2017年流行的JavaScript框架竟然这么多!!
2017-09-26 18:21
696 查看
https://yq.aliyun.com/roundtable/57505?spm=5176.8217306.rtdright.21.z5Y3Sn
在项目中必不可少的便是前端,它是系统的门面、是用户对系统最直接的体验,而前端中JavaScript占有重要地位,目前JavaScript框架、类库和工具的数量似乎更多一些。截至2017年7月,GitHub上的快速搜索显示,有超过111万个JavaScript项目。那作为软件攻城狮,没准了解了解前端的世界,就能多一项技能、升职加薪、赢取白(gao)富(fu)美(shuai)、走向人生巅峰呢?下面我们来看从网上收集来的2017年流行的JavaScript前端框究竟有哪些:







看了这些框架接下来,我们将从组件复用、测试和学习曲线这三个主要的方面对Angular4,Ember.js,Vue.js和React这四个当前最流行的框架来做更深入的分析,提供更具体的参考。
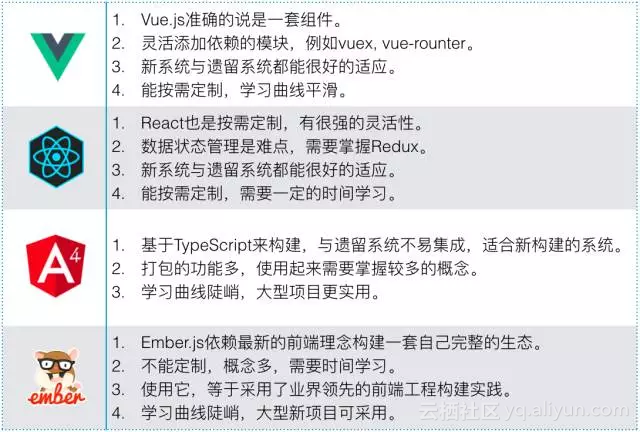
组件复用是每个项目都会重点关注的一个维度。合适的、职责单一的组件会大大提升新特性的开发效率和工程的可维护性,也能方便地进行测试。那么他们的表现都如何呢:

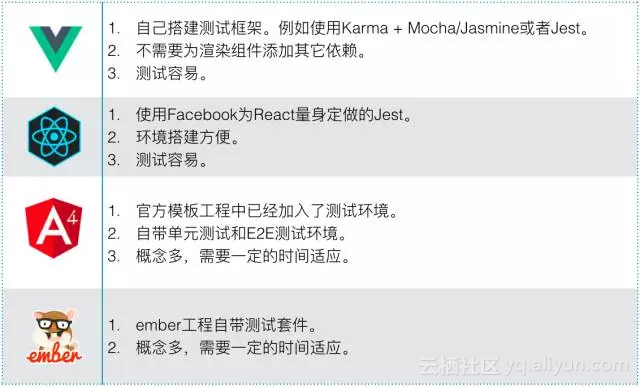
测试是提高软件质量的有效手段,易于编写测试的框架,能降低编写测试的成本,充足的测试也能提高我们交付软件的信心。它们在组件测试方面的比较如下:

在技术选型过程中,保证项目按时交付,控制风险,团队能力建设提升,都是需要考虑的因素。作为一个软件服务公司,如何快速的提升人员能力,选用学习曲线合适的框架,控制项目成本也是一门技术活。下面,对使用这些框架的难度进行了一些简要分析:

在项目中必不可少的便是前端,它是系统的门面、是用户对系统最直接的体验,而前端中JavaScript占有重要地位,目前JavaScript框架、类库和工具的数量似乎更多一些。截至2017年7月,GitHub上的快速搜索显示,有超过111万个JavaScript项目。那作为软件攻城狮,没准了解了解前端的世界,就能多一项技能、升职加薪、赢取白(gao)富(fu)美(shuai)、走向人生巅峰呢?下面我们来看从网上收集来的2017年流行的JavaScript前端框究竟有哪些:







看了这些框架接下来,我们将从组件复用、测试和学习曲线这三个主要的方面对Angular4,Ember.js,Vue.js和React这四个当前最流行的框架来做更深入的分析,提供更具体的参考。
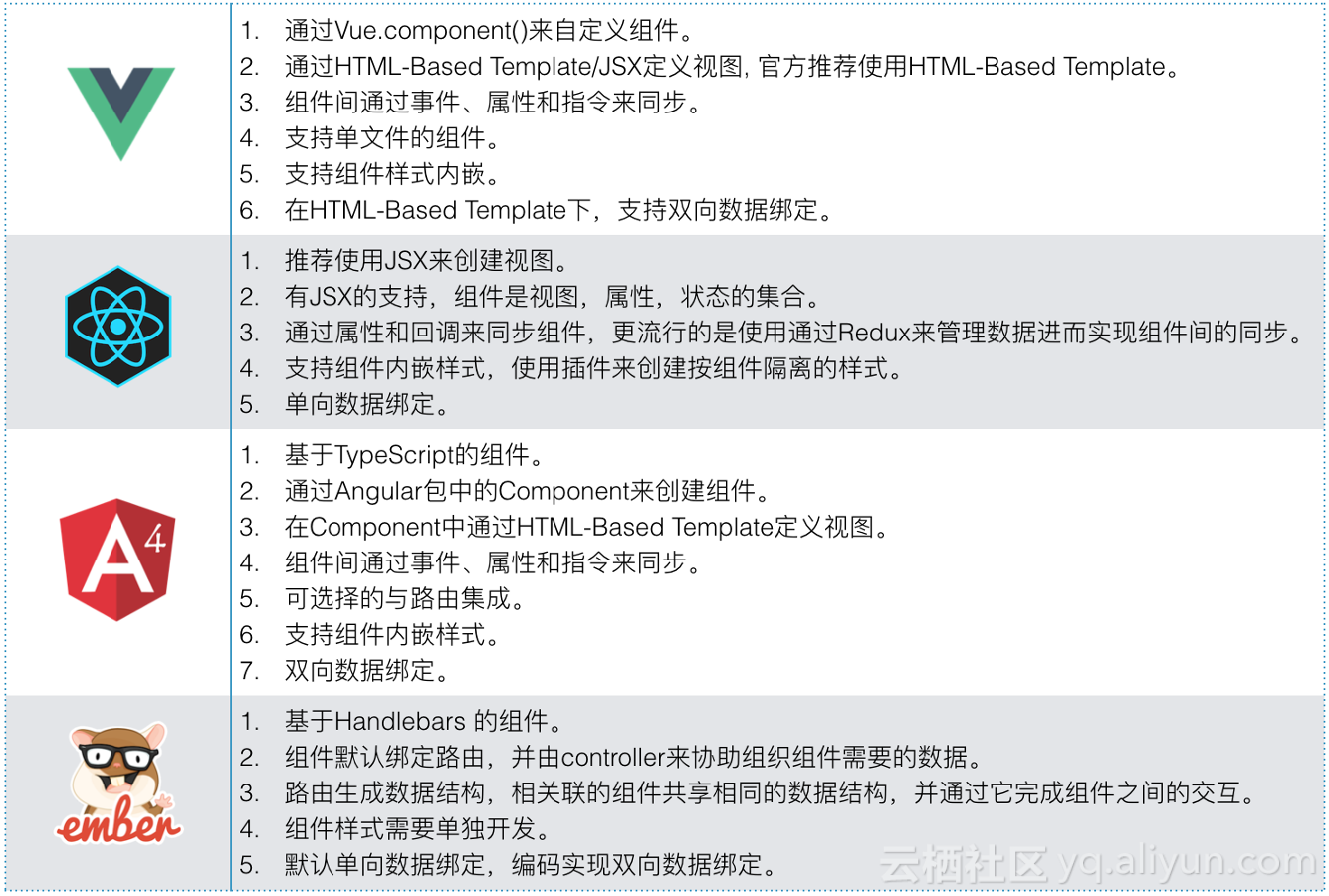
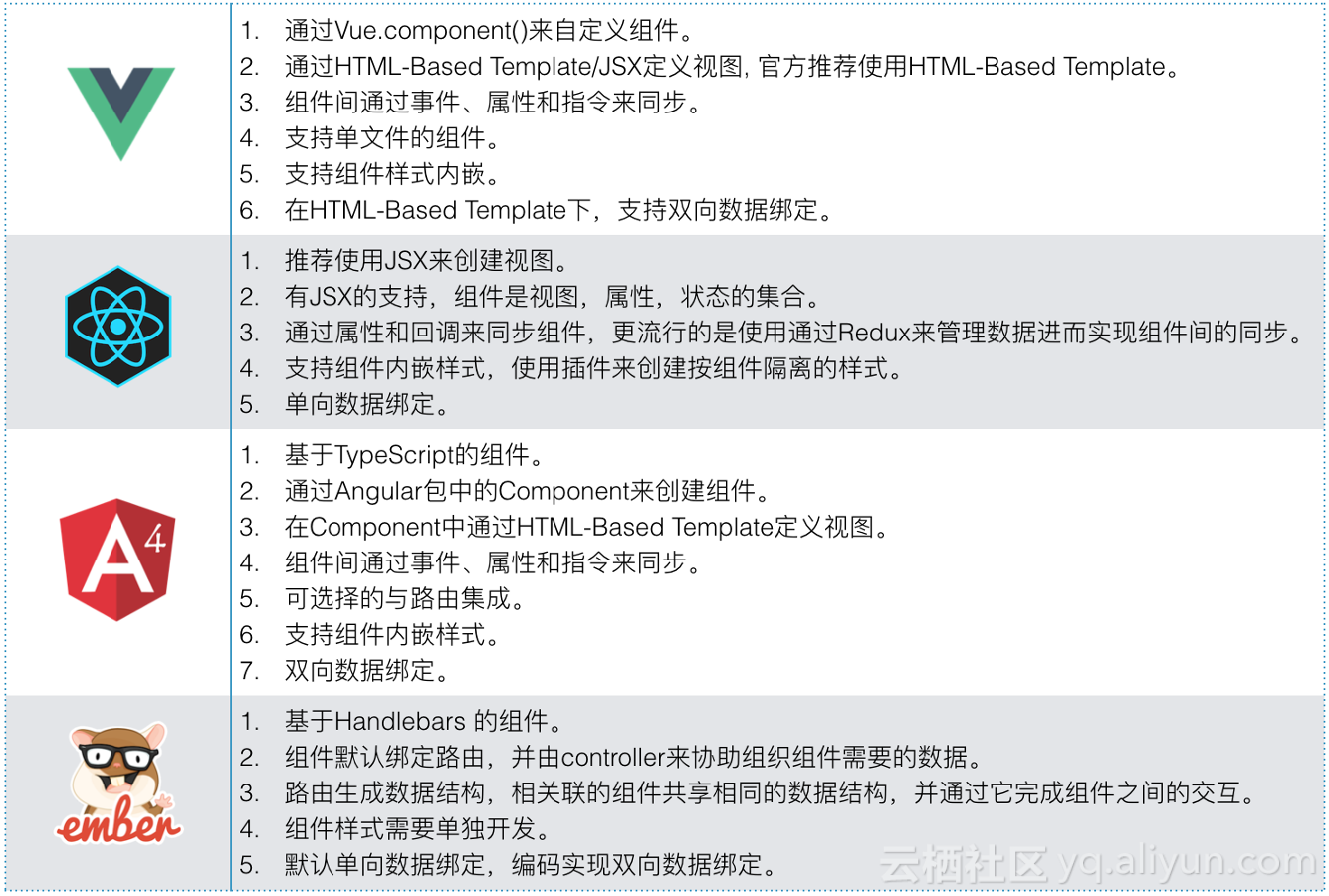
1. 可复用的组件
组件复用是每个项目都会重点关注的一个维度。合适的、职责单一的组件会大大提升新特性的开发效率和工程的可维护性,也能方便地进行测试。那么他们的表现都如何呢:
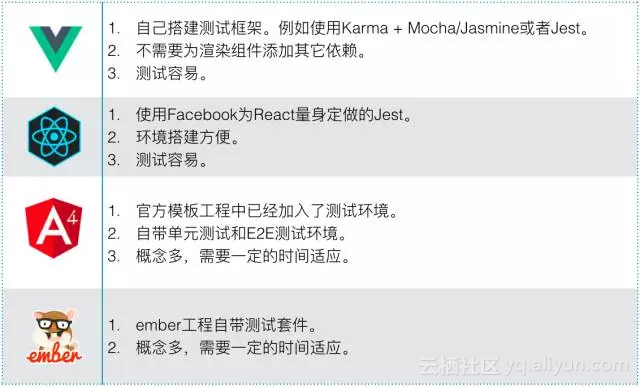
2. 组件测试
测试是提高软件质量的有效手段,易于编写测试的框架,能降低编写测试的成本,充足的测试也能提高我们交付软件的信心。它们在组件测试方面的比较如下:
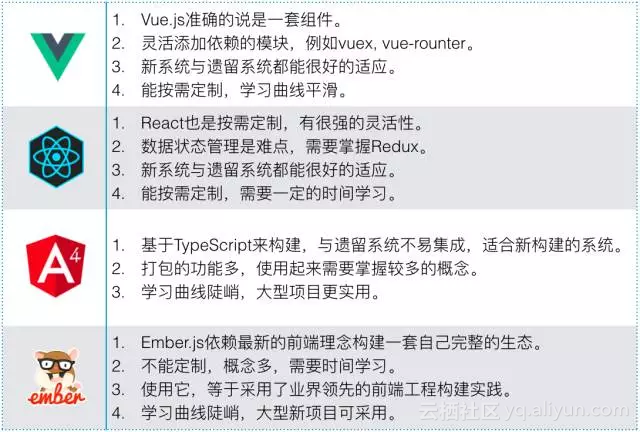
3. 学习曲线
在技术选型过程中,保证项目按时交付,控制风险,团队能力建设提升,都是需要考虑的因素。作为一个软件服务公司,如何快速的提升人员能力,选用学习曲线合适的框架,控制项目成本也是一门技术活。下面,对使用这些框架的难度进行了一些简要分析:
看了这些我们来聊聊~~
NO.1 你看好哪个框架说说理由!
NO.2 你掌握的框架有哪些优缺点!
NO.3 你还知道那些好的JS框架或者插件
NO.4 有没有想尝试自己写一个框架或者插件
相关文章推荐
- 资讯精选 | 2017年流行的JavaScript前端框架
- 2017年 JavaScript 框架回顾 -- 前端框架
- 学习流行的JavaScript框架20120801-[jQuery,Dojo,MooTools]
- 16个流行的JavaScript框架
- 2017年 JavaScript 框架回顾 -- 后端框架
- 目前流行的几个JavaScript框架的CSS选择器速度比较
- 学习流行的JavaScript框架20120727-[jQuery,Dojo,MooTools]
- 学习流行的JavaScript框架20120731-[jQuery,Dojo,MooTools]
- 2017年 JavaScript 框架回顾 -- 前端框架
- 2017年 JavaScript 框架回顾 -- React生态系统
- 2017年 JavaScript 框架回顾 -- React生态系统
- javascript十大流行框架
- 2017年 JavaScript 框架回顾 -- React生态系统
- JavaScript的一些流行的框架
- 2017年 JavaScript 框架回顾 -- 后端框架
- 流行的知名JavaScript框架
- 2017年 JavaScript 框架回顾 -- 前端框架
- 【转】【译】JavaScript魔法揭秘--探索当前流行框架中部分功能的处理机制
- javascript流行框架
- Bootstrap 基于HTML,CSS,JAVASCRIPT的简洁灵活的流行前端框架及交互组件集
