VsCode插件安装及推荐
2017-09-29 11:43
751 查看
1、快捷键Ctrl + P,打开插件,输入 ext install (我习惯的输入方式);2、或者点击图片中的圈红的按钮,也可以进入插件安装商城;

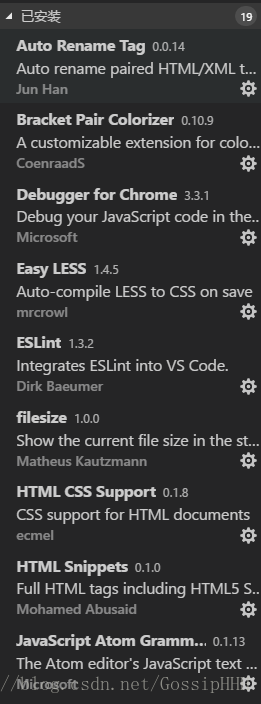
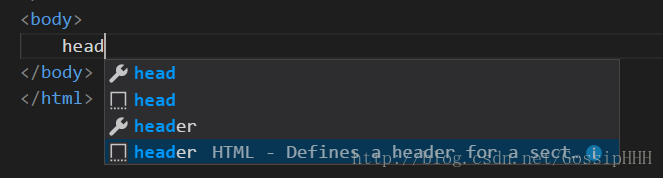
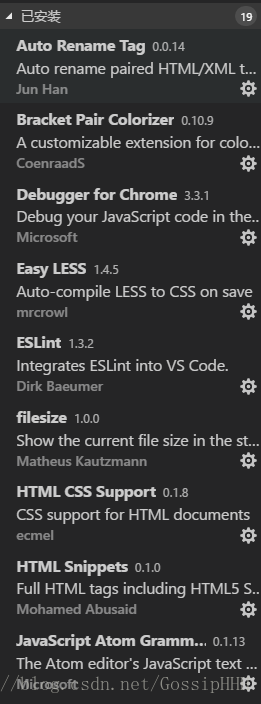
3、下面开始说下我目前安装的插件(我目前是vue开发,less编译css文件,项目管理是svn,所以用到的是这么多)HTML Snippets (提示初级的H5代码片段)

HTML CSS Support (让 html 标签上写class 智能提示当前项目所支持的样式)
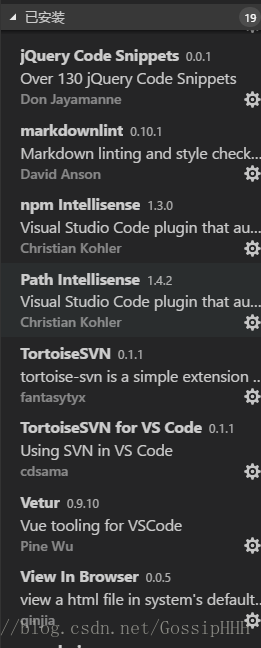
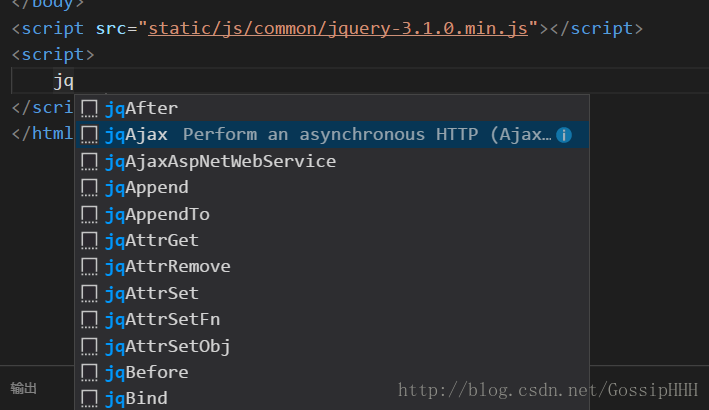
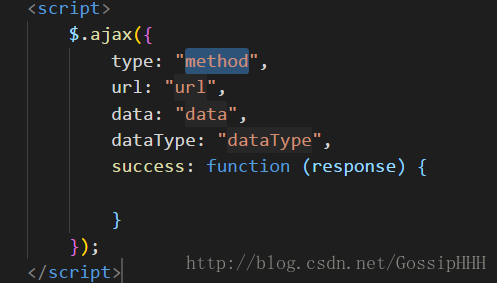
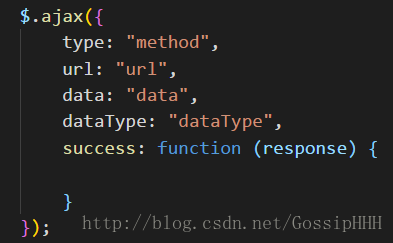
jQuery Code Snippets (jq的必备品)


view in broswer (ctrl + f1 在默认的浏览器中运行当前的html,用惯HBuilder和webstrom这些ID一定会喜欢这个插件的)
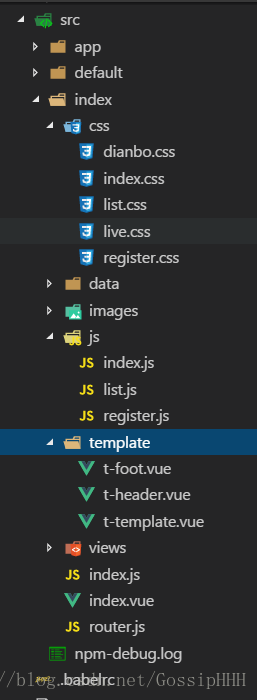
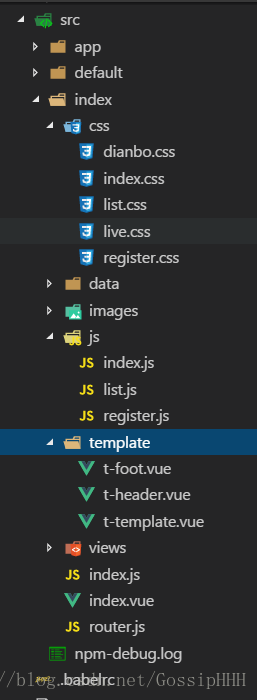
vscode-icon (让vscode的文件夹目录添加上对应的图标)

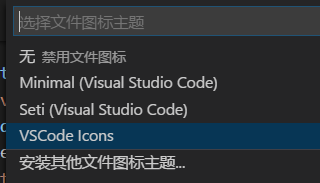
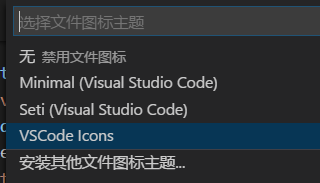
注:安装好如果不生效的话,需要到“文件 -- 首选项 -- 文件图标主题 -- 选择vscode icons ”

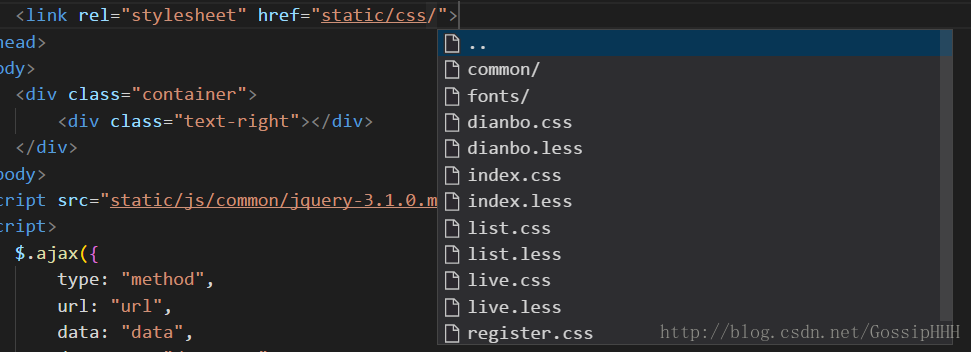
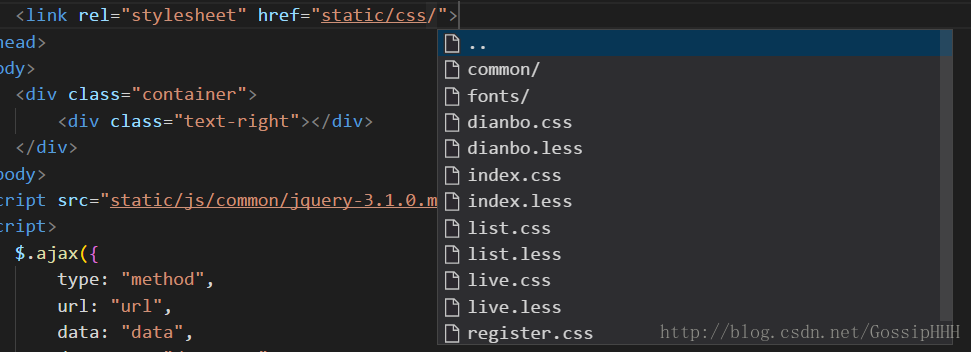
Path Intellisense (文件路径自动补全)

Npm Intellisense (require 时的包提示)
Atuo Rename Tag (修改标签闭合,习惯用webstrom,这个就是似曾相识的感觉了)
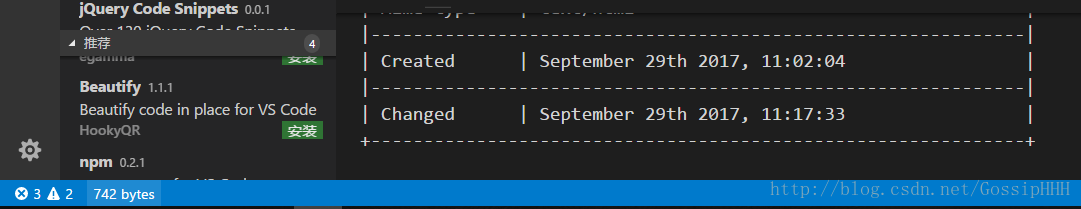
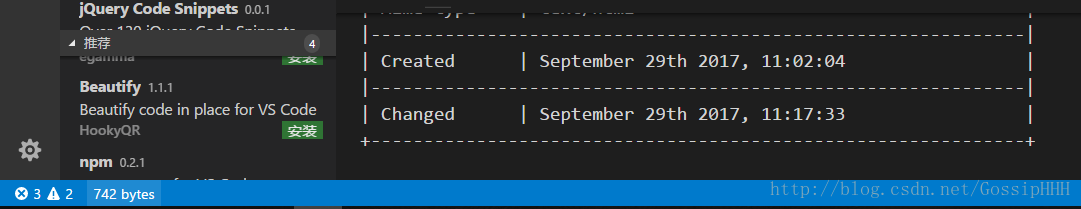
filesize (在底部状态栏显示当前文件大小,点击后还可以看到详细创建、修改时间)

Bracket Pair Colorizer (让括号有独立的颜色)

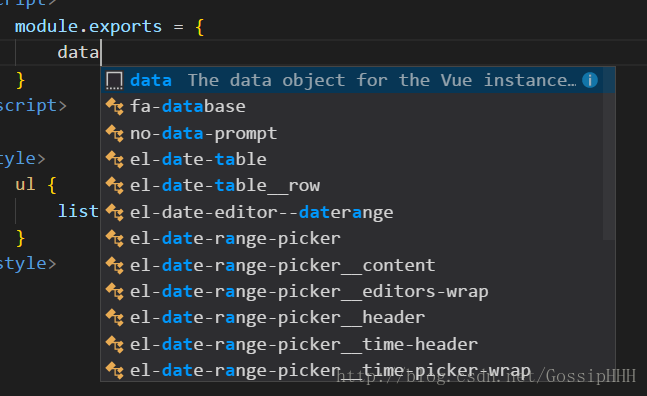
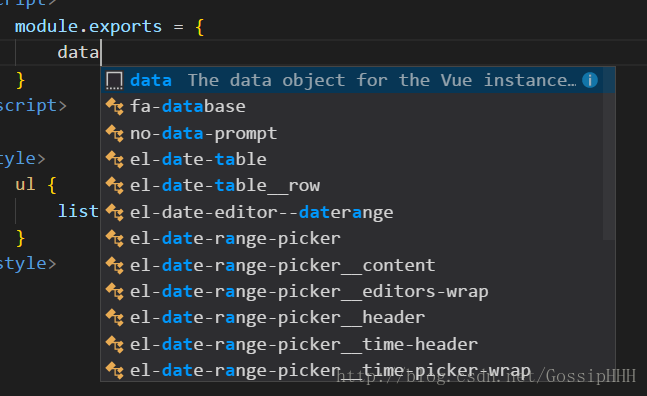
Vue插件vetur (语法高亮、智能感知、Emmet等)

VueHelper (snippet代码片段)

SVNtortoiseSvntortoiseSvn for vs code
LESSeasy less(保存后自动编译)
还有一些。。。我也不知道是什么功能了,反正都下了 = =



首选项--设置{ "git.ignoreMissingGitWarning": true, "workbench.iconTheme": "vscode-icons", "files.autoSave":"off", "eslint.validate": [//eslint配置 "javascript", "javascriptreact", "html", { "language": "vue", "autoFix": true } ], "eslint.options": { "plugins": ["html"] }, "editor.fontSize": 16, "editor.detectIndentation": false,//缩进 "vetur.validation.template": false,//遍历时报错 "files.associations": {"*.vue": "html"}, "editor.wordWrap": "on" ,//换行 "files.associations": { "*.vue": "vue" }//scss报错}

3、下面开始说下我目前安装的插件(我目前是vue开发,less编译css文件,项目管理是svn,所以用到的是这么多)HTML Snippets (提示初级的H5代码片段)

HTML CSS Support (让 html 标签上写class 智能提示当前项目所支持的样式)
jQuery Code Snippets (jq的必备品)


view in broswer (ctrl + f1 在默认的浏览器中运行当前的html,用惯HBuilder和webstrom这些ID一定会喜欢这个插件的)
vscode-icon (让vscode的文件夹目录添加上对应的图标)

注:安装好如果不生效的话,需要到“文件 -- 首选项 -- 文件图标主题 -- 选择vscode icons ”

Path Intellisense (文件路径自动补全)

Npm Intellisense (require 时的包提示)
Atuo Rename Tag (修改标签闭合,习惯用webstrom,这个就是似曾相识的感觉了)
filesize (在底部状态栏显示当前文件大小,点击后还可以看到详细创建、修改时间)

Bracket Pair Colorizer (让括号有独立的颜色)

Vue插件vetur (语法高亮、智能感知、Emmet等)

VueHelper (snippet代码片段)

SVNtortoiseSvntortoiseSvn for vs code
LESSeasy less(保存后自动编译)
还有一些。。。我也不知道是什么功能了,反正都下了 = =



首选项--设置{ "git.ignoreMissingGitWarning": true, "workbench.iconTheme": "vscode-icons", "files.autoSave":"off", "eslint.validate": [//eslint配置 "javascript", "javascriptreact", "html", { "language": "vue", "autoFix": true } ], "eslint.options": { "plugins": ["html"] }, "editor.fontSize": 16, "editor.detectIndentation": false,//缩进 "vetur.validation.template": false,//遍历时报错 "files.associations": {"*.vue": "html"}, "editor.wordWrap": "on" ,//换行 "files.associations": { "*.vue": "vue" }//scss报错}
相关文章推荐
- [转]推荐个找代码示例的VS 插件 All-In-One Code Framework Sample Browser
- Vs Code JavaScript开发插件推荐
- 推荐个找代码示例的VS 插件 All-In-One Code Framework Sample Browser(转)
- 成功安装vscode中go的相关插件
- VSCode拓展插件推荐(HTML、Node、Vue、React开发均适用)
- vsCode编辑器插件推荐
- VS Code插件安装位置
- VS Code 折腾记 - (5) Angular 2+ && Typescript 2 + 必备插件推荐
- vscode 前端插件推荐
- 推荐个找代码示例的VS 插件 All-In-One Code Framework Sample Browser
- Vs Code插件推荐
- VS Code 折腾记 - (5) Angular 2+ && Typescript 2 + 必备插件推荐
- vscode 前端插件推荐
- VS Code 插件安装(待续...)
- 推荐个找代码示例的VS 插件 All-In-One Code Framework Sample Browser
- VScode扩展插件推荐与备忘
- vscode前端常用插件推荐,搭建JQuery、Vue等开发环境
- 【VSCode】安装Python智能插件
- VS Code中Matlab插件安装设置
