什么样的Web开发框架才是好的前端框架
2017-09-28 00:00
429 查看
摘要: 现在用户在网上都能搜索到很多不同的web开发框架,而且很多都是新研发出来的框架,在功能组件上更全面,完美的视觉界面,用户视觉体验上效果显得非常好。我们把目光投向了用户体验,QUICK UI框架功能组件还是非常全面的,100多项功能组件任你选,而且上手容易。
现在用户在网上都能搜索到很多不同的web开发框架,而且很多都是新研发出来的框架,在功能组件上更全面,完美的视觉界面,用户视觉体验上效果显得非常好。我们把目光投向了用户体验,QUICK UI框架功能组件还是非常全面的,100多项功能组件任你选,而且上手容易。
使用web开发框架的关键在于规划,用户体验(UX)以及使用工具和技术节约开发人员的时间。通过前面的要求来思考,选择最适合的平台,技术和工具,以最有效的方式提供项目。为了做到这一点,你必须了解你正在建造什么和你正在建造什么以及一个“成功”的应用程序的定义。您的应用程序必须在适当的时间在任何浏览器和任何设备上在正确的设备上提供无缝的用户体验。

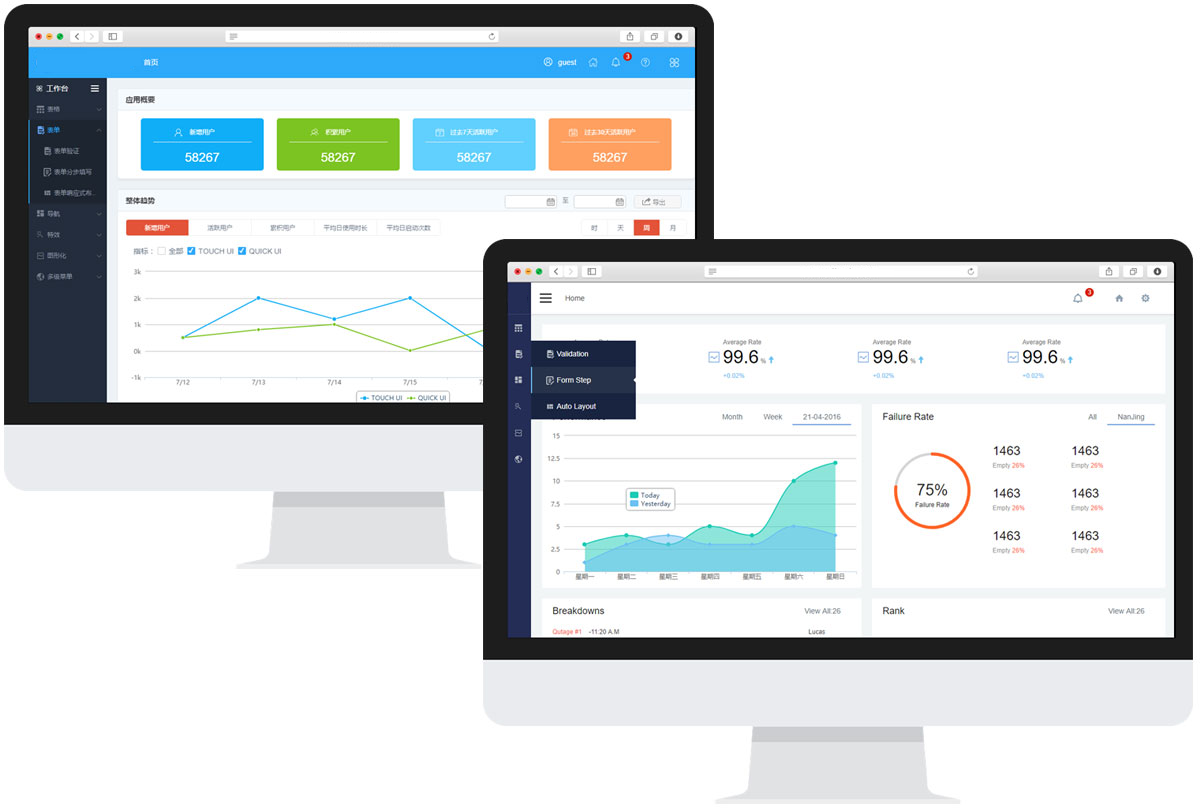
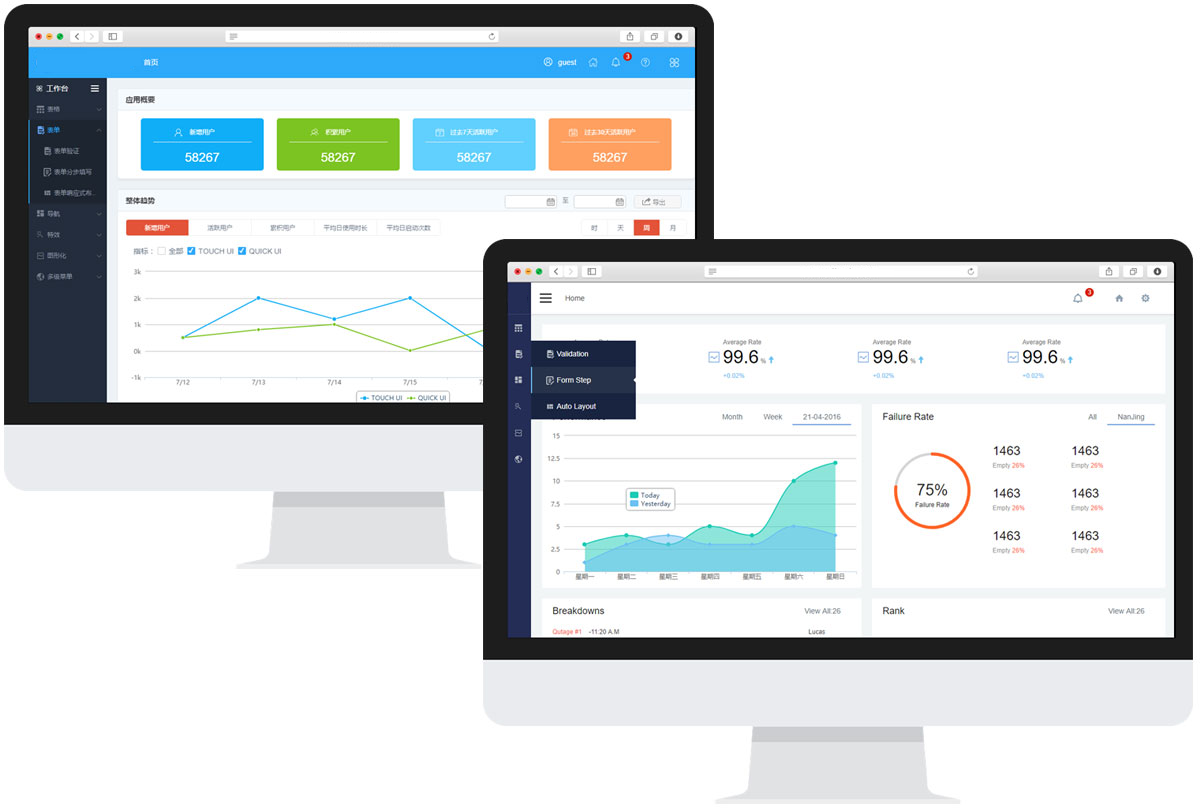
QUICK UI框架图
现在市场中常见的web开发框架:QUICK UI、Bootstrap中文网、NEC、jQUEry、NiceEasyJavascript、Foundation中文网、AmazeUI、Layui等等都是比较好的的web前端解决方案,在选择上也可以根据自己的要求做选择,或者是自己用起来比较顺手的就行,最终目的都是给你的用户看,所以界面一定要精美,能够给你用户第一视觉上的冲击。
影响Web应用程序开发的最常见问题来自于功能,工具和语言的复杂性增加,以及缺乏规划来确保您正在使用最佳解决方案来解决问题。JavaScript框架,HTML5框架,CSS框架版本不断的出现在市场中。事情往往太技术化了,太难以整合。团队需要支持各种设备类型,浏览器和操作系统,随着新版本和更新的发布,总是在变化。另外,人们不会想办法解决问题。许多背景不足和认真的人正在发布既不安全也不方便用户的应用程序。而不是做一些基本的预先规划,

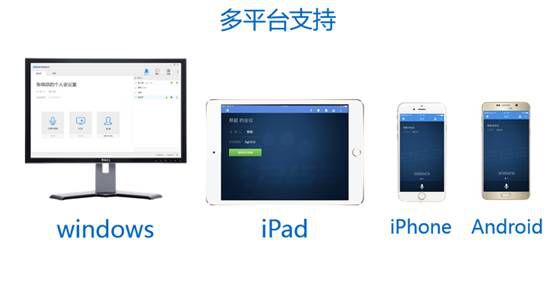
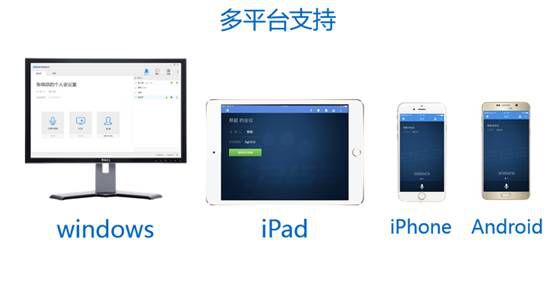
程序员 技术格局不断发展,开发人员必须能适应变化。最好的开发人员并不是拥有最强的技术经验,而是因为倾听最终用户的反馈,而且能够真诚地客观地判断自己的工作,确保他们满足最终的需求用户。了解web框架的组件。所以QUICK UI 综合这几点总结了一下,把用户的问题当做是我们的问题拉力解决,在不断的研发中TOUCH UI把web、移动、安卓、IOS多端同步,这也是多年下来总结的经验,在各个功能都能够满足用户的需求。
现在用户在网上都能搜索到很多不同的web开发框架,而且很多都是新研发出来的框架,在功能组件上更全面,完美的视觉界面,用户视觉体验上效果显得非常好。我们把目光投向了用户体验,QUICK UI框架功能组件还是非常全面的,100多项功能组件任你选,而且上手容易。
使用web开发框架的关键在于规划,用户体验(UX)以及使用工具和技术节约开发人员的时间。通过前面的要求来思考,选择最适合的平台,技术和工具,以最有效的方式提供项目。为了做到这一点,你必须了解你正在建造什么和你正在建造什么以及一个“成功”的应用程序的定义。您的应用程序必须在适当的时间在任何浏览器和任何设备上在正确的设备上提供无缝的用户体验。

QUICK UI框架图
现在市场中常见的web开发框架:QUICK UI、Bootstrap中文网、NEC、jQUEry、NiceEasyJavascript、Foundation中文网、AmazeUI、Layui等等都是比较好的的web前端解决方案,在选择上也可以根据自己的要求做选择,或者是自己用起来比较顺手的就行,最终目的都是给你的用户看,所以界面一定要精美,能够给你用户第一视觉上的冲击。
影响Web应用程序开发的最常见问题来自于功能,工具和语言的复杂性增加,以及缺乏规划来确保您正在使用最佳解决方案来解决问题。JavaScript框架,HTML5框架,CSS框架版本不断的出现在市场中。事情往往太技术化了,太难以整合。团队需要支持各种设备类型,浏览器和操作系统,随着新版本和更新的发布,总是在变化。另外,人们不会想办法解决问题。许多背景不足和认真的人正在发布既不安全也不方便用户的应用程序。而不是做一些基本的预先规划,

程序员 技术格局不断发展,开发人员必须能适应变化。最好的开发人员并不是拥有最强的技术经验,而是因为倾听最终用户的反馈,而且能够真诚地客观地判断自己的工作,确保他们满足最终的需求用户。了解web框架的组件。所以QUICK UI 综合这几点总结了一下,把用户的问题当做是我们的问题拉力解决,在不断的研发中TOUCH UI把web、移动、安卓、IOS多端同步,这也是多年下来总结的经验,在各个功能都能够满足用户的需求。
相关文章推荐
- 什么样的Web开发框架才是好的前端框架
- web前端开发比较有用的框架和组件
- 2012年度最佳Web前端开发工具和框架
- 移动web前端开发,页面局部滑动之iscroll框架
- 转载:WEB前端开发实用HTML5开发框架和开发工具
- JAVA 开发平台的技术和框架(一)Web前端
- 【年度盛宴】2012年度最佳 Web 前端开发工具和框架——《下篇》
- 加速Web前端开发知名的HTML5框架
- 2012年度最佳 Web 前端开发工具和框架——《下篇》
- web前端开发常用的10个高端CSS UI开源框架
- 加速Web前端开发知名的HTML5框架
- 【年度盛宴】2012年度最佳 Web 前端开发工具和框架——《上篇》
- web前端开发框架搜集
- 浅谈我对几个Web前端开发框架的比较
- 几个比较好的Web前端开发框架
- Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架
- Web前端开发框架对比
- 几个比较好的Web前端开发框架
- 【web前端技术】八款JS(javascript)常用开发框架介绍及比较(web前端开发框架)
- 二十二、【轻量级开源框架】EFW框架Web前端开发之JqueryEasyUI
