HTML怎么让table表格中的td单元格内容过长显示为固定长度,多余部分用省略号代替?
2017-09-21 17:29
549 查看
直接上方法,不喜欢废话。
[html] view
plain copy
<th class="wrap">商品名</th>
<td class="wrap">商品名</td>
在要控制宽度的td和th加上以下样式:
td里面的内容放在div里面,在div身上也加上这个样式,如果想要鼠标滑过时显示全文本,可以给div加上title属性:
[css] view
plain copy
.wrap{
width: 150px; //设置需要固定的宽度
white-space: nowrap; //不换行
text-overflow: ellipsis; //超出部分用....代替
overflow: hidden; //超出隐藏
}
[html] view
plain copy
<td>
<div class="wrap" title="<{$row[ 'productname']}>"><{$row[ 'productname']}></div>
</td>
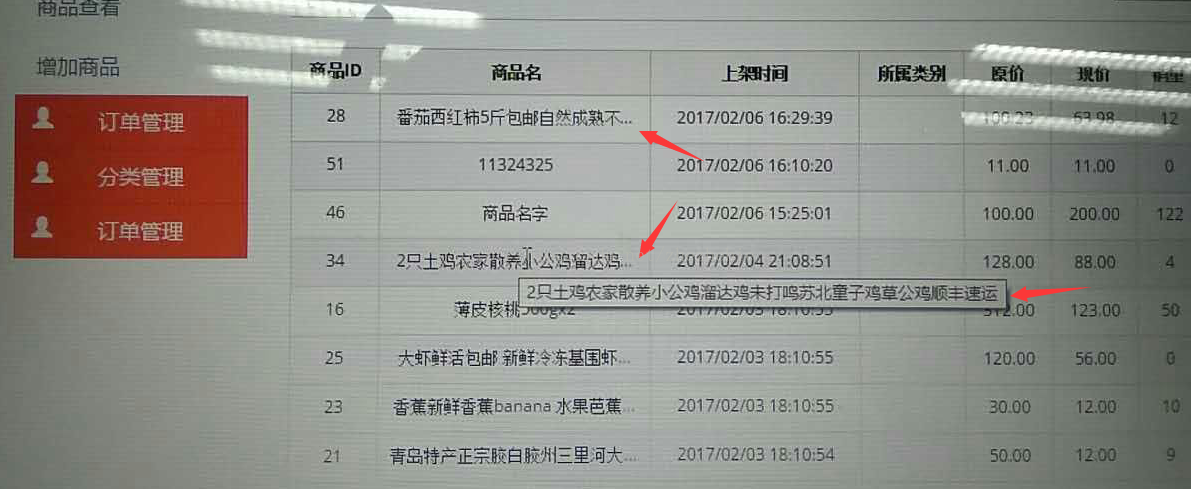
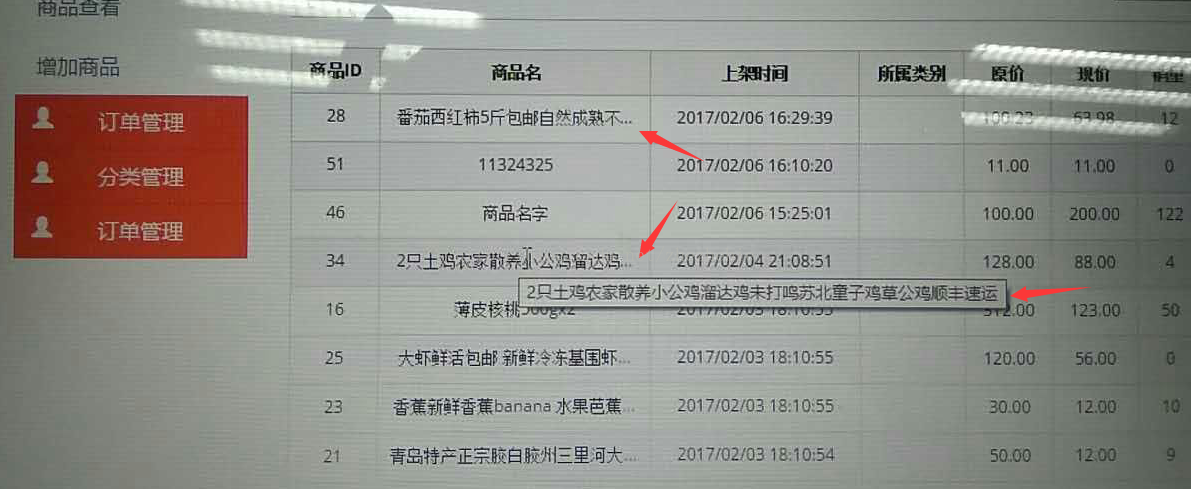
看看商品名的效果,如果需要鼠标移动过去的时候显示全部文字,也很简单,给title赋值就可以了,利用html的属性,是最好的解决办法,如果有更好的办法,可以告诉我哦!
下面是实际效果图:为了这张图,着实不易,一截屏鼠标离开了字就没了,用相机拍的,珍惜吧,骚年!右键》在新窗口中打开

转载来自:http://blog.csdn.net/zhezhebie/article/details/54891844
[html] view
plain copy
<th class="wrap">商品名</th>
<td class="wrap">商品名</td>
在要控制宽度的td和th加上以下样式:
td里面的内容放在div里面,在div身上也加上这个样式,如果想要鼠标滑过时显示全文本,可以给div加上title属性:
[css] view
plain copy
.wrap{
width: 150px; //设置需要固定的宽度
white-space: nowrap; //不换行
text-overflow: ellipsis; //超出部分用....代替
overflow: hidden; //超出隐藏
}
[html] view
plain copy
<td>
<div class="wrap" title="<{$row[ 'productname']}>"><{$row[ 'productname']}></div>
</td>
看看商品名的效果,如果需要鼠标移动过去的时候显示全部文字,也很简单,给title赋值就可以了,利用html的属性,是最好的解决办法,如果有更好的办法,可以告诉我哦!
下面是实际效果图:为了这张图,着实不易,一截屏鼠标离开了字就没了,用相机拍的,珍惜吧,骚年!右键》在新窗口中打开

转载来自:http://blog.csdn.net/zhezhebie/article/details/54891844
相关文章推荐
- HTML怎么让table表格中的td单元格内容过长显示为固定长度,多余部分用省略号代替?
- HTML怎么让table中的td内容过长显示为固定长度,多余部分用省略号代替
- td长度固定,内容过长,超过部分用省略号代替
- td长度固定,内容过长,超过部分用省略号代替
- td长度固定,内容过长,超过部分用省略号代替
- td长度固定,内容过长,超过部分用省略号代替
- td长度固定,内容过长,超过部分用省略号代替
- 怎么设置GridView的单元格在内容显示超过长度的时候用省略号代替而不是换行当鼠标移上去的时候将影藏的内容提示出来
- 表格table中的td标签中的内容太多,影响整体外观,不美观。将一部分内容隐藏起来,用省略号代替
- 使table中td的内容不换行显示,多余时出现省略号
- ASP.net:截取固定长度字符串显示在页面,多余部分显示为省略号
- 截取固定长度字符串显示在页面,多余部分显示为省略号(区分汉字和字符)
- html table中td内容超出显示.怎么实现
- ASP.NET - 截取固定长度字符串显示在页面,多余部分显示为省略号
- 截取固定长度字符串显示在页面,多余部分显示为省略号(区分汉字和字符)
- html把table元素的td元素限定为固定的宽度,超出的字用省略号代替
- 截取固定长度字符串显示在页面,多余部分显示为省略号(区分汉字和字符)
- 固定table中的td的高度,文字显示长度过长显示.......
- 截取固定长度字符串显示在页面,多余部分显示为省略号(区分汉字和字符)
- 怎么让表格为固定大小,超出的部分显示为省略号
