JavaScript学习——Ajax
2017-10-08 16:56
441 查看
JavaScript学习——Ajax
XMLHttpRequest
ActiveObject
这个函数首先检测原生XHR对象是否存在,如果存在则返回它的新实例。如果原生对象不存在,则检测ActiveX对象。如果两种对象都不存在,就抛出一个错误。

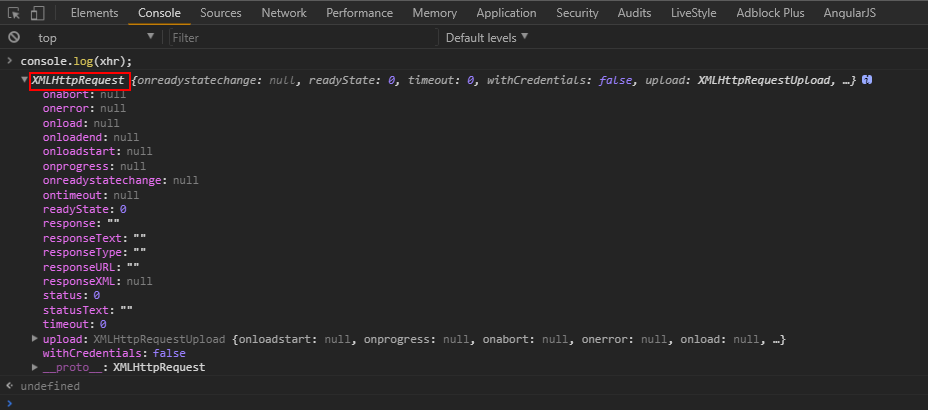
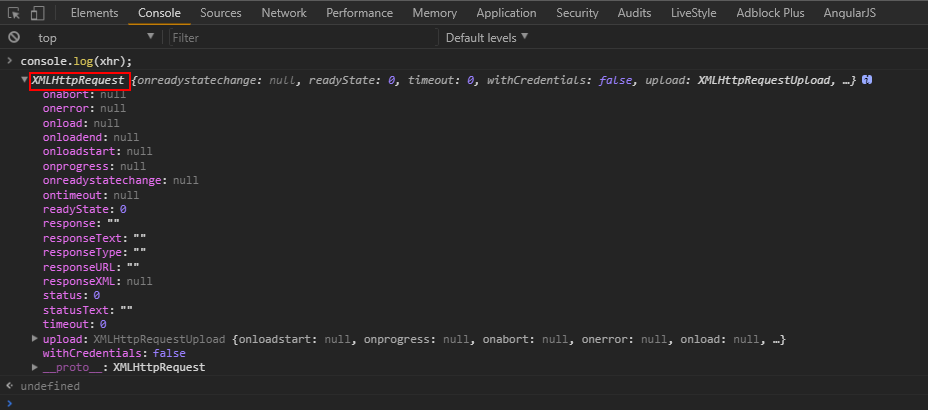
在Chrome浏览器中打印出xhr对象
以上代码整理自《JavaScript高级程序设计(第三版)》,用做个人学习分享
XMLHttpRequest
ActiveObject
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Natvie</title>
</head>
<body>
<script>
// 支持IE7及更高版本
function createXHR(){
if(typeof XMLHttpRequest != "undefined"){
return new XMLHttpRequest();
}else if(typeof ActiveXObject != "undefined"){
if(typeof arguments.callee.activeXString != "string"){
var versions = [
"MSXML2.XMLHttp.6.0",
"MSXML2.XMLHttp.3.0",
"MSXML2.XMLHttp"
];
for(var i = 0, len = versions.length; i < len; i++){
try{
new ActiveXObject(versions[i]);
arguments.callee.activeXString = versions[i]
break;
}catch(error){
//跳过
}
}
}
return new ActiveXObject(arguments.callee.activeXString);
}else{
throw new Error("No XHR object available");
}
}
//实例化对象
var xhr = createXHR();
</script>
</body>
</html>这个函数首先检测原生XHR对象是否存在,如果存在则返回它的新实例。如果原生对象不存在,则检测ActiveX对象。如果两种对象都不存在,就抛出一个错误。

在Chrome浏览器中打印出xhr对象
以上代码整理自《JavaScript高级程序设计(第三版)》,用做个人学习分享
相关文章推荐
- AJAX学习之序列一:JavaScript关键特征,你了解几个?
- [四天学会ajax] 学习Ajax教程第二天,JavaScript 和 Ajax 发出异步请求
- javascript学习--10个非常棒的Ajax及Javascript实例资源网站
- JavaScript学习总结(七)Ajax和Http状态字
- JavaScript学习总结之JS、AJAX应用
- JavaScript学习总结之JS、AJAX应用
- 最近在学习javascript,主要是由于要使用ajax要用到的原因
- web开发-javascript编程prototype、this、ajax、json、结构体和数组-学习笔记十四
- Ajax学习-Javascript实例1
- [四天学会ajax] 学习Ajax教程第二天,JavaScript 和 Ajax 发出异步请求
- JavaScript学习笔记一AJAX和JSON
- Javascript学习笔记12——Ajax入门
- JavaScript权威设计--jQuery,Ajax.animate,SVG(简要学习笔记二十)[完结篇]
- Asp.Net Ajax 学习笔记21 VS2008的JavaScript代码提示功能
- javascript 学习小结 (三) jQuery封装ajax尝试 by FungLeo
- 自我学习——javascript——Ajax和commt
- 学习ajax很好的入门教程--使用 JavaScript 和 Ajax 发出异步请求
- javascript学习笔记(一) (2007-12-20 11:14:19| 分类: jsp+html+js+Ajax)
- Ajax学习-JavaScript实例3
- JavaScript学习笔记之JSON&Ajax
