asp.net core mvc Partial View 应用
2017-09-24 21:51
344 查看
asp.net Core MVC支持部分视图特性,当我们在不同的项目中共享一些网页时,部分视图是非常有用的。
1、部分视图定义:
部分视图是在一个视图中嵌套另外一个视图。在父视图中通过调用子视图并将子视图的HTML呈现给父视图。
像一般视图一样,部分视图使用.cshtml文件扩展名。
2、什么时候使用部分视图:
部分视图是将大的视图分解成较小视图组件的一种有效的方法。能使视图元素可以重复使用。通常布局元素在_Layout.cshtml
中指定。非布局的并且可以重复的内容可以封装成部分视图。
如果你有一个复杂的界面有不同的逻辑组成这个界面,可以将不同的逻辑抽象出来,作为部分视图,界面的不同部分都可以实现隔离。
并且整个页面也变得简单,这样一个复杂的页面就可以调用不同的partial view 来实现渲染。
提示:我们应该遵循一条设计原则"Do not Repeat Yourself";
3、声明部分视图
partial View的创建和别的视图创建没什么区别:您可以在View文件夹下面创建一个.cshtml文件。partial View 和常规视图没有什么区别
只是他们的渲染方式不同。您可以从控制器中返回一个ViewResult 给视图。普通视图和partial View的区别是partial View不运行_ViewStart.csthml。
(_ViewStart.cshtml 从名字就可以看出,开始一个视图,是指在呈现任何View之前都要先执行_ViewStart.cshtml文件)
4、引用一个Partial View
在一个视图页面里面,有几种方法可以渲染一个部分视图。比较简单的方法是使用Html.Partial,它返回一个IHtmlString,可以通过使用@的前缀
来引用:
@Html.Partial("AuthorPartial")
PartialAsync是个异步方法
@await Html.PartialAsync("AuthorPartial")
可以使用RenderPartial渲染部分视图(RenderPartialAsync是异步版本)。这个方法直接返回结果,它直接以流的方式输出。
@{
Html.RenderPartial("AuthorPartial");
}
因为RenderPartial和RenderPartialAsync直接以流的形式返回,所以在性能方面是比较好,然而,在大多数场景下我们建议使用Partial和PartialAsync
5、查找一个PartialView
当引用一个Partial View时,有如下几种方式定位一个Partial View。
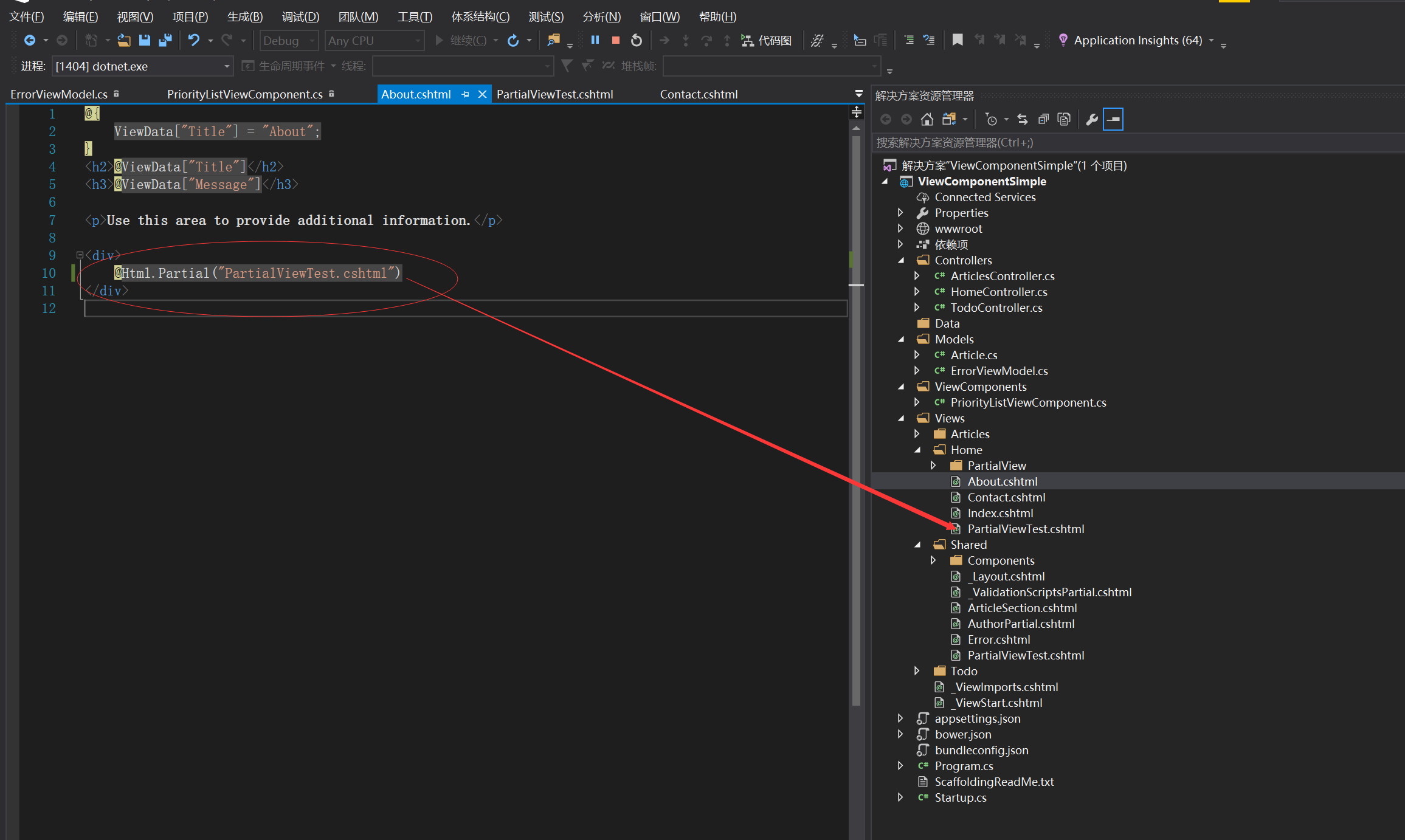
@Html.Partial("ViewName") 首先在当前目录下搜索ViewName,如果没有找到,再去Share目录查找ViewName名字。如果这两个目录下都没有
则会报错。
当前目录显示如下:

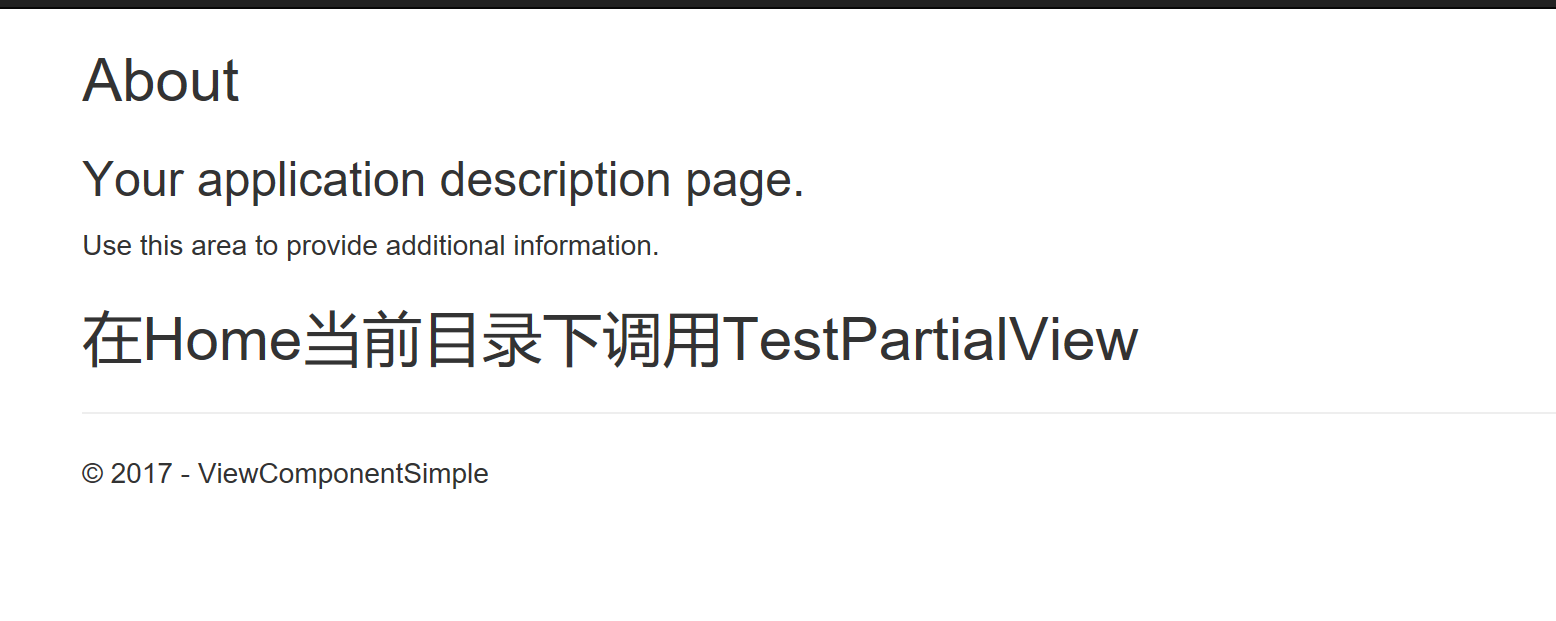
@Html.Partial("ViewName.cshtml") View必须在相同目录下(根据文件全名称调用)。
如下所示调用Home文件:

显示结果如下:

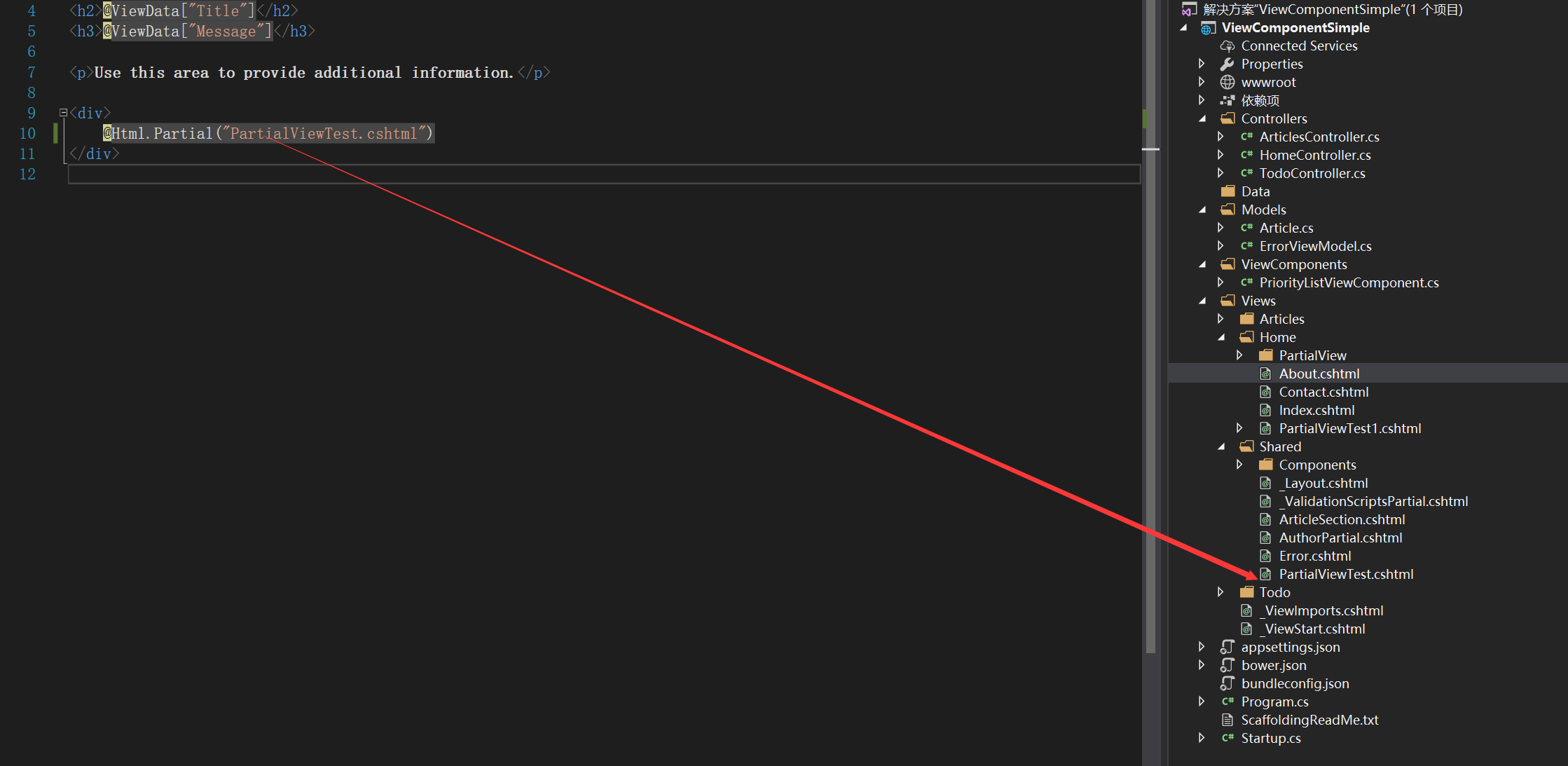
我们把PartialViewTest复制一份到Shered目录下,并把Home下的PartialViewTest修改成PartialViewTest1.
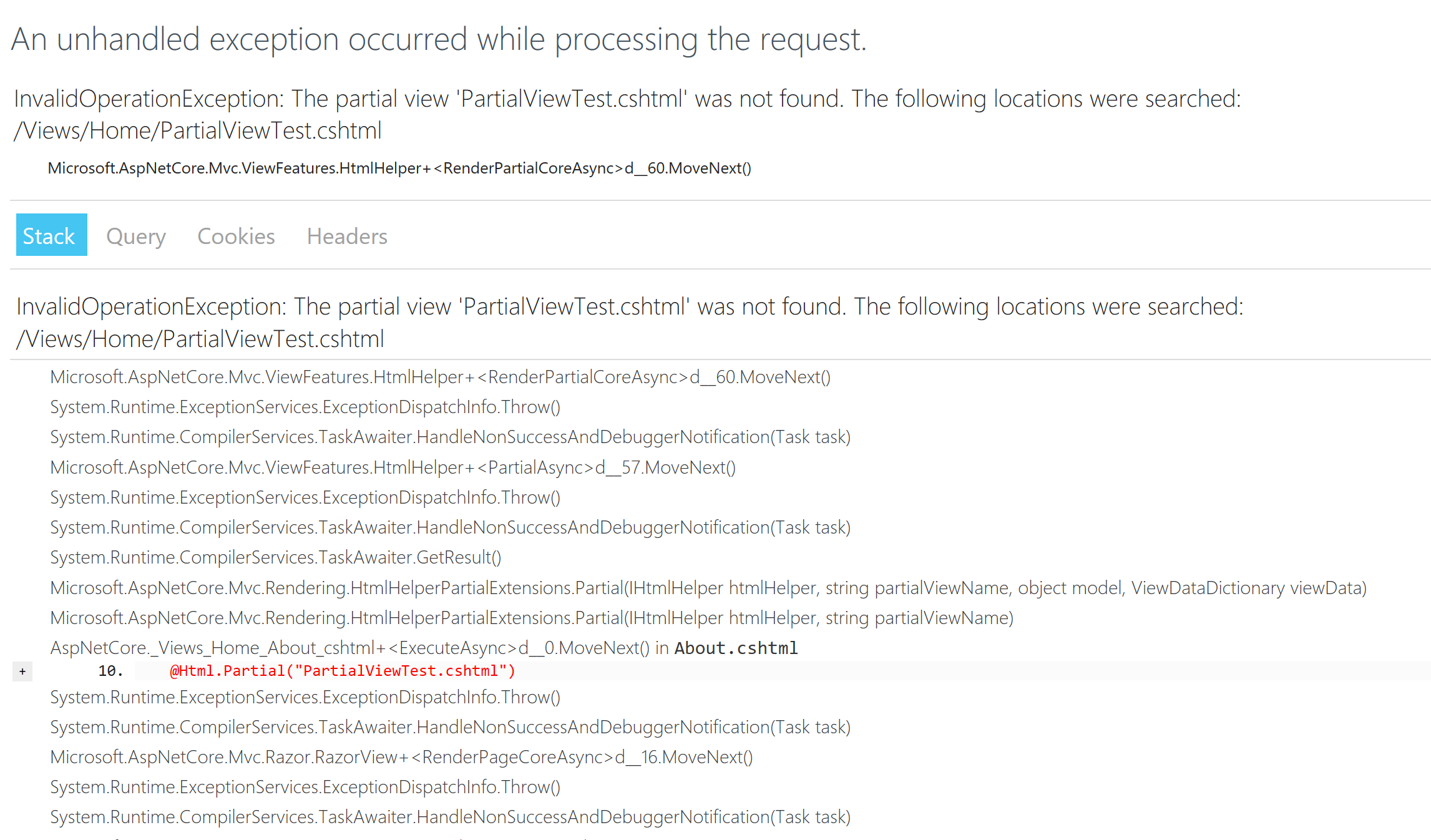
测试结果如下:

显示结果如下:

下面的这两中方式可以将部分视图定义到不同的文件夹中:
@Html.Partial("~/Views/Folder/ViewName.cshtml")根据应用程序的根目录去查找。
@Html.Partial("/Views/Folder/ViewName.cshtml")
@Html.Partial("../Account/LoginPartial.cshtml") 使用相对路径去定位。
6、在部分视图中访问数据
当一个部分视图被实例化时,它会得到父视图ViewData字典的副本。你可以对部分视图数据进行更新,但是不会影响到父视图数据。
当部分视图返回时,部分视图中的视图数据会发生变化。
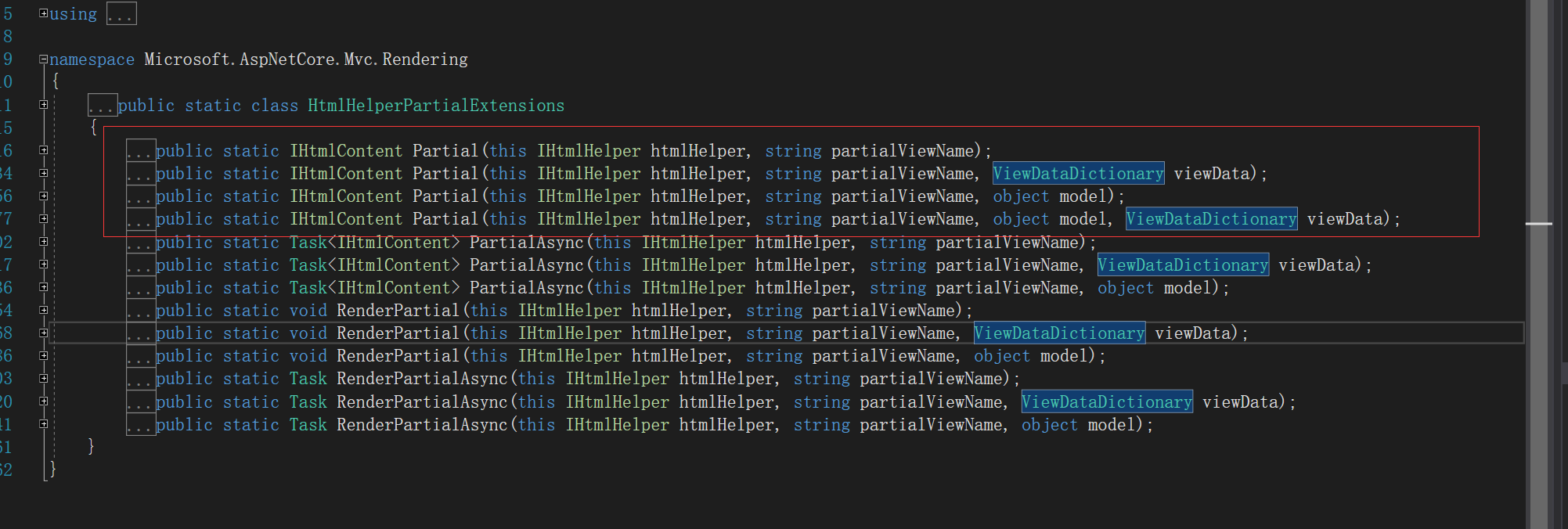
你可以通过实例化一个ViewDataDictionary传递给部分视图:
@Html.Partial("PartialName", customViewData)
你也可以向部分视图传递一个实体:
@Html.Partial("PartialName", viewModel)
你也可以同时传递一个ViewDataDictionary和实体到部分视图:
@Html.Partial("ArticleSection", section,
new ViewDataDictionary(this.ViewData) { { "index", index } })

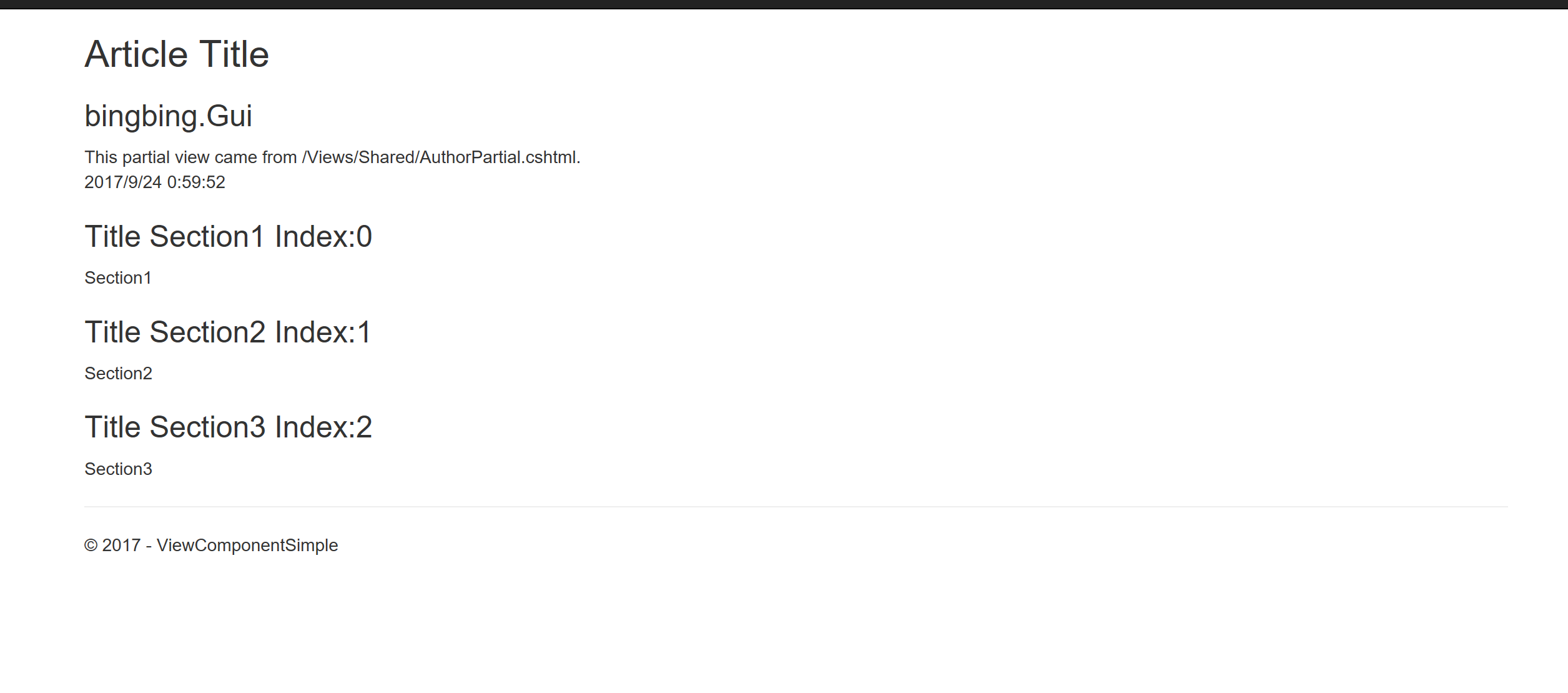
下面代码将显示Views/Articles/Read.cshtml 视图,它包含两个partial views.向第二个partial view中传递了两个参数。
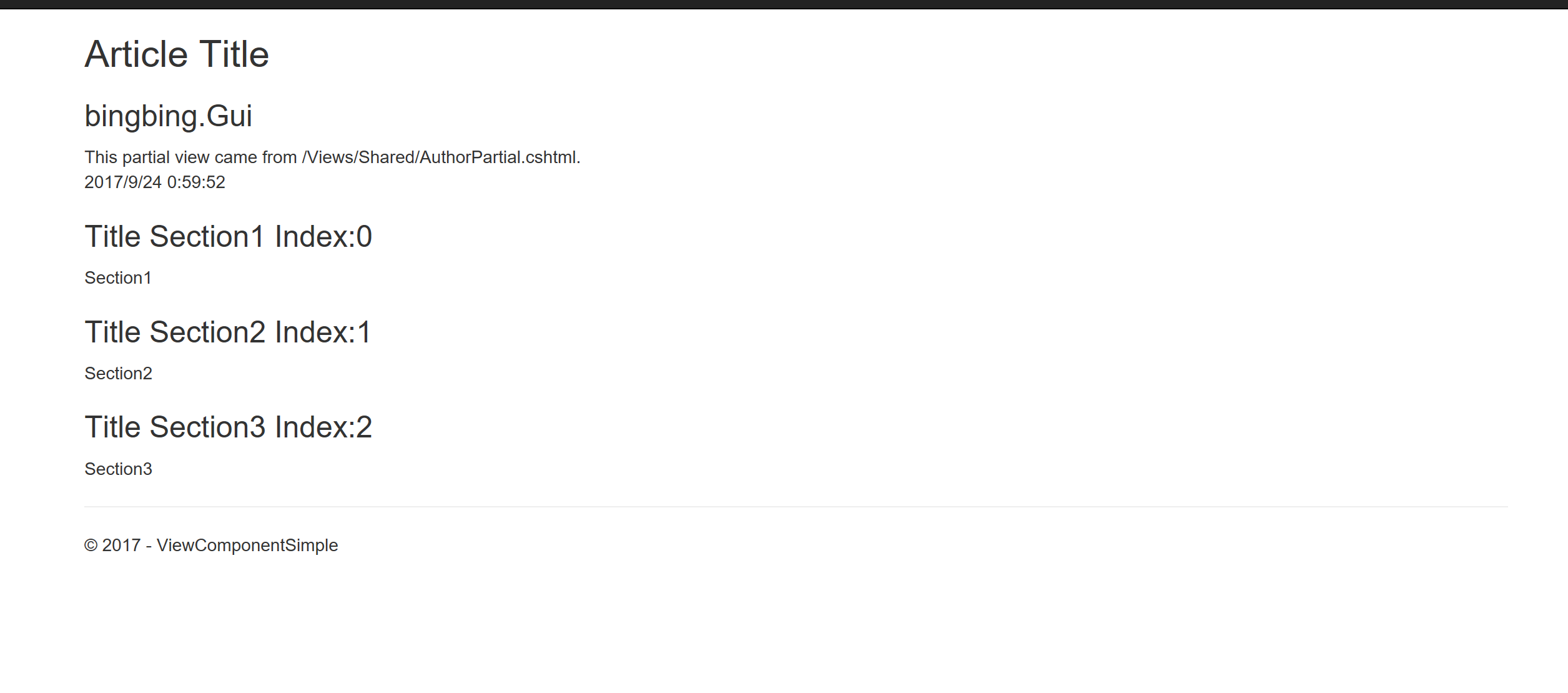
运行结果如下:

原文:https://docs.microsoft.com/zh-cn/aspnet/core/mvc/views/partial
1、部分视图定义:
部分视图是在一个视图中嵌套另外一个视图。在父视图中通过调用子视图并将子视图的HTML呈现给父视图。
像一般视图一样,部分视图使用.cshtml文件扩展名。
2、什么时候使用部分视图:
部分视图是将大的视图分解成较小视图组件的一种有效的方法。能使视图元素可以重复使用。通常布局元素在_Layout.cshtml
中指定。非布局的并且可以重复的内容可以封装成部分视图。
如果你有一个复杂的界面有不同的逻辑组成这个界面,可以将不同的逻辑抽象出来,作为部分视图,界面的不同部分都可以实现隔离。
并且整个页面也变得简单,这样一个复杂的页面就可以调用不同的partial view 来实现渲染。
提示:我们应该遵循一条设计原则"Do not Repeat Yourself";
3、声明部分视图
partial View的创建和别的视图创建没什么区别:您可以在View文件夹下面创建一个.cshtml文件。partial View 和常规视图没有什么区别
只是他们的渲染方式不同。您可以从控制器中返回一个ViewResult 给视图。普通视图和partial View的区别是partial View不运行_ViewStart.csthml。
(_ViewStart.cshtml 从名字就可以看出,开始一个视图,是指在呈现任何View之前都要先执行_ViewStart.cshtml文件)
4、引用一个Partial View
在一个视图页面里面,有几种方法可以渲染一个部分视图。比较简单的方法是使用Html.Partial,它返回一个IHtmlString,可以通过使用@的前缀
来引用:
@Html.Partial("AuthorPartial")
PartialAsync是个异步方法
@await Html.PartialAsync("AuthorPartial")
可以使用RenderPartial渲染部分视图(RenderPartialAsync是异步版本)。这个方法直接返回结果,它直接以流的方式输出。
@{
Html.RenderPartial("AuthorPartial");
}
因为RenderPartial和RenderPartialAsync直接以流的形式返回,所以在性能方面是比较好,然而,在大多数场景下我们建议使用Partial和PartialAsync
5、查找一个PartialView
当引用一个Partial View时,有如下几种方式定位一个Partial View。
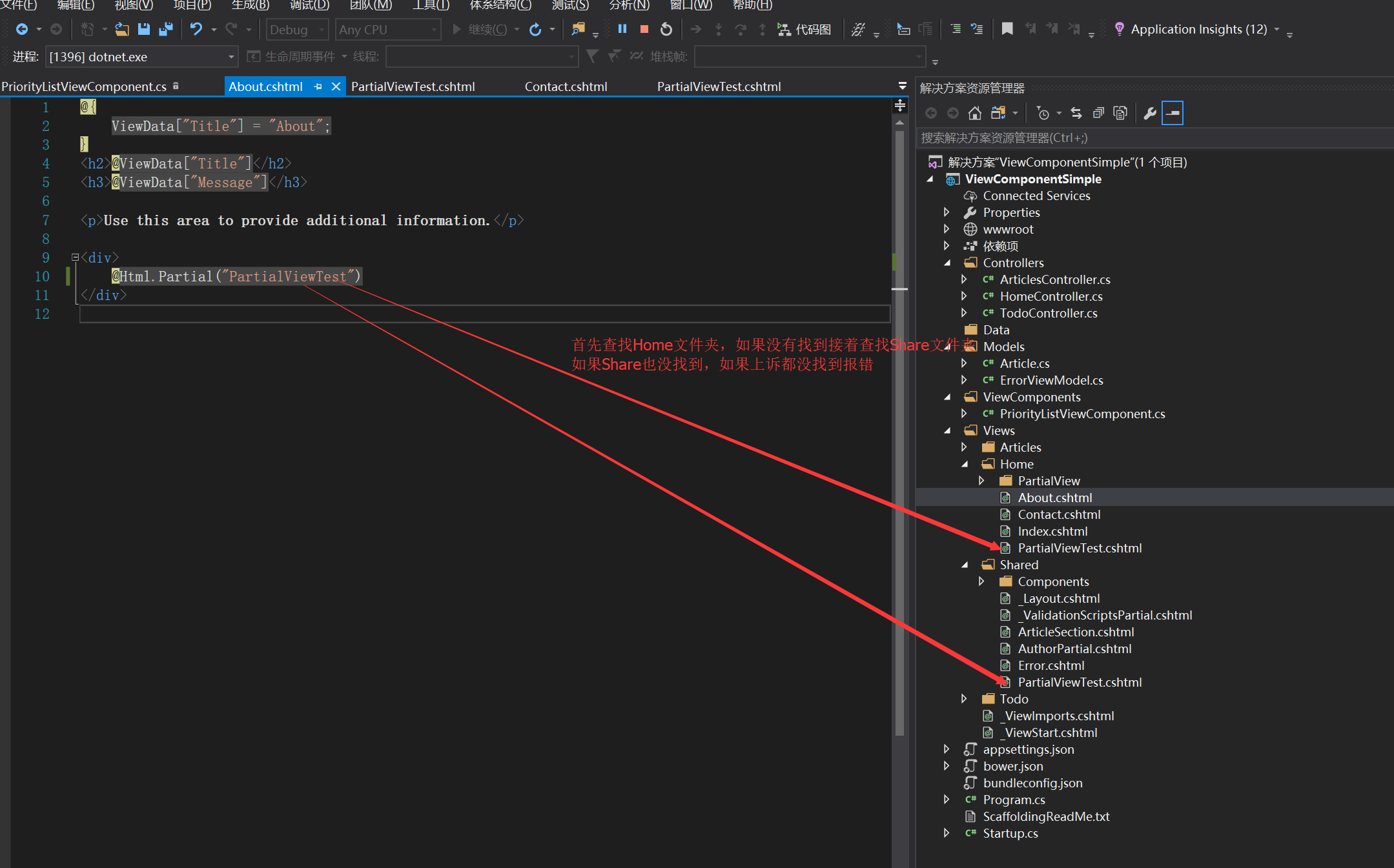
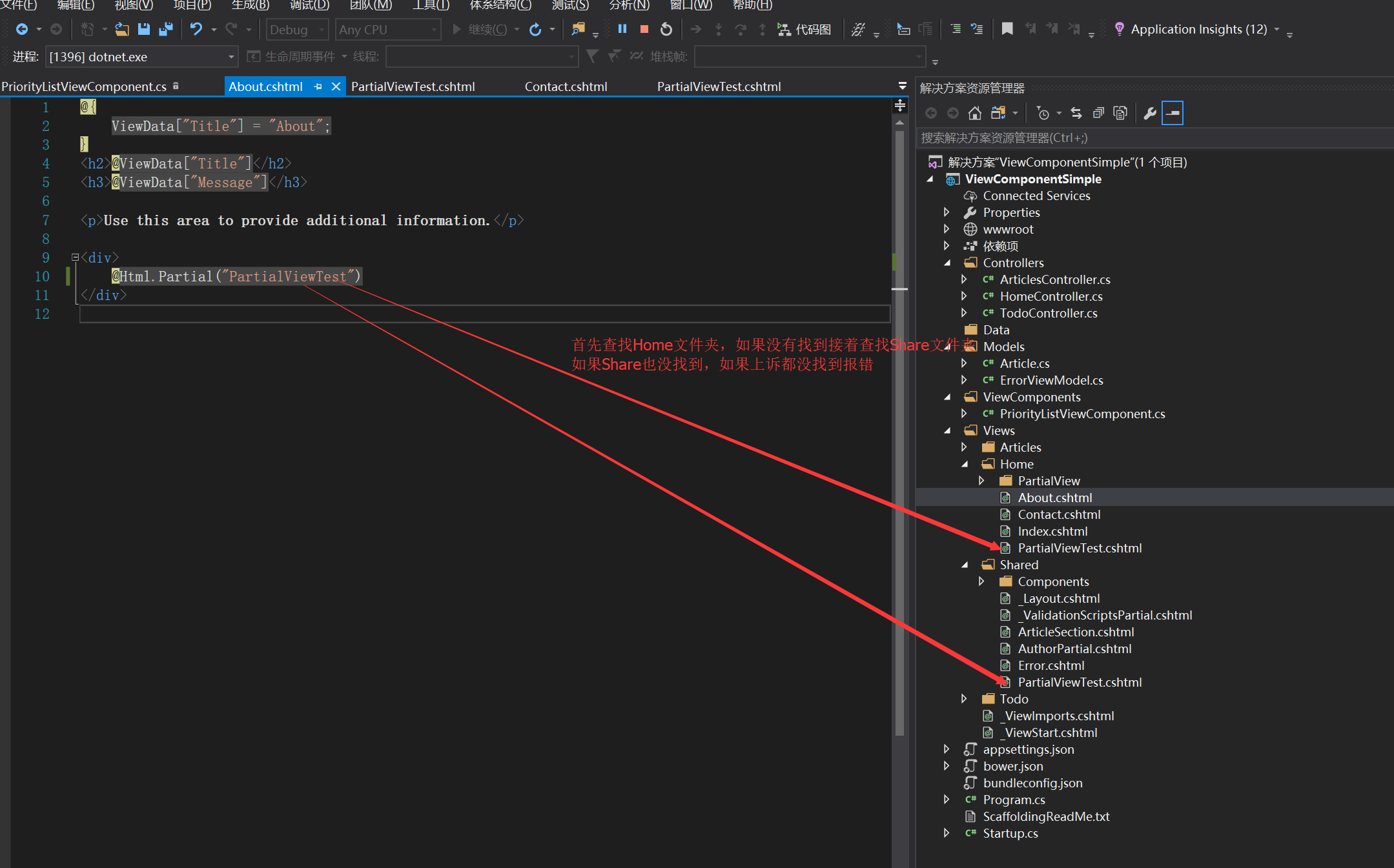
@Html.Partial("ViewName") 首先在当前目录下搜索ViewName,如果没有找到,再去Share目录查找ViewName名字。如果这两个目录下都没有
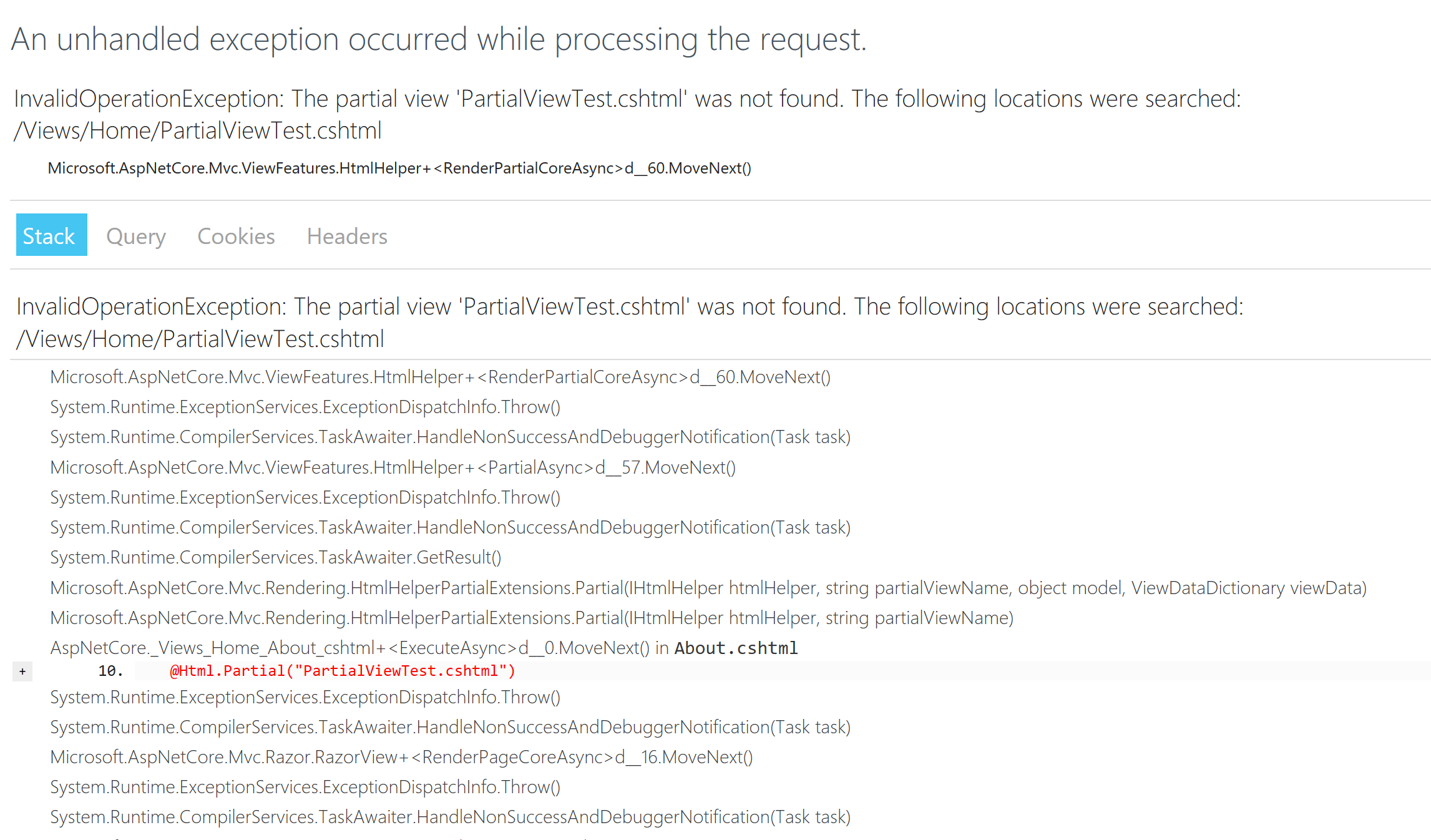
则会报错。
当前目录显示如下:

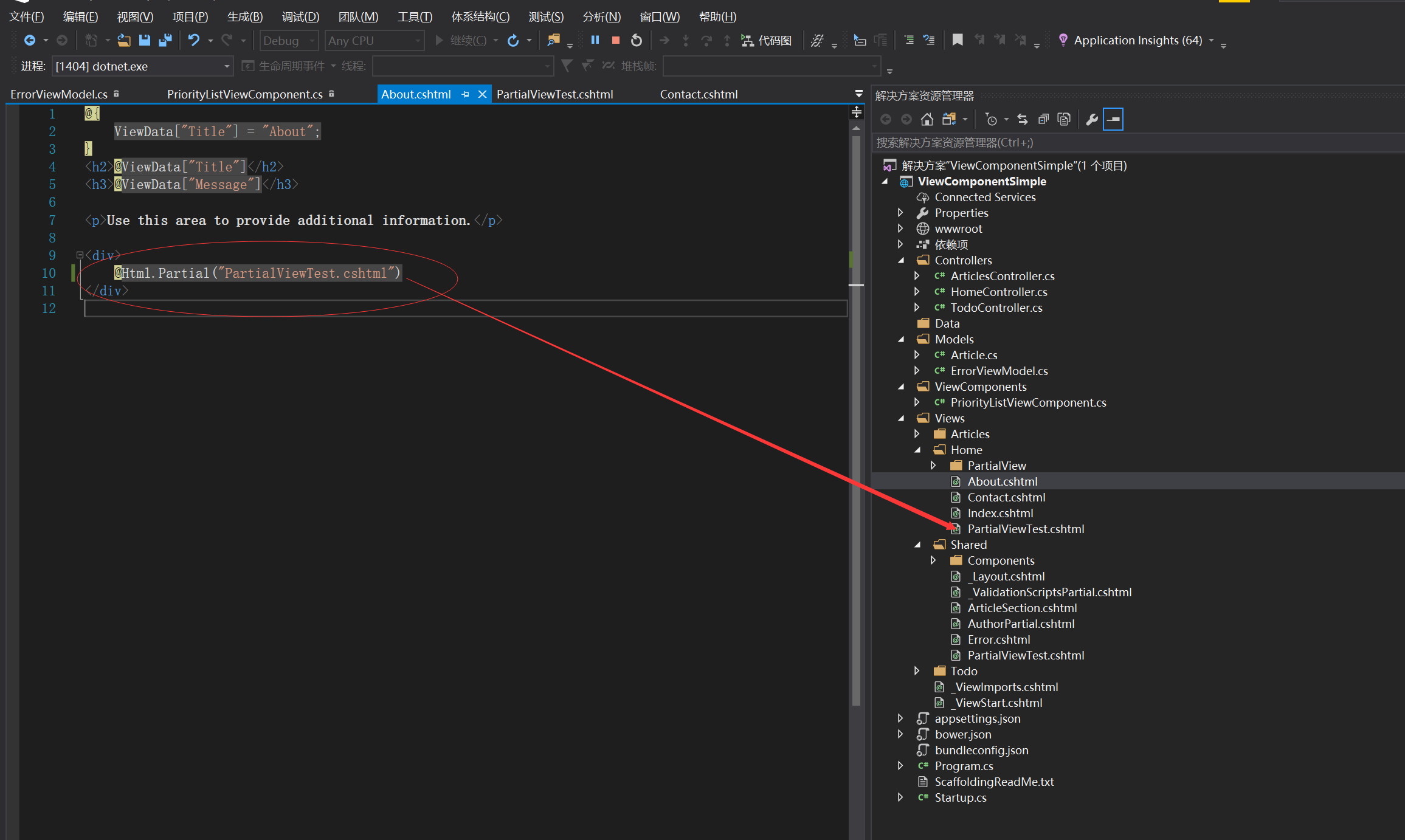
@Html.Partial("ViewName.cshtml") View必须在相同目录下(根据文件全名称调用)。
如下所示调用Home文件:

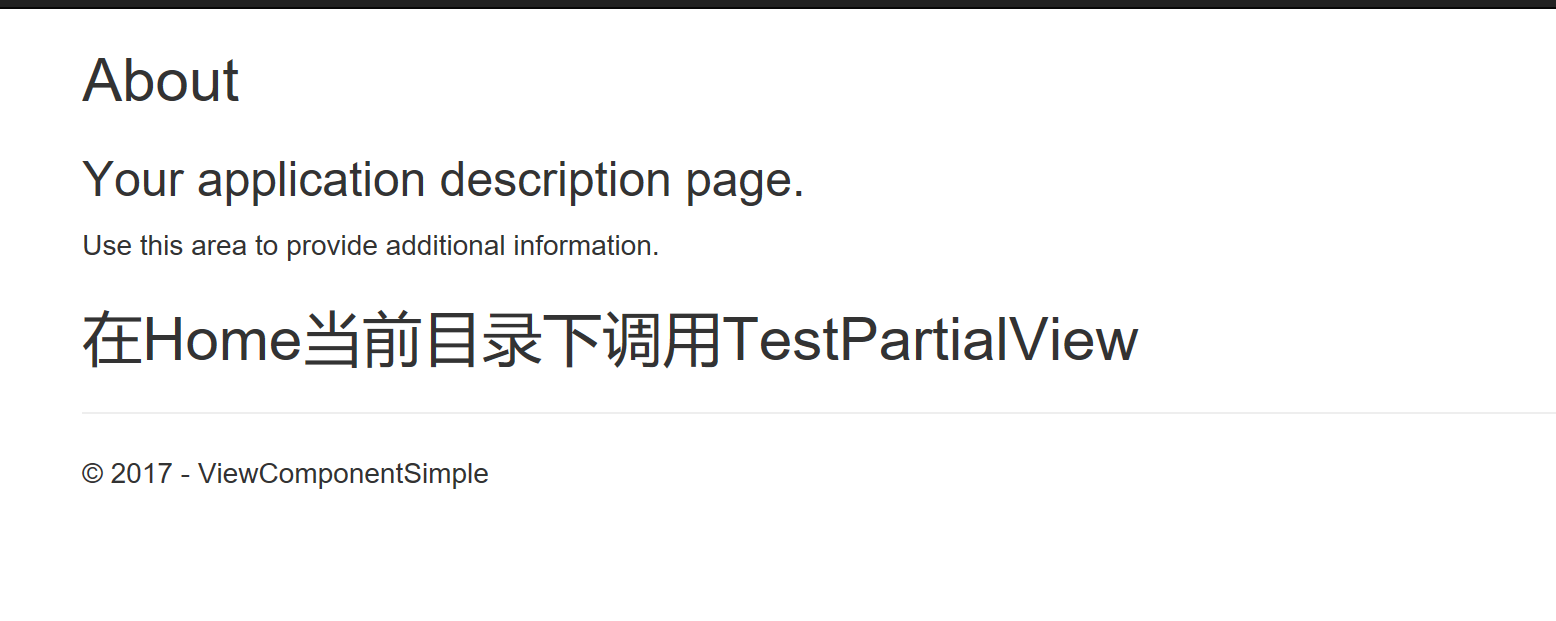
显示结果如下:

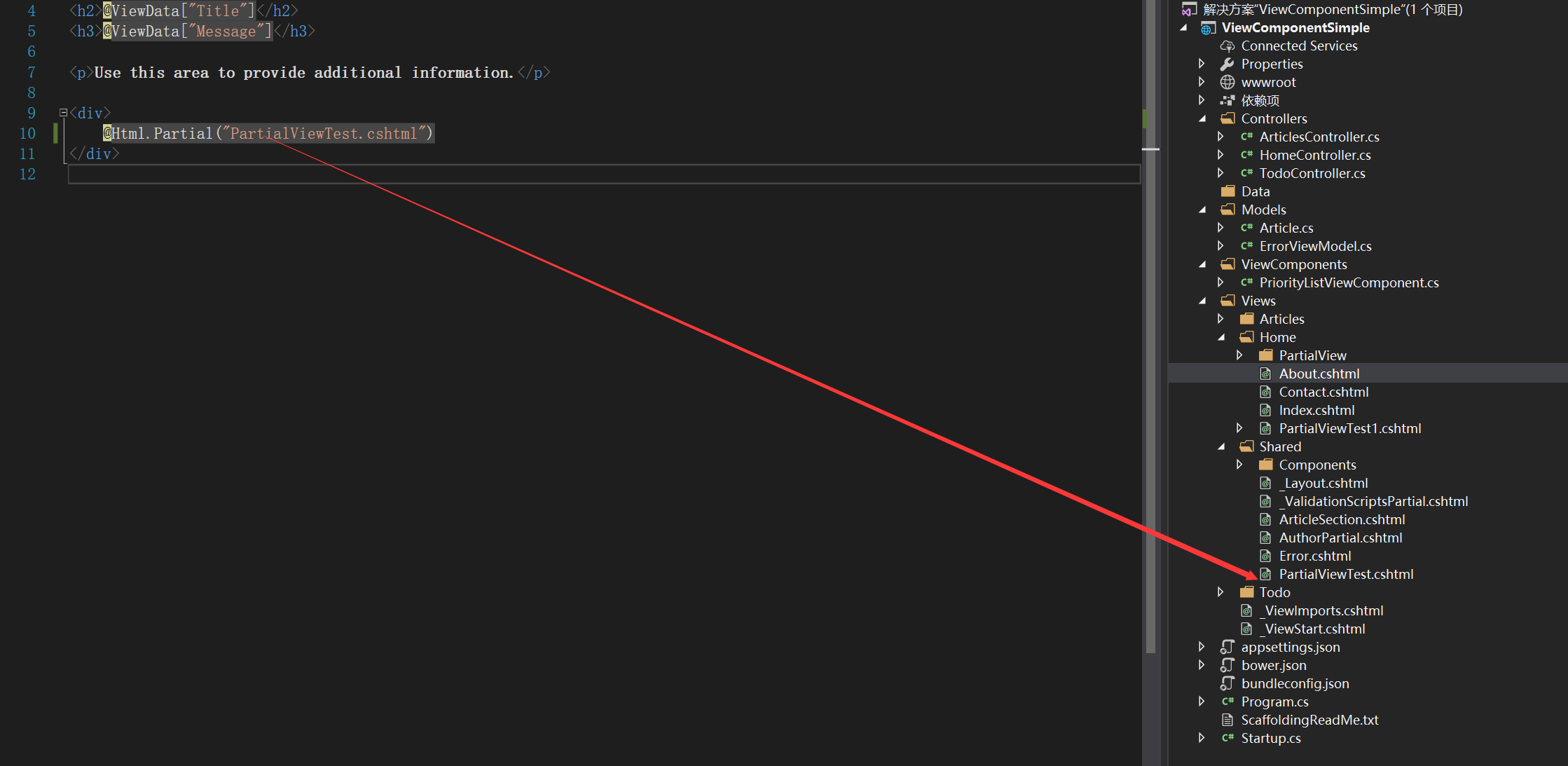
我们把PartialViewTest复制一份到Shered目录下,并把Home下的PartialViewTest修改成PartialViewTest1.
测试结果如下:

显示结果如下:

下面的这两中方式可以将部分视图定义到不同的文件夹中:
@Html.Partial("~/Views/Folder/ViewName.cshtml")根据应用程序的根目录去查找。
@Html.Partial("/Views/Folder/ViewName.cshtml")
@Html.Partial("../Account/LoginPartial.cshtml") 使用相对路径去定位。
6、在部分视图中访问数据
当一个部分视图被实例化时,它会得到父视图ViewData字典的副本。你可以对部分视图数据进行更新,但是不会影响到父视图数据。
当部分视图返回时,部分视图中的视图数据会发生变化。
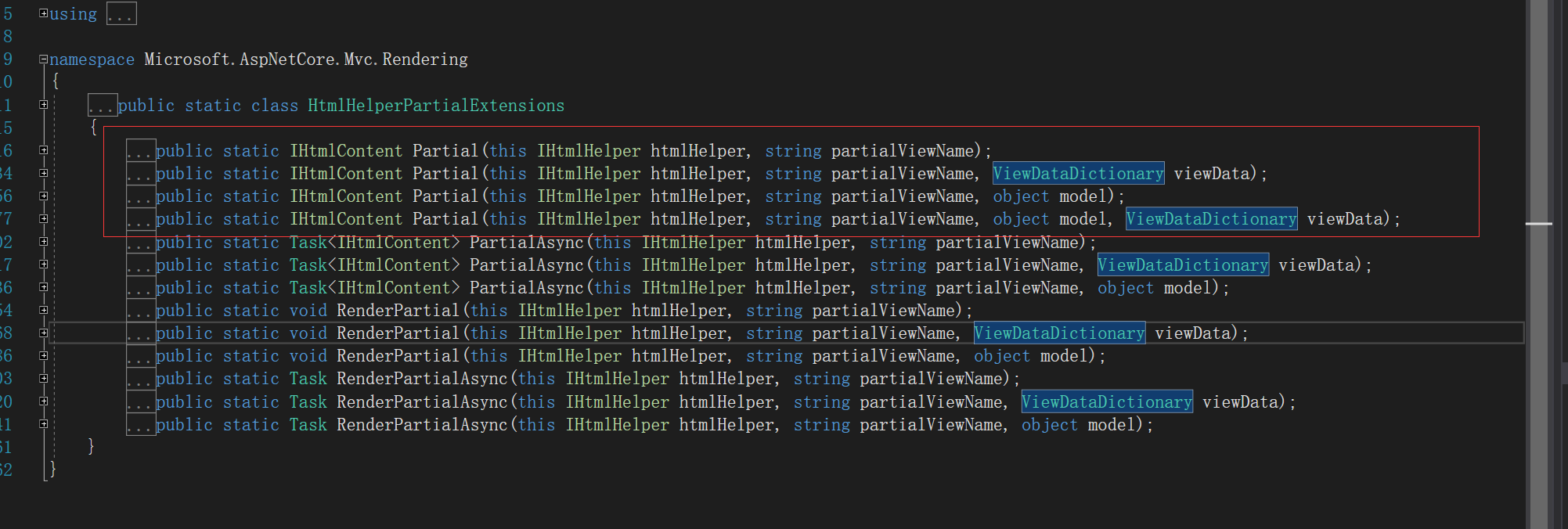
你可以通过实例化一个ViewDataDictionary传递给部分视图:
@Html.Partial("PartialName", customViewData)
你也可以向部分视图传递一个实体:
@Html.Partial("PartialName", viewModel)
你也可以同时传递一个ViewDataDictionary和实体到部分视图:
@Html.Partial("ArticleSection", section,
new ViewDataDictionary(this.ViewData) { { "index", index } })

下面代码将显示Views/Articles/Read.cshtml 视图,它包含两个partial views.向第二个partial view中传递了两个参数。
@{
ViewData["Title"] = "Read";
}
@using Microsoft.AspNetCore.Mvc.ViewFeatures;
@using ViewComponentSimple.Models;
@model Article
<h2>@Model.Title</h2>
@*Pass the authors name to Views\Shared\AuthorPartial.cshtml*@
@Html.Partial("AuthorPartial", Model.AuthorName)
@Model.PublicationDate
@*Loop over the Sections and pass in a section and additional ViewData
to the strongly typed Views\Articles\ArticleSection.cshtml partial view.*@
@{ var index = 0;
@foreach (var section in Model.Sections)
{
@Html.Partial("ArticleSection", section,
new ViewDataDictionary(this.ViewData) { { "index", index } })
index++;
}
}运行结果如下:

原文:https://docs.microsoft.com/zh-cn/aspnet/core/mvc/views/partial
相关文章推荐
- asp.net core mvc View Component 应用
- 从零开始学习 ASP.NET MVC 1.0 (五) ViewEngine 深入解析与应用实例
- asp.net core mvc View Component 应用
- 从零开始学习 ASP.NET MVC 1.0 (五) ViewEngine 深入解析与应用实例
- Asp.Net MVC 把PartialView、View转换成字符串
- Rendering a simple ASP.NET MVC PartialView using JQuery Ajax Post call
- Asp.Net MVC 在后台获取PartialView、View文件生成的字符串
- 在asp.net mvc中使用PartialView返回部分HTML段
- [ASP.NET MVC 专题] ViewEngine的发展以及应用
- asp.net中viewState的应用
- Asp.Net MVC 在后台获取PartialView、View文件生成的字符串
- ASP.NET MVC Partial View 和 Child Action
- asp.net mvc Partial OutputCache 在SpaceBuilder中的应用实践
- [ASP.NET MVC 小牛之路]12 - Section、Partial View 和 Child Action
- viewstate在asp.net中的简单应用
- [转][ASP.NET MVC 小牛之路]12 - Section、Partial View 和 Child Action
- 在asp.net mvc中使用PartialView返回部分HTML段
- 在asp.net mvc中使用PartialView返回部分HTML段
- [转]Asp.net MVC 利用PartialView 构造自定义菜单
- [ASP.NET MVC 小牛之路]12 - Section、Partial View 和 Child Action
