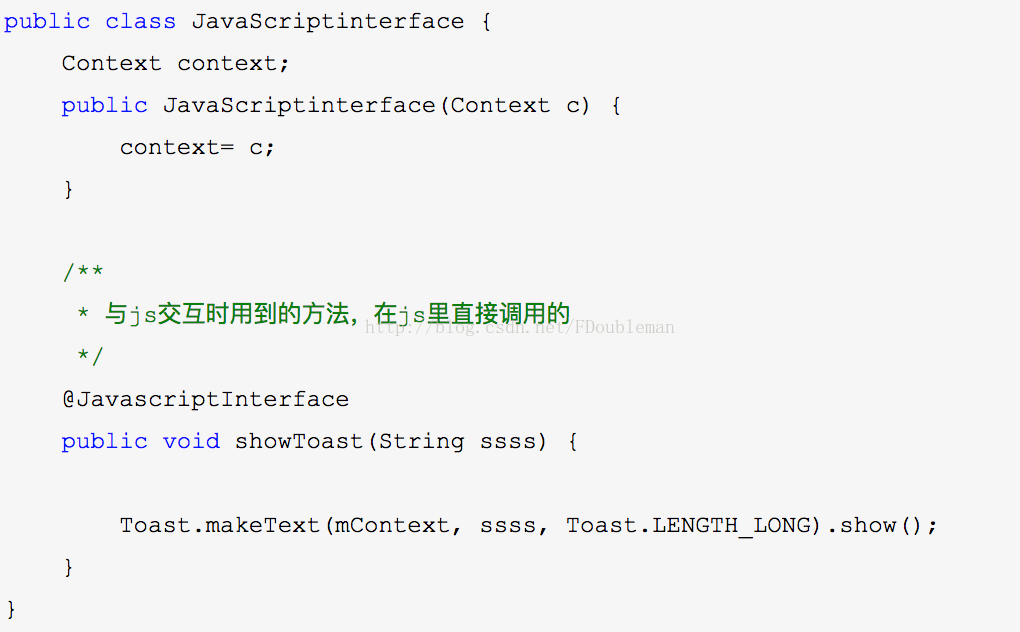
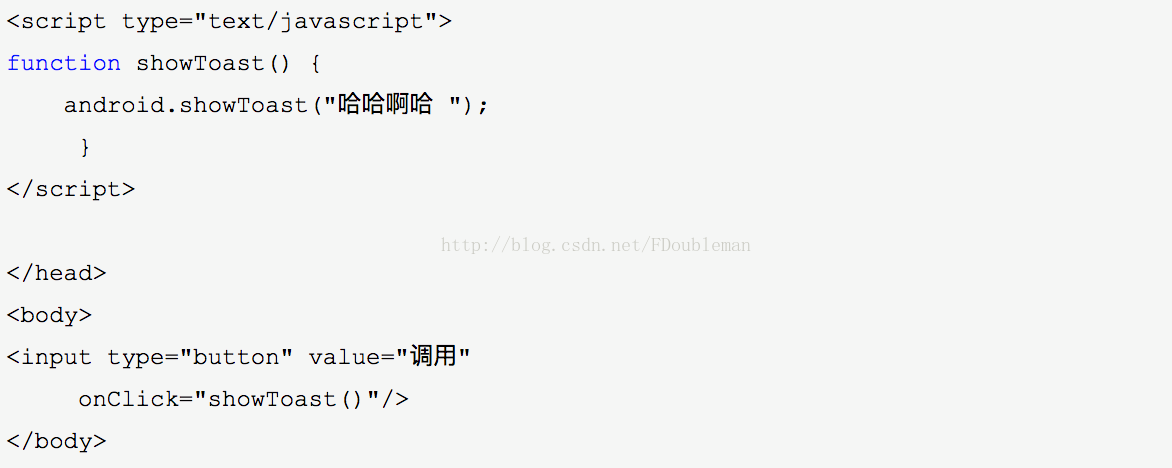
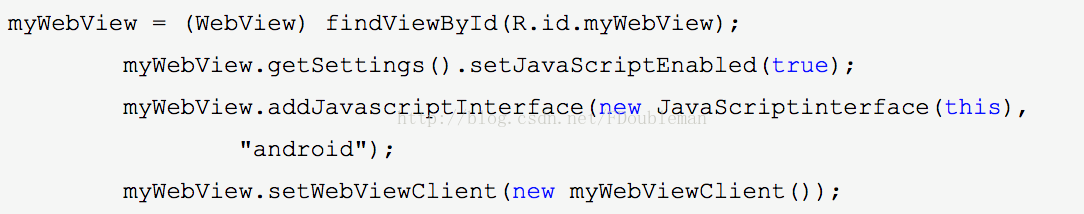
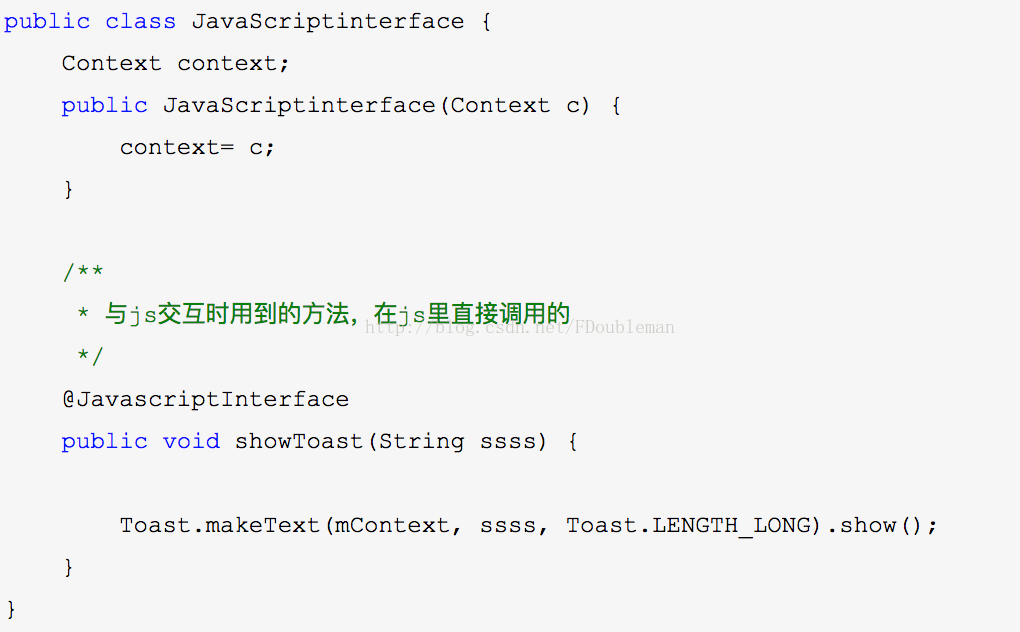
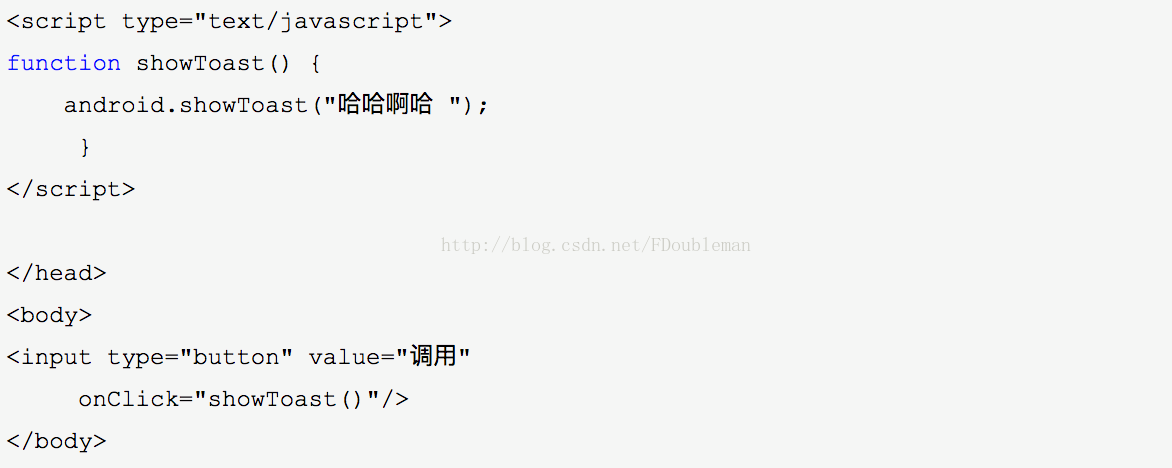
1. 声明@JavascriptInterface,进行对象映射



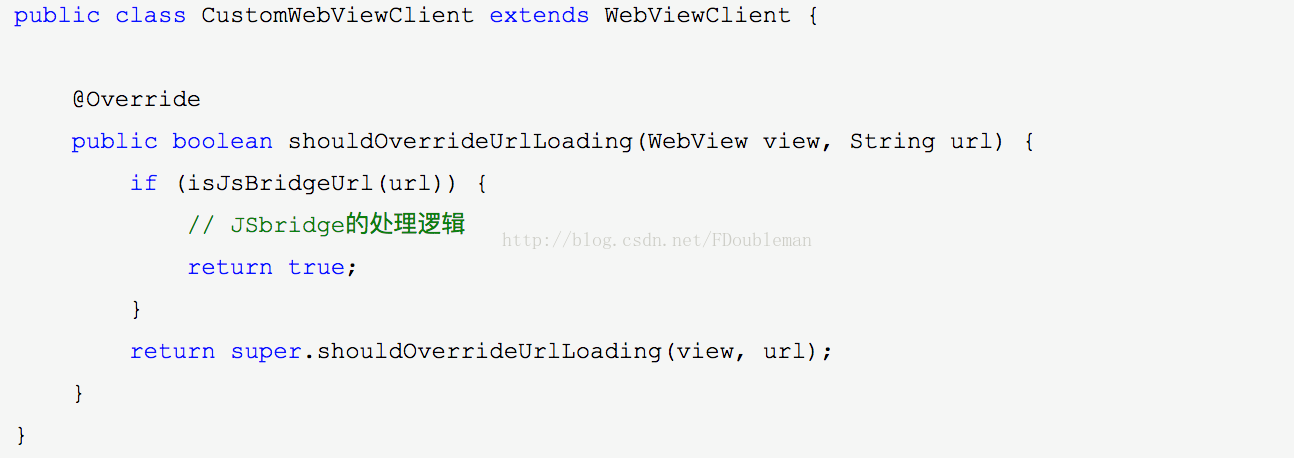
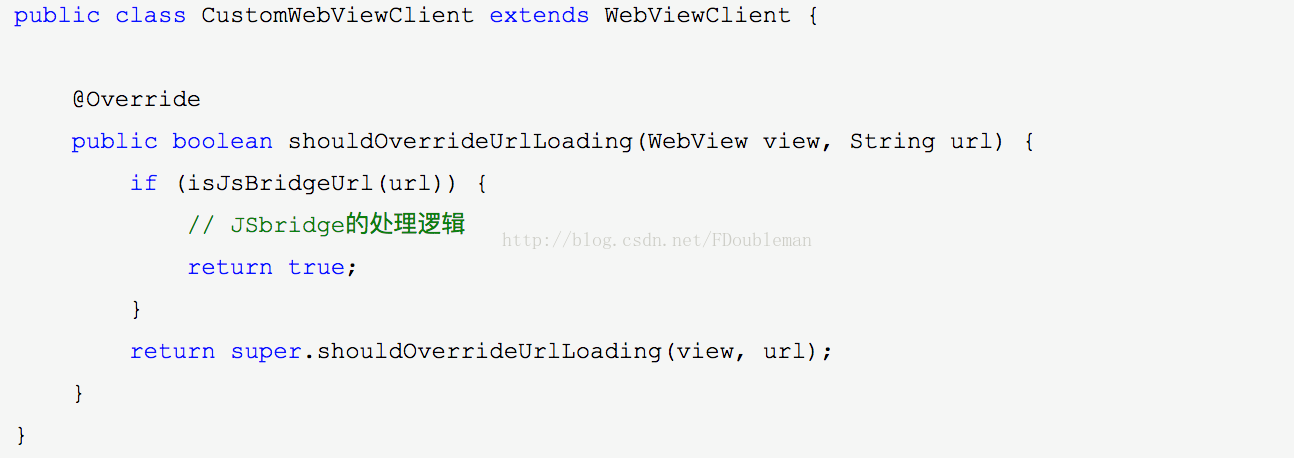
2. 使用WebViewClient.shouldOverrideUrlLoading函数,拦截URL

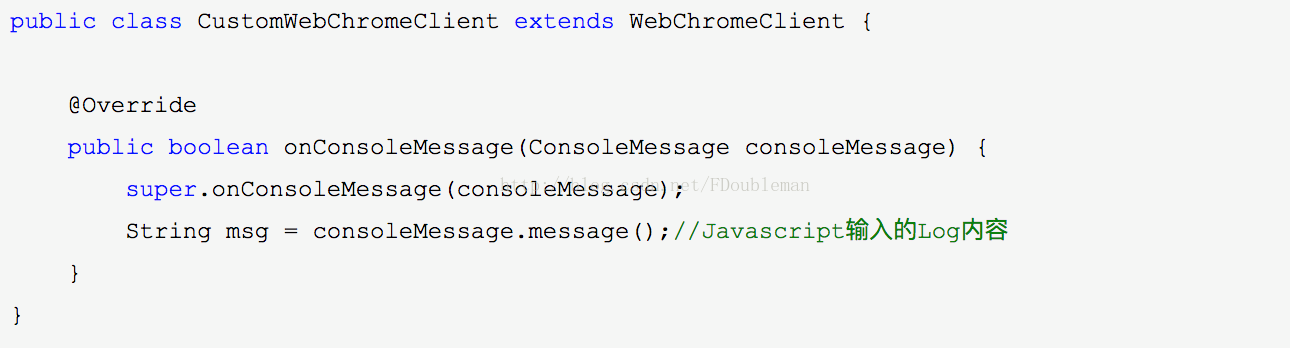
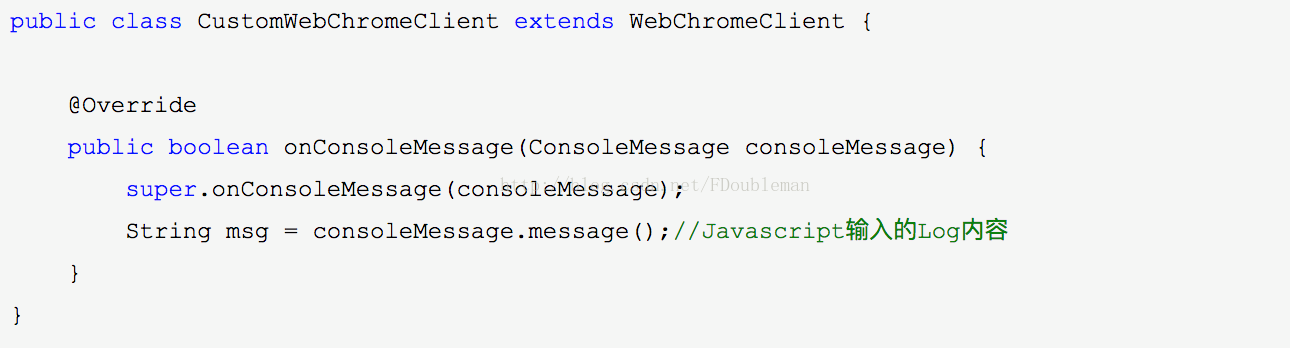
3. 使用WebChromeClient.onConsoleMessage函数


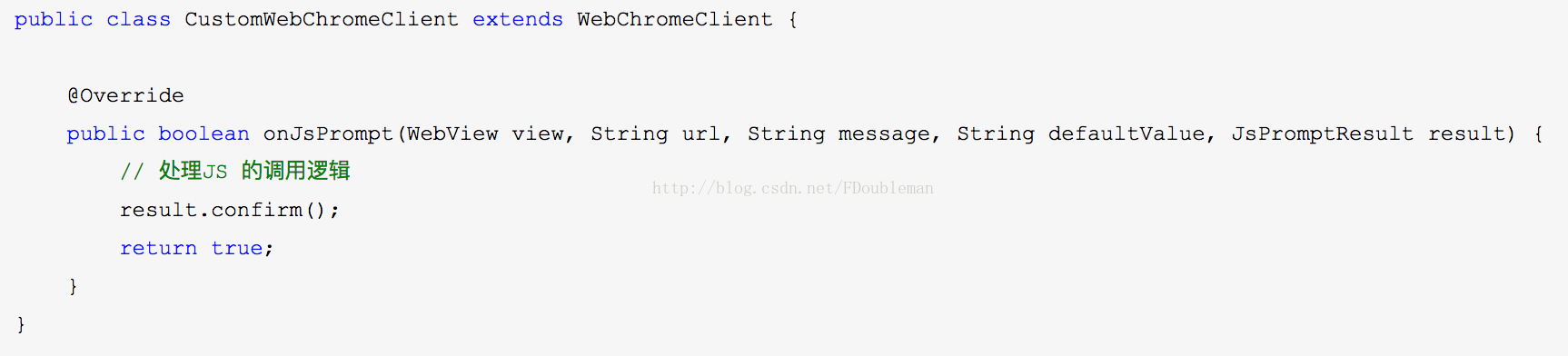
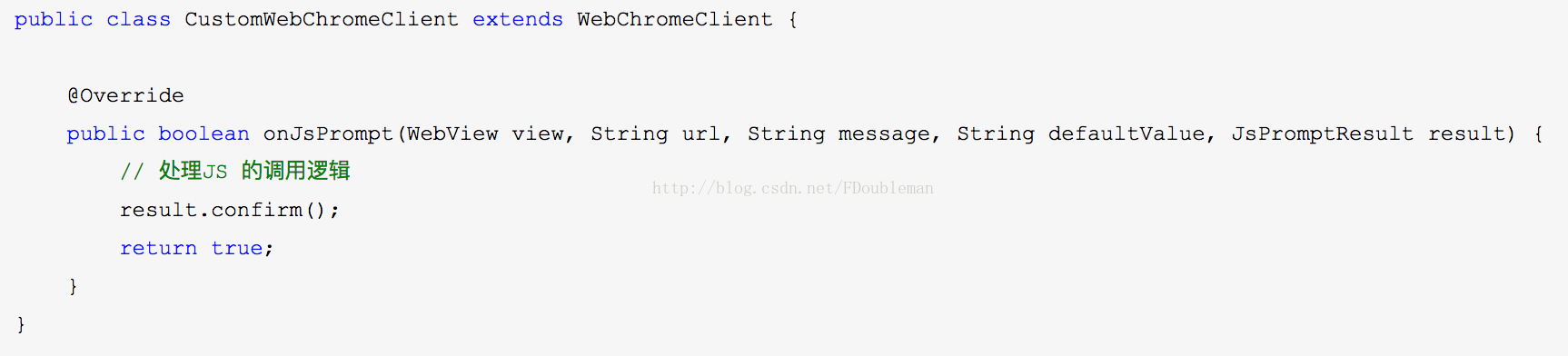
4. 使用WebChromeClient.onJsPrompt函数,拦截JS输入框消息


三种方法对比:
Android调用JS原生代码方法
1. Webview.loadUrl


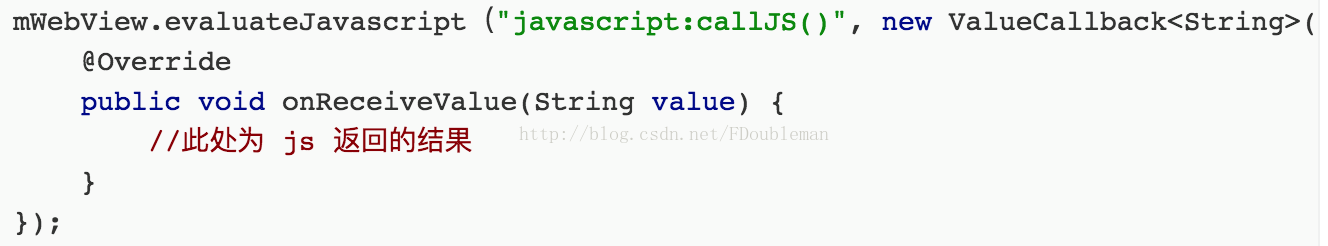
2. Webview.evaluateJavascript
a) 该方法的执行不会使页面刷新,loadUrl则会刷新。
b) Android 4.4 后才会使用。

方法对比:
使用建议:两种方法混合使用

1. 声明@JavascriptInterface,进行对象映射



2. 使用WebViewClient.shouldOverrideUrlLoading函数,拦截URL

3. 使用WebChromeClient.onConsoleMessage函数


4. 使用WebChromeClient.onJsPrompt函数,拦截JS输入框消息


三种方法对比:
| 调用方式 | 优点 | 缺点 | 使用场景 |
| @JavascriptInterface | 方便简洁 | Android4.2以下存在漏洞问题 | Android4.2以上相对简单互调场景 |
| shouldOverrideUrlLoading | 不存在漏洞问题 | 使用复杂,需要进行协议的约束;从Native层往Web层传递值比较繁琐 | 不需要返回值情况下的互调场景 |
| onJsPrompt | 不存在漏洞问题 | 使用复杂,需要进行协议的约束 | 能满足大多数情况下的互调场景 |
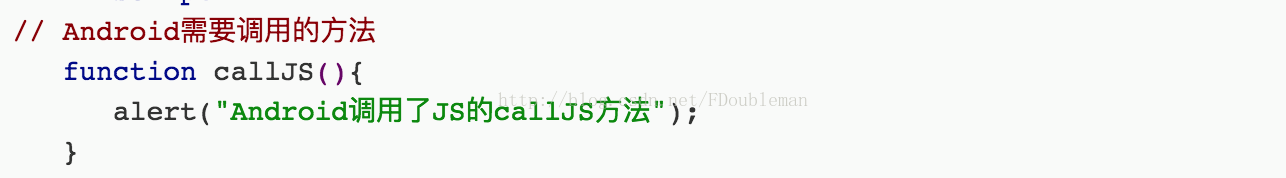
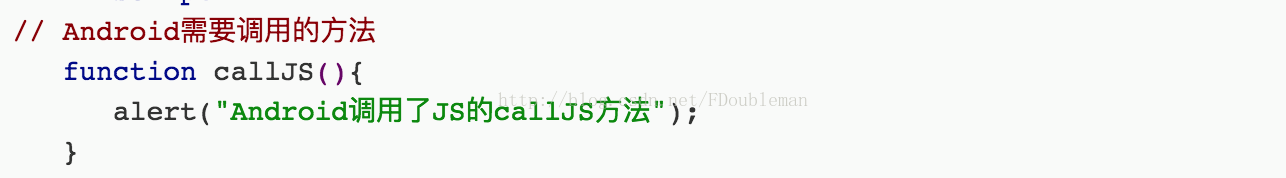
Android调用JS原生代码方法
1. Webview.loadUrl


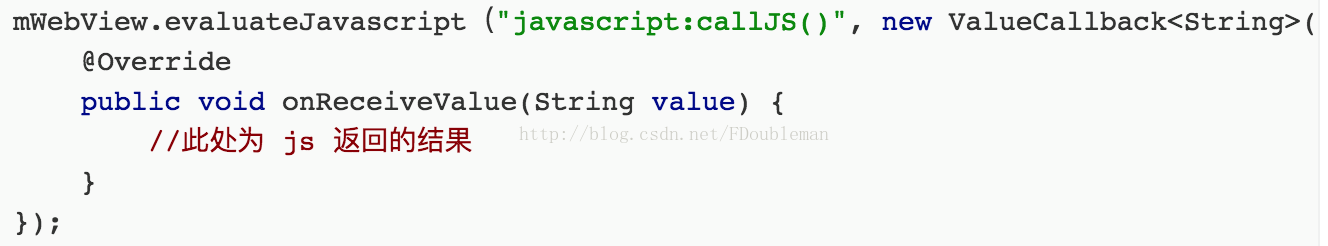
2. Webview.evaluateJavascript
a) 该方法的执行不会使页面刷新,loadUrl则会刷新。
b) Android 4.4 后才会使用。

方法对比:
| 调用方式 | 优点 | 缺点 | 使用场景 |
| 使用loadUrl | 方便简洁 | 效率低;获取返回值麻烦 | 不需要获取返回值,对性能要求较低时 |
| 使用evaluateJavascript | 效率高 | 向下兼容性差(仅Android 4.4 以上可用) | Android 4.4以上 |
使用建议:两种方法混合使用

相关文章推荐
- ReactNative-JS 调用原生方法实例代码
- js 调用 Android 原生代码
- js调用android原生方法,简单明了。
- android和JS交互,相互调用方法传值。不使用第三方实现原生加载word、ppt、pdf文档
- JS怎样调用Android本地原生方法
- 通过js调用android原生方法
- PhoneGap或者Cordova框架下实现Html5中JS调用Android原生代码
- android Js通过wepView调用原生代码
- PhoneGap或者Cordova框架下实现Html5中JS调用Android原生代码
- js调用Android、ios原生代码
- 三步搞定:Vue.js调用Android原生方法
- 通过js调用android原生方法
- Cordova - 与iOS原生代码交互1(通过JS调用Swift方法)
- 通过js调用android原生方法
- PhoneGap或者Cordova框架下实现Html5中JS调用Android原生代码
- js调用ios原生多种写法参考及js调用android原生方法参考
- ReactNative-JS 调用原生方法实例代码
- WebView原生方法---使用javascript调用android代码
- IOS 与 Android WebView 中 JS 调用原生代码
- WebView加载html代码,js脚本中调用android对象的方法...
