[js高手之路] html5 canvas系列教程 - 状态详解(save与restore)
2017-09-27 15:51
1106 查看
本文内容与路径([js高手之路] html5 canvas系列教程 - 开始路径beginPath与关闭路径closePath详解)是canvas中比较重要的概念。掌握理解他们是做出复杂canvas动画必要的基础之一.
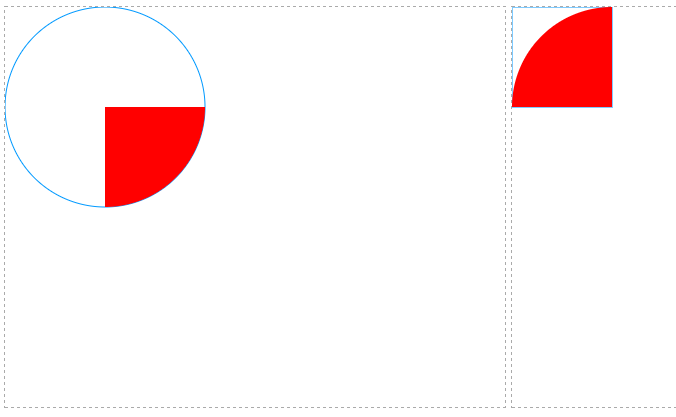
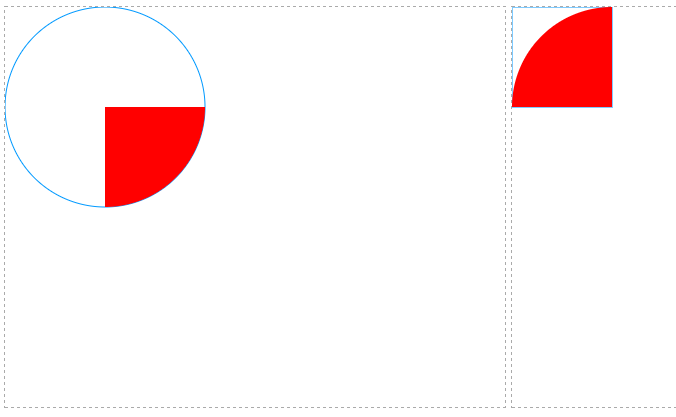
再谈clip函数,这个函数在这篇文章[js高手之路] html5 canvas系列教程 - 图片操作(drawImage,clip,createPattern)已经有讲到过他的基本用法,我们来两个简单的例子复习一下:

请注意,如果用矩形作为裁剪区域,用使用rect,不能使用strokeRect和fillRect,即下面这段代码不能改成strokeRect或者fillRect
oGc2.beginPath();
oGc2.strokeStyle = '#09f';
oGc2.rect( 0, 0, 100, 100 );
oGc2.stroke();
oGc2.closePath();
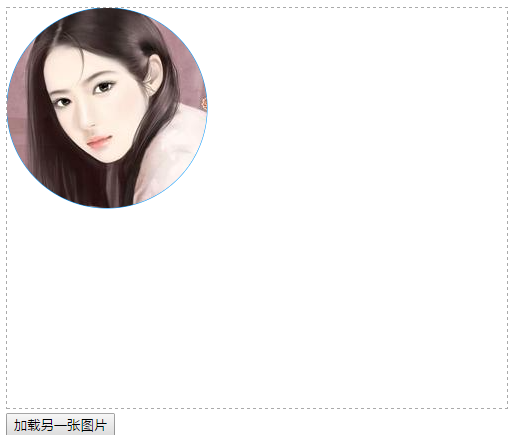
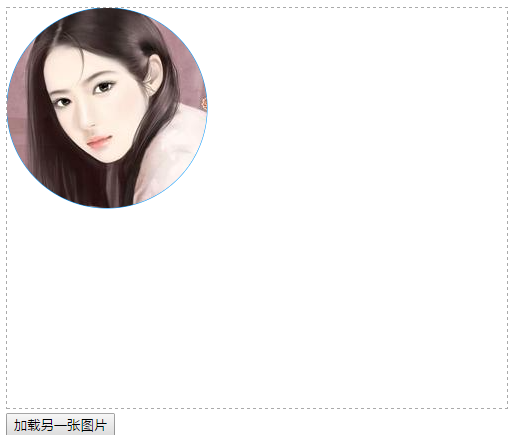
如果想在已经裁剪的区域中再加载一张新的图片,怎么做?

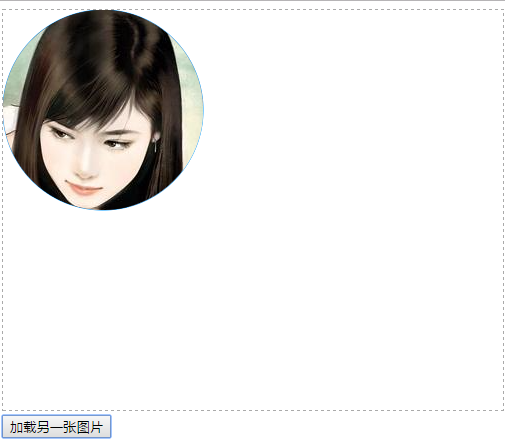
当点击按钮的时候,加载一张新的图片,但是加载后的图片,也产生了裁剪效果.

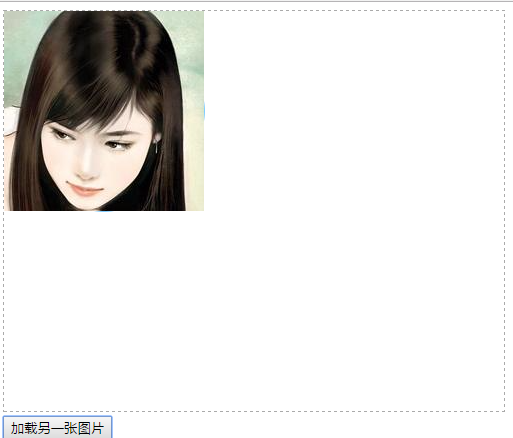
如果,不需要保留裁剪效果怎么做呢?利用save方法保存最初的状态,再加载图片的使用,用restore来恢复

再次点击之后,就没有产生裁剪效果了
保存与恢复变形状态,如果一个形状产生多次平移效果,如果没有保存和恢复状态,那么平移相对的是他上一次变化后的状态

把save()和restore打开,红色的方块将是针对第一次绘制的蓝色方块平移,而不是针对平移后的状态平移【关于平移,后面会有文章,如果你有css3的基础。这个跟css3是一样的,就是相对原来的位置进行平移, 不过这里要注意一点,平移这个动作是写在渲染(fillRect)之前】

保存与恢复字体相关样式

打开注释的save和restore状态之后,第三行文字就会应用到保存之前的状态(天蓝色:oGc.fillStyle = '#09f';)

再谈clip函数,这个函数在这篇文章[js高手之路] html5 canvas系列教程 - 图片操作(drawImage,clip,createPattern)已经有讲到过他的基本用法,我们来两个简单的例子复习一下:
<meta charset='utf-8' />
<style>
#canvas,#canvas2{
border:1px dashed #aaa;
}
</style>
<script>
window.onload = function(){
var oCanvas = document.querySelector( "#canvas" ),
oGc = oCanvas.getContext( '2d' );
var oCanvas2 = document.querySelector( "#canvas2" ),
oGc2 = oCanvas2.getContext( '2d' );
oGc.beginPath();
oGc.strokeStyle = '#09f';
oGc.arc( 100, 100, 100, 0, 360 * Math.PI / 180, false );
oGc.stroke();
oGc.closePath();
oGc.clip();
oGc.beginPath();
oGc.fillStyle = 'red';
oGc.fillRect( 100, 100, 200, 100 );
oGc.closePath();
oGc2.beginPath();
oGc2.strokeStyle = '#09f';
oGc2.rect( 0, 0, 100, 100 );
oGc2.stroke();
oGc2.closePath();
oGc2.clip();
oGc2.beginPath();
oGc2.fillStyle = 'red';
oGc2.arc( 100, 100, 100, 0, 360 * Math.PI / 180, false );
oGc2.fill();
oGc2.closePath();
}
</script>
</head>
<body>
<canvas id="canvas" width="500" height="400"></canvas>
<canvas id="canvas2" width="500" height="400"></canvas>
</body>
请注意,如果用矩形作为裁剪区域,用使用rect,不能使用strokeRect和fillRect,即下面这段代码不能改成strokeRect或者fillRect
oGc2.beginPath();
oGc2.strokeStyle = '#09f';
oGc2.rect( 0, 0, 100, 100 );
oGc2.stroke();
oGc2.closePath();
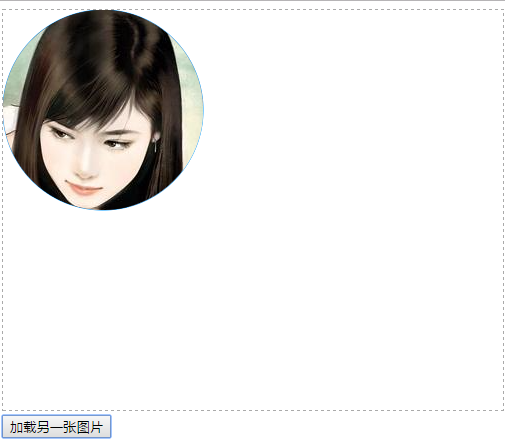
如果想在已经裁剪的区域中再加载一张新的图片,怎么做?
<meta charset='utf-8' />
<style>
#canvas{
border:1px dashed #aaa;
}
</style>
<script>
window.onload = function(){
var oCanvas = document.querySelector( "#canvas" ),
oGc = oCanvas.getContext( '2d' ),
oBtn = document.querySelector( "input" );
oGc.beginPath();
oGc.strokeStyle = '#09f';
oGc.arc( 100, 100, 100, 0, 360 * Math.PI / 180, false );
oGc.stroke();
oGc.closePath();
oGc.clip();
function loadImg( imgPath ){
var oImg = new Image();
oImg.src = imgPath;
oImg.onload = function(){
oGc.drawImage( oImg, 0, 0 );
}
}
loadImg( './img/mv.jpg' );
oBtn.onclick = function(){
loadImg( './img/mv2.jpg' );
}
}
</script>
</head>
<body>
<canvas id="canvas" width="500" height="400"></canvas>
<br/><input type="button" value="加载另一张图片">
</body>
当点击按钮的时候,加载一张新的图片,但是加载后的图片,也产生了裁剪效果.

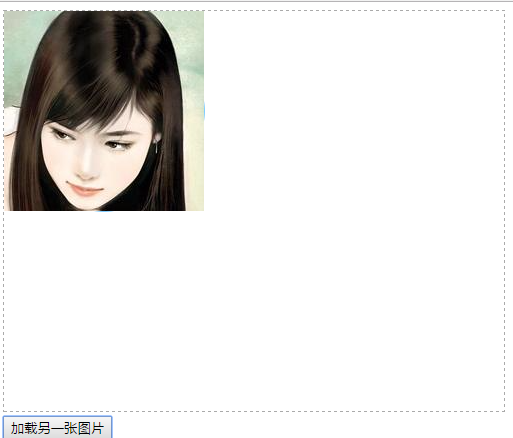
如果,不需要保留裁剪效果怎么做呢?利用save方法保存最初的状态,再加载图片的使用,用restore来恢复
<meta charset='utf-8' />
<style>
#canvas{
border:1px dashed #aaa;
}
</style>
<script>
window.onload = function(){
var oCanvas = document.querySelector( "#canvas" ),
oGc = oCanvas.getContext( '2d' ),
oBtn = document.querySelector( "input" );
oGc.save(); //保存画布最初的状态,即没有产生裁剪效果的
oGc.beginPath();
oGc.strokeStyle = '#09f';
oGc.arc( 100, 100, 100, 0, 360 * Math.PI / 180, false );
oGc.stroke();
oGc.closePath();
oGc.clip();
function loadImg( imgPath ){
var oImg = new Image();
oImg.src = imgPath;
oImg.onload = function(){
oGc.drawImage( oImg, 0, 0 );
}
}
loadImg( './img/mv.jpg' );
oBtn.onclick = function(){
oGc.restore(); //恢复画布最初始的状态
loadImg( './img/mv2.jpg' );
}
}
</script>
</head>
<body>
<canvas id="canvas" width="500" height="400"></canvas>
<br/><input type="button" value="加载另一张图片">
</body>
再次点击之后,就没有产生裁剪效果了
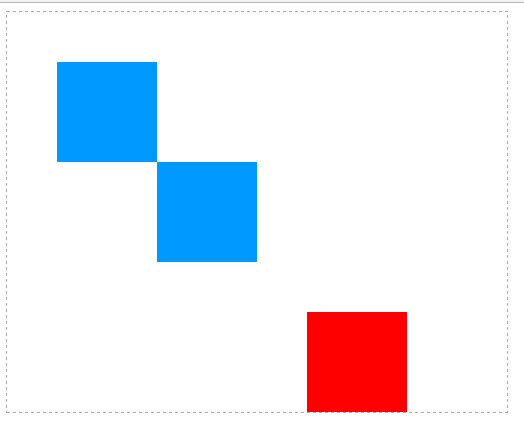
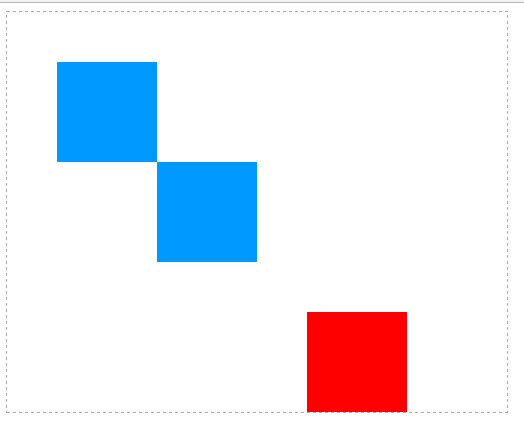
保存与恢复变形状态,如果一个形状产生多次平移效果,如果没有保存和恢复状态,那么平移相对的是他上一次变化后的状态
<meta charset='utf-8' />
<style>
#canvas{
border:1px dashed #aaa;
}
</style>
<script>
window.onload = function(){
var oCanvas = document.querySelector( "#canvas" ),
oGc = oCanvas.getContext( '2d' ),
oBtn = document.querySelector( "input" );
// oGc.save();
oGc.beginPath();
oGc.fillStyle = '#09f';
oGc.fillRect( 50, 50, 100, 100 );
oGc.translate( 100, 100 );
oGc.fillRect( 50, 50, 100, 100 );
oGc.closePath();
oGc.beginPath();
// oGc.restore();
oGc.fillStyle = 'red';
oGc.translate( 150, 150 );
oGc.fillRect( 50, 50, 100, 100 );
oGc.closePath();
}
</script>
</head>
<body>
<canvas id="canvas" width="500" height="400"></canvas>
</body>
把save()和restore打开,红色的方块将是针对第一次绘制的蓝色方块平移,而不是针对平移后的状态平移【关于平移,后面会有文章,如果你有css3的基础。这个跟css3是一样的,就是相对原来的位置进行平移, 不过这里要注意一点,平移这个动作是写在渲染(fillRect)之前】

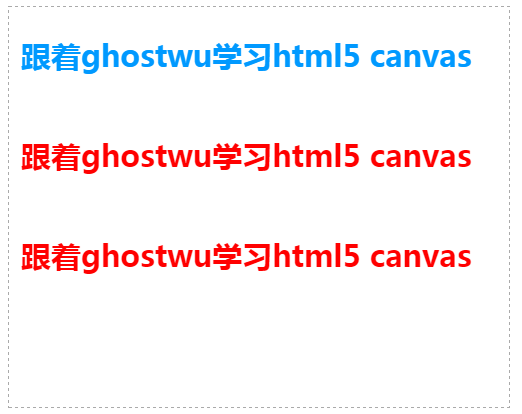
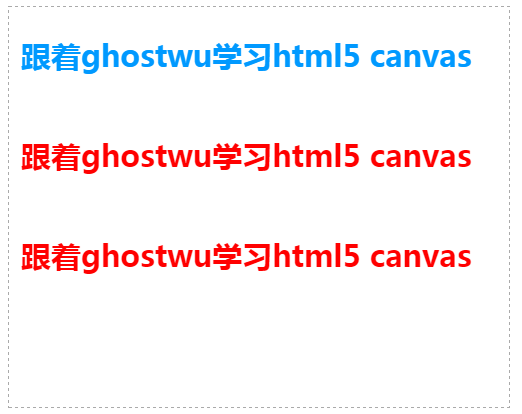
保存与恢复字体相关样式
<meta charset='utf-8' />
<style>
#canvas{
border:1px dashed #aaa;
}
</style>
<script>
window.onload = function(){
var oCanvas = document.querySelector( "#canvas" ),
oGc = oCanvas.getContext( '2d' ),
oBtn = document.querySelector( "input" ),
text = '跟着ghostwu学习html5 canvas';
oGc.font = 'bold 30px 微软雅黑';
oGc.fillStyle = '#09f';
// oGc.save();
oGc.fillText( text, 12, 60 );
oGc.fillStyle = 'red';
oGc.fillText( text, 12, 160 );
// oGc.restore();
oGc.fillText( text, 12, 260 );
}
</script>
</head>
<body>
<canvas id="canvas" width="500" height="400"></canvas>
</body>
打开注释的save和restore状态之后,第三行文字就会应用到保存之前的状态(天蓝色:oGc.fillStyle = '#09f';)

相关文章推荐
- [js高手之路] html5 canvas系列教程 - 认识canvas以及基本使用方法
- [js高手之路] html5 canvas系列教程 - 开始路径beginPath与关闭路径closePath详解
- [js高手之路] html5 canvas系列教程 - 图片操作(drawImage,clip,createPattern)
- [js高手之路] html5 canvas系列教程 - arc绘制曲线图形(曲线,弧线,圆形)
- [js高手之路] html5 canvas系列教程 - arcTo(弧度与二次,三次贝塞尔曲线以及在线工具)
- [js高手之路] html5 canvas系列教程 - 线形渐变,径向渐变与阴影设置
- [js高手之路] html5 canvas系列教程 - 图片操作(drawImage,clip,createPattern)
- [js高手之路] html5 canvas系列教程 - 文本样式(strokeText,fillText,measureText,textAlign,textBaseline)
- [js高手之路] html5 canvas系列教程 - 掌握画直线图形的常用API
- [js高手之路] html5 canvas系列教程 - 像素操作(反色,黑白,亮度,复古,蒙版,透明)
- [js高手之路] html5 canvas系列教程 - 线条样式(lineWidth,lineCap,lineJoin,setLineDash)
- [js高手之路] html5 canvas系列教程 - 像素操作(反色,黑白,亮度,复古,蒙版,透明)
- [js高手之路] es6系列教程 - 对象功能扩展详解
- [js高手之路] html5 canvas动画教程 - 实时获取鼠标的当前坐标
- [js高手之路] html5 canvas教程 - 制作一个数码倒计时效果
- [js高手之路] es6系列教程 - var, let, const详解
- [js高手之路] es6系列教程 - 解构详解
- [js高手之路]html5 canvas动画教程 - 跟着鼠标移动消失的一堆炫彩小球
- [js高手之路]html5 canvas动画教程 - 下雪效果
- [js高手之路]html5 canvas教程 - 1px问题以及绘制坐标系网格
