问题:浏览器CSS/JS以怪异模式渲染
2017-09-24 10:02
471 查看

问题描述:
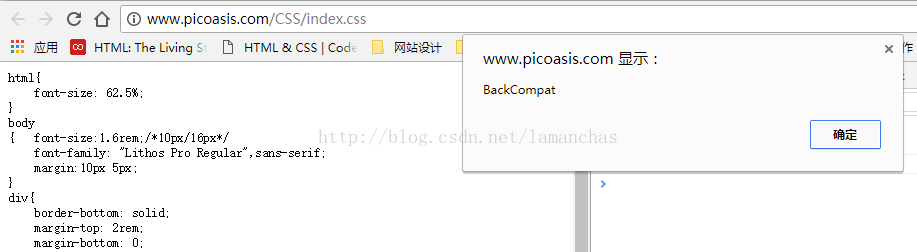
个人网站picoasis.com,CSS与JS代码中文注释显示乱码,解决过程中,使用firefox打开CSS文件,检查页面信息-->渲染模式为怪异模式。严格模式与怪异模式的区别
怪异模式(quirks mode)
是指在计算机领域中,一些网页浏览器为了维持对较旧的网页设计的向后兼容性,而使用的一种技术,有别于严格遵循万维网联盟(W3C)与互联网工程任务组(IETF)标准而设计的“标准模式”。为了与可能数量众多的网页维持兼容,现代的网页浏览器一般具有多种渲染模式:在“标准模式”(standards mode) 页面按照 HTML 与 CSS 的定义渲染,而在“quirks 模式”中则尝试模拟更旧的浏览器的行为。一些浏览器(例如,那些基于 Mozilla 的 Gecko 渲染引擎的,或者 Internet Explorer 8 在 strict mode 下)也使用一种尝试于这两者之间妥协的“近乎标准”(almost standards) 模式,实施了一种表单元格尺寸的怪异行为,除此之外符合标准定义。
在 quirks 模式和标准模式之间一个突出的不同是对 CSS IE盒模型缺陷的处理。在第 6 版之前,Internet Explorer 曾经使用一种决定一个元素的盒模型的宽度和高度的,与 CSS 规范所指定相冲突的算法,而且由于 Internet Explorer 的流行,很多依赖于这种不正确的算法的网页被创建。而在版本 6, Internet Explorer 在标准模式下渲染时使用了 CSS 规范的算法,而在 quirks 模式下使用先前的,不规范的算法。
另一个值得一提的不同点是某些行内 (inline) 元素的垂直对齐;很多早期的浏览器对齐图片至包含它们的盒子的下边框,虽然 CSS 的规范要求它们被对齐至盒内文本的基线。标准模式下,基于 Gecko 的浏览器将会对齐至基线,而在 quirks 模式下它们会对齐至底部。
此外,很多早期的浏览器对表格内部的字体样式不实施继承;结果是,字体样式必须为整个文档作为一个整体指定一次,并且为表格再次指定一次,尽管 CSS 规范要求字体样式被继承进表格。如果字号使用相对单位指定,一个标准兼容的浏览器会继承基准字号,然后应用于表格内的相对字号:比如,一个声明了基准字号为 80% 的页面内声明表格为 80% (以保证在不正确继承字号的浏览器中有 80% 的字号)的字号将会,在一个标准兼容的浏览器里,显示具有 64% 字号的表格。结果是,浏览器在怪异模式典型的不对表格继承字号。
查看浏览器渲染模式方法:
浏览器的怪异模式与标准模式设置方法方法一:执行以下代码
alert(window.top.document.compatMode) ;
//BackCompat 表示怪异模式
//CSS1Compat 表示标准模式
方法二:jquery为我们提供的方法,如下:
alert($.boxModel)
alert($.support.boxModel)
问题分析:
了解可知,当未添加文档声明<!DOCTYPE>时,浏览器使用怪异模式。在添加了文档类型声明之后,浏览器使用的就是严格模式(standard mode),也称标准模式,这种情况下浏览器会用W3C的标准来渲染网页。然而文档picoasis.com,已经进行了声明<!DOCTYPE html>,仍然以怪异模式显示?
进行测试,发现html文件alert(window.top.document.compatMode) 显示为标准模式,css文件显示为怪异模式。



问题解决
1.怪异模式与标准模式的区分,指的是html文件,不是CSS文件或者JS文件。2.CSS文件中文注释显示为乱码的问题与此无关,已解决。见下一篇文章。
相关文章推荐
- 浏览器的解析渲染原理以及js ,css 阻塞问题的分析
- 客户端浏览器缓存Js或者css文件问题
- xml不支持自定义的css模式(浏览器问题)
- 有关css和js针对不同浏览器兼容的问题
- 【转载】----web网站css,js更新后客户浏览器缓存问题,需要刷新才能正常展示的解决办法
- KB001: 兼容性问题与浏览器的内核及渲染模式
- 有关css和js针对不同浏览器兼容的问题
- 如何解决网站页面CSS、JS脚本在浏览器的缓存问题
- 站点改进心得--CSS、JS在不同浏览器的兼容性问题 - []
- 兼容性问题与浏览器的内核及渲染模式(转)
- 关于js,css浏览器兼容常见问题
- 浏览器兼容性问题与浏览器的内核及渲染模式
- 有关css和js针对不同浏览器兼容的问题
- js、css、img等浏览器缓存问题的2种解决方案
- js、css、img等浏览器缓存问题的2种解决方案
- 使用Tomcat部署项目在浏览器中访问的时候JS和CSS等静态文件无法加载的问题
- css和js的浏览器不兼容问题汇总
- JS一起学01:css复习、js基础知识、事件、参数、函数、网页换肤、if判断、className问题、浏览器执行顺序
- 常见的浏览器css和js兼容性问题汇总
- 浏览器加载和渲染html的顺序(html/css/js)
