使用console调试JavaScript
2017-10-09 10:41
183 查看
一、显示信息
Firebug内置一个console对象,提供5种方法,用来显示信息。1、console.log()
console.log()方法,用来向浏览器的开发者工具界面的控制台窗口输出信息。可以使用它代替JavaScript脚本的alert()或document.write()方法。好处有:如果需要了解循环内部的数据或者帧动画数据的变化情况,使用alert()会使得浏览器页面频繁地弹出窗口,甚至陷入死循环(如帧动画),此时只有强制杀死浏览器进程才能结束程序运行;使用document.write()方法会反复在页面显示数据,影响页面显示效果。为了避免陷入弹出窗口死循环,同时不影响页面显示效果,使用console.log()调试脚本程序是一个非常完美的选择。因为你想要了解查看的数据都会单独显示在控制台。
<html>
<head>
<meta charset="utf-8">
<title>console</title>
</head>
<body>
<div>
<P>页面显示内容</P>
<script type="text/javascript">
for (var i = 0; i < 5; i++) {
console.log(i);
}
</script>
</div>
</body>
</html>12
3
4
5
6
7
8
9
10
11
12
13
14
15
16
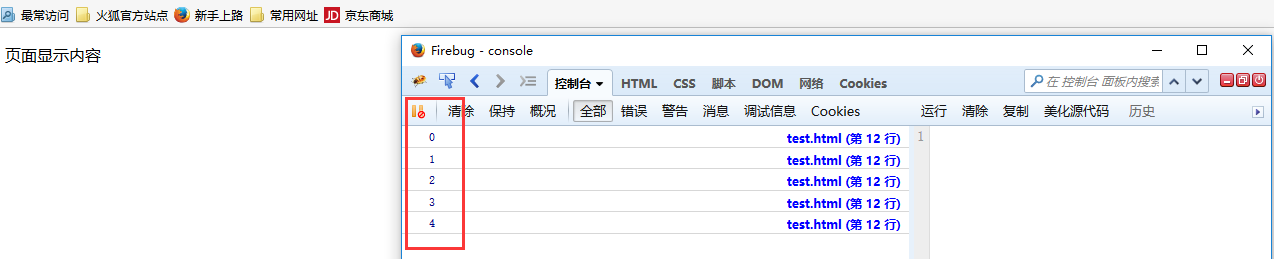
运行结果:

2、其余显示方法
根据信息的不同性质,console对象还有4种显示信息的方法,分别是:一般信息console.info();除错信息console.debug();警告提示console.warn();错误提示console.error()。
<script type="text/javascript">
console.info("这是info信息");
console.debug("这是debug信息");
console.warn("这是warn信息");
console.error("这是error信息");
</script>12
3
4
5
6
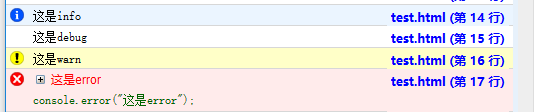
控制台显示:

3、占位符
console对象提供的以上5种方法,都可以使用printf风格的占位符。但是,占位符种类比较少,只支持字符(%s)、整数(%d或%i)、浮点数(%f)和对象(%o)四种。
<script type="text/javascript">
console.log("%s","字符占位符");
console.log("%d",2147483648);
console.log("%f",327.68);
var cat = {"name":"Tom","age":3};
console.log("%o",cat); //对象
</script>12
3
4
5
6
7
8
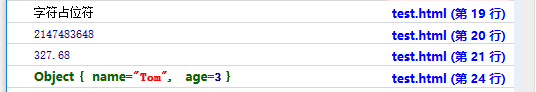
控制台显示:

4、分组显示
如果信息太多,可以分组显示,用到的方法是console.group()和console.groupEnd()。
<script type="text/javascript">
//console.group()和console.groupEnd()成对出现
console.group("第1组信息");
console.log("第1组第1条");
console.log("第1组第2条");
console.groupEnd();
console.group("第2组信息");
console.log("第2组第1条");
console.log("第2组第2条");
console.groupEnd();
</script>12
3
4
5
6
7
8
9
10
11
12
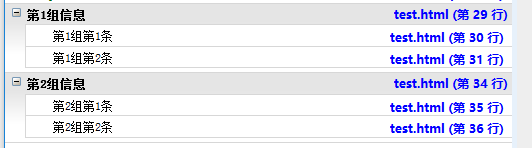
控制台显示:

5、console.dir()
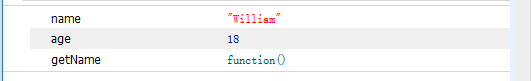
console.dir()方法可以显示一个对象所有的属性和方法。
<script type="text/javascript">
var user = {};
user.name = "William";
user.age = 18;
user.getName = function(){ //方法
return user.name;
}
document.write(user.getName()); //调用对象的方法
console.dir(user);
</script>12
3
4
5
6
7
8
9
10
控制台显示:

6、console.dirxml()
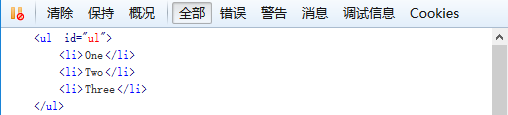
console.dirxml()方法用来显示网页的某个节点(node)所包含的html/xml代码。如下:获取一个无序列表节点。
<ul id="ul">
<li>One</li>
<li>Two</li>
<li>Three</li>
</ul>
<script type="text/javascript">
var ul = document.getElementById("ul");
console.dirxml(ul);
</script>12
3
4
5
6
7
8
9
控制台显示:

7、console.assert()
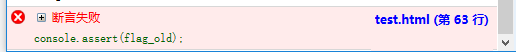
console.assert()方法表示断言,用来判断一个表达式或变量是否为真。如果结果为真,则控制台无显示;如果结果为假,则在控制台输出一条相应信息,并且抛出一个异常。
<script type="text/javascript"> var flag_old = 0; console.assert(flag_old); //假 var flag_new = 1; console.assert(flag_new); //真 </script>1
2
3
4
5
6
控制台显示:

8、console.trace()
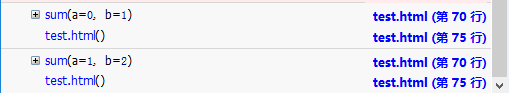
console.trace()方法用来追踪函数的调用轨迹。将它添加到你想追踪的函数的内部,就可以在控制台看到该函数的调用顺序。
<script type="text/javascript">
function sum(a, b){
console.trace(); //追踪函数
return a+b;
}
for (var i = 0; i < 2; i++) {
sum(i,i+1);
}
</script>12
3
4
5
6
7
8
9
控制台显示:其中test.html是对应的调用该函数的页面文件。

9、计时器
console.time()和console.timeEnd()方法,用来计算并显示代码的运行时间,它俩成对出现。成对的两个方法的参数值相同,标明计时的开始位置和结束位置。
<script type="text/javascript">
console.time("计时器"); //标识符是“计时器”
var sum = 0;
for (var i = 0; i < 10000; i++) {
sum += i;
}
console.timeEnd("计时器");
</script>12
3
4
5
6
7
8
控制台显示:(显示了标识符“计时器”)

10、console.profile()
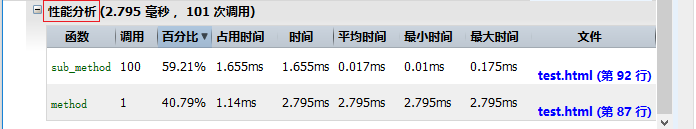
console.profile()和console.profileEnd()方法,成对出现,用于分析程序各个部分的运行时间,以便分析性能,找出问题,从而进行优化。
例如:函数method()调用另一个函数sub_method()100次。
<script type="text/javascript">
function method(){
for (var i = 0; i < 100; i++) {
sub_method();
}
}
function sub_method(){
var sum = 0;
for (var i = 0; i < 10; i++) {
sum += i;
}
}
console.profile("性能分析"); //参数可以省略
method();
console.profileEnd(); //参数可有可无
</script>12
3
4
5
6
7
8
9
10
11
12
13
14
15
16
控制台显示:左上角显示了标识符“性能分析”。从显示结果可以看出:函数调用共101次,共耗时2.795毫秒。其中调用
sub_method()函数100次,耗时1.655毫秒,占总耗时的59.21%,最短运行时间0.01毫秒,最长0.175毫秒,平均0.017毫秒。调用method()函数1次,占用时间1.14毫秒(总耗时减去
sub_method()的耗时),method()函数总耗时
= 该段程序总耗时。

相关文章推荐
- 使用console调试JavaScript(一)
- 使用console.table()调试javascript
- JavaScript中使用console调试程序的坑
- Javascript调试函数console使用
- javascript 调试 使用console.table()
- Javascript调试利器console的使用
- Javascript 调试命令正确使用 Console
- javascript中使用console与alert调试的差别
- 在JavaScript中使用console.log打印对像、数组等调试代码
- 使用console调试JavaScript(二)
- 使用console调试JavaScript(二)
- Javascript的调试利器:Firebug使用详解
- Javascript的调试利器:Firebug使用详解
- Javascript的调试利器:Firebug使用详解 ZT
- Javascript的调试利器:Firebug使用详解
- 使用VS.Net IDE调试JavaScript
- 使用Visual Studio.net调试javascript最方便的方法
- Javascript的调试利器:Firebug使用详解 - 天晓得的专栏 - CSDNBlog
- 使用VS.Net IDE调试JavaScript
- 使用VS.Net IDE调试JavaScript
