简单前端——圆与圆碰撞检测
2017-09-25 21:21
134 查看
只是没什么做搞个来玩玩,顺便练练手
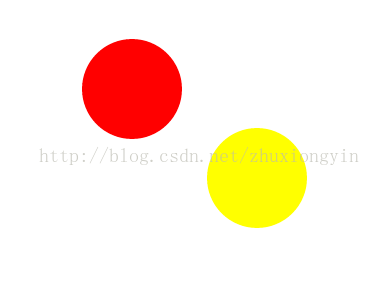
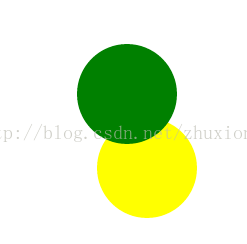
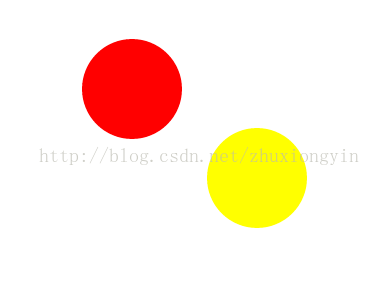
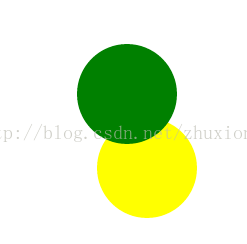
鼠标按着红球,就可以移动红球,如果以黄球发生碰撞,红球就变为绿球,否则颜色不变。


[html] view
plain copy
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#a , #b {
width: 100px;
height: 100px;
position: absolute;
border-radius: 50%;
}
#a{
left: 0;
top: 0;
background-color: red;
z-index: 1;
}
#b {
left: 0;
top: 0;
right: 0;
bottom: 0;
margin: auto;
background-color: yellow;
}
</style>
</head>
<body>
<div id="a"></div>
<div id="b"></div>
<script>
var a = document.getElementById('a');
var b = document.getElementById('b');
a.onmousedown = function (ev) {
aX = ev.clientX - a.offsetLeft;
aY = ev.clientY - a.offsetTop;
document.onmousemove = function (ev) {
var t1 = a.offsetTop;
var l1 = a.offsetLeft;
var t2 = b.offsetTop;
var l2 = b.offsetLeft;
if (Math.sqrt(Math.pow(t1 - t2, 2) + Math.pow(l1 - l2, 2)) <= 100) {
// 如果两圆的圆心距小于或等于两圆半径和则认为发生碰撞
a.style.background = 'green';
}else{
a.style.background = 'red';
}
a.style.left = ev.clientX - aX +'px';
a.style.top = ev.clientY - aY +'px';
}
document.onmouseup = function () {
document.onmousemove = null;
document.onmouseup = null;
}
return false;
}
</script>
</body>
</html>
转载来自:http://blog.csdn.net/zhuxiongyin/article/details/71499843
鼠标按着红球,就可以移动红球,如果以黄球发生碰撞,红球就变为绿球,否则颜色不变。


[html] view
plain copy
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#a , #b {
width: 100px;
height: 100px;
position: absolute;
border-radius: 50%;
}
#a{
left: 0;
top: 0;
background-color: red;
z-index: 1;
}
#b {
left: 0;
top: 0;
right: 0;
bottom: 0;
margin: auto;
background-color: yellow;
}
</style>
</head>
<body>
<div id="a"></div>
<div id="b"></div>
<script>
var a = document.getElementById('a');
var b = document.getElementById('b');
a.onmousedown = function (ev) {
aX = ev.clientX - a.offsetLeft;
aY = ev.clientY - a.offsetTop;
document.onmousemove = function (ev) {
var t1 = a.offsetTop;
var l1 = a.offsetLeft;
var t2 = b.offsetTop;
var l2 = b.offsetLeft;
if (Math.sqrt(Math.pow(t1 - t2, 2) + Math.pow(l1 - l2, 2)) <= 100) {
// 如果两圆的圆心距小于或等于两圆半径和则认为发生碰撞
a.style.background = 'green';
}else{
a.style.background = 'red';
}
a.style.left = ev.clientX - aX +'px';
a.style.top = ev.clientY - aY +'px';
}
document.onmouseup = function () {
document.onmousemove = null;
document.onmouseup = null;
}
return false;
}
</script>
</body>
</html>
转载来自:http://blog.csdn.net/zhuxiongyin/article/details/71499843
相关文章推荐
- 在Unity3D中实现简单的碰撞检测
- cocos2dx基础篇(27)——简单碰撞检测
- 从零开始做一个基于pygame引擎的躲闪小游戏(一)-画矩形、画圆、简单的碰撞检测
- Java简单游戏开发之碰撞检测
- canvas 记录绘画对象实现交互能力 简单碰撞检测
- cocos2d-x 菜鸟学习笔记十六(简单的碰撞检测 实践篇 中)
- 【cocos2d-x】cocostudio::ColliderDetector 简单介绍 骨骼动画绑定碰撞区域进行碰撞检测
- 圆与矩形简单碰撞检测
- 关于简单的碰撞检测
- coco2dx-关于精灵的简单碰撞检测-随心
- Unity3D入门 简单的碰撞检测
- Unity3D游戏开发之简单的碰撞检测
- cocos2d-x 菜鸟学习笔记十七(简单的碰撞检测 实践篇 下)
- 简单碰撞检测的3D游戏
- [Unity3D]在Unity3D中实现简单的碰撞检测
- 在Unity3D中实现简单的碰撞检测
- 『原创』适合初学的简单3D碰撞检测初探(对于3D编程初学人员)
- android+unity3D游戏开发之简单的碰撞检测
- Java简单游戏开发之碰撞检测
- 碰撞检测碰撞Java简单游戏开发之碰撞检测
