JavaScript鼠标事件onmousedown,onmousemove,onmouseout,onmouseover,onmouseup的用法和区别详解
2017-09-26 15:17
796 查看
鼠标事件onmousedown,onmousemove,onmouseout,onmouseover,onmouseup详解
1.事件属性如下:

2.下面用一段代码来了解和体验这些鼠标事件的用法:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
div{
width: 300px;
height: 300px;
border: 1px solid #000000;
float: left;
margin: 10px 20px;
}
div p{
background-color: gray;
color: #FFFFFF;
text-align: center;
height: 50px;
line-height: 50px;
}
</style>
<script>
var a = 0;//声明
var b = 0;
var c = 0;
var d = 0;
var e = 0;
//鼠标移动事件
function myMove(){
a++; // a = a + 1;
var font = document.getElementById("a");//获取font标签对象
font.innerHTML = a;
}
//鼠标移入事件over
function myOver(){
b++;
var font = document.getElementById("b");//获取font标签对象
font.innerHTML = b;
}
//鼠标移出事件out
function myOut(){
c++;
var font = document.getElementById("c");//获取font标签对象
font.innerHTML = c;
}
//鼠标移入事件enter
function myEnter(){
d++;
var font = document.getElementById("d");//获取font标签对象
font.innerHTML = d;
}
//鼠标移出事件leave
function myLeave(){
e++;
var font = document.getElementById("e");//获取font标签对象
font.innerHTML = e;
}
</script>
</head>
<body>
<div onmousemove="myMove()">
<font id="a">0</font>
<p>鼠标移动事件onmousemove</p>
</div>
<!--事件冒泡-->
<div onmouseover="myOver()">
<font id="b" style="border: 1px solid #000000;">0</font>
<p>鼠标移入事件onmouseover</p>
</div>
<div onmouseout="myOut()">
<font id="c">0</font>
<p>鼠标移出事件onmouseout</p>
</div>
<div onmouseenter="myEnter()">
<font id="d">0</font>
<p>鼠标移入事件onmouseenter</p>
</div>
<div onmouseleave="myLeave()">
<font id="e">0</font>
<p>鼠标移出事件onmouseleave</p>
</div>
</body>
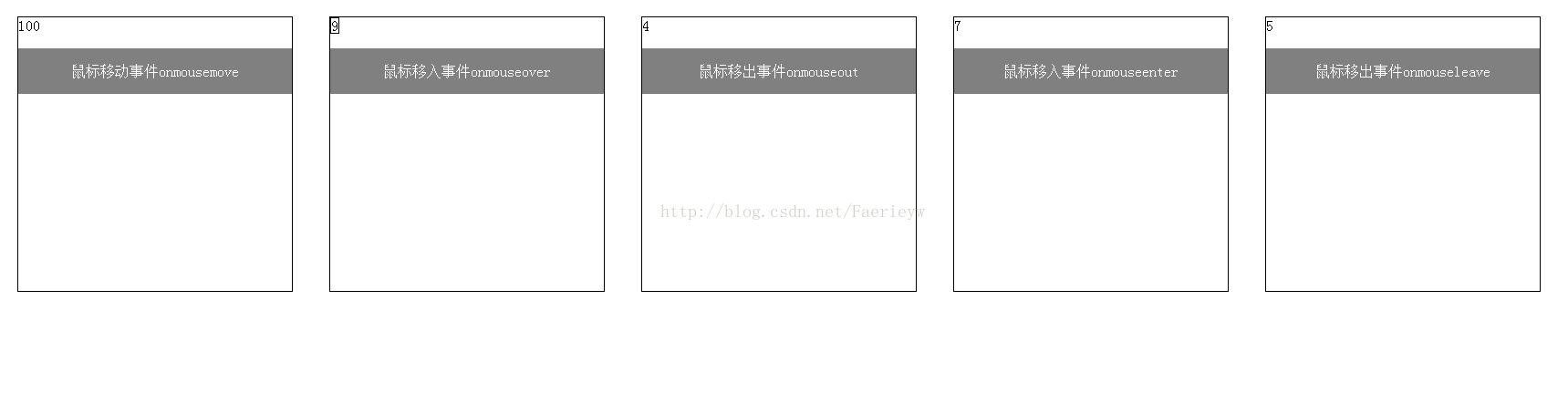
</html>运行结果如下:

查看大图:https://img-blog.csdn.net/20170926152616874?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvRmFlcmlleXc=/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/Center
相关文章推荐
- JavaScript onmousedown选择元素,onmousemove拖动元素,onmouseup松开鼠标,磁性吸附效果示例
- html5鼠标事件HTML onmousedown,up,over,out,move 事件属性
- javascript简单拖拽实现代码(鼠标事件 mousedown mousemove mouseup)
- 如何在CSS样式中利用expression实现JavaScript中的onmouseover/onmouseout事件
- javascript简单拖拽实现代码(鼠标事件 mousedown mousemove mouseup)
- web-前端之事件冒泡,其中包括(onmousemove,onmouseover,onmouseout,onmouseleave,onmouseup,onmouseentter)可用于一些计数小游戏
- 扩展 jQuery EasyUI Datagrid 数据行鼠标悬停/离开事件(onMouseOver/onMouseOut)
- onmouseover/onmouseout事件--相关元素
- <转>css中用expression实现js的onmouseover/onmouseout事件
- 扩充 jQuery EasyUI Datagrid 数据行鼠标悬停/离开事件(onMouseOver/onMouseOut)
- JavaScript HTML DOM 事件 onchange onmouseover onmouseout
- 解决内部元素onMouseOver/onMouseOut事件冒泡触发父元素的相应事件
- JQuery-EasyUI Datagrid数据行鼠标悬停/离开事件(onMouseOver/onMouseOut)
- easyui的datagrid实现数据行鼠标悬停/离开事件(onMouseOver/onMouseOut)
- 扩展 jQuery EasyUI Datagrid 数据行鼠标悬停/离开事件(onMouseOver/onMouseOut)
- 扩展 jQuery EasyUI Datagrid 数据行鼠标悬停/离开事件(onMouseOver/onMouseOut)
- javascript事件(onclick/onmouseover/onmouseout等)
- 扩展 jQuery EasyUI Datagrid 数据行鼠标悬停/离开事件(onMouseOver/onMouseOut)
- 解决内部元素onMouseOver/onMouseOut事件冒泡触发父元素的相应事件
- 最终解决 mouseenter, mouseleave , mouseout mousehover mousemove等事件的区别?
