纯css,div隐藏滚动条,保留鼠标滚动效果。
2017-09-21 13:44
537 查看
当我们的内容超出了我们的div,往往会出现滚动条,影响美观。
尤其是当我们在做一些导航菜单的时候。滚动条一出现就破坏了UI效果。 我们不希望出现滚动条,也不希望超出去的内容被放逐,就要保留鼠标滚动的效果。
这里介绍一个简单的方法。 大体思路是在div外面再套一个div。这个div设置overflow:hidden。
而内容div设置 overflow-y: scroll;overflow-x: hidden;
然后再设置外层div的width小于内层div的width。
这个内层div其实是会出现滚动条的,所以不影响鼠标的滚动效果,而且我们看不到滚动条了。
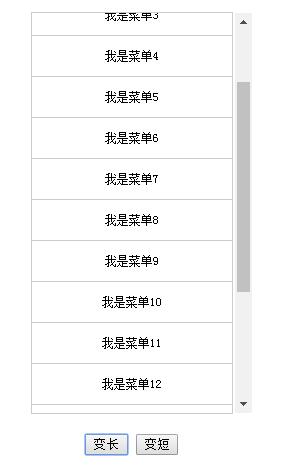
内层div效果:

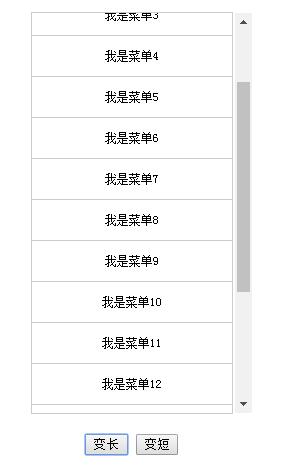
套上外层div效果后:

css代码:
[css] view
plain copy
.nav_wrap{
height: 400px;
width: 200px;
overflow: hidden;
border: 1px solid #ccc;
margin: 20px auto;
}
.nav_ul{
height: 100%;
width: 220px;
overflow-y: auto;
overflow-x: hidden;
}
.nav_li{
border: 1px solid #ccc;
margin: -1px;
height: 40px;
line-height: 40px;
text-align: center;
font-size: 12px;
width: 200px;
}
.btn_wrap{
text-align: center;
}
html代码:
[html] view
plain copy
<div class= "nav_wrap">
<ul class= "nav_ul">
<li class="nav_li">我是菜单1</li>
<li class="nav_li">我是菜单2</li>
</ul>
</div>
之前的一个项目中的菜单用到了这个技巧。那个项目用了iframe。 也是让滚动条被遮住了。
今天又顺手把目前在做的项目中的导航菜单的滚动条去掉了。 简单总结下来。
演示:http://runningls.com/demos/2016/css/scroll.html
转载注明:http://blog.csdn.net/liusaint1992/article/details/51277751
版权声明:本文为博主原创文章,转载请注明出处。
尤其是当我们在做一些导航菜单的时候。滚动条一出现就破坏了UI效果。 我们不希望出现滚动条,也不希望超出去的内容被放逐,就要保留鼠标滚动的效果。
这里介绍一个简单的方法。 大体思路是在div外面再套一个div。这个div设置overflow:hidden。
而内容div设置 overflow-y: scroll;overflow-x: hidden;
然后再设置外层div的width小于内层div的width。
这个内层div其实是会出现滚动条的,所以不影响鼠标的滚动效果,而且我们看不到滚动条了。
内层div效果:

套上外层div效果后:

css代码:
[css] view
plain copy
.nav_wrap{
height: 400px;
width: 200px;
overflow: hidden;
border: 1px solid #ccc;
margin: 20px auto;
}
.nav_ul{
height: 100%;
width: 220px;
overflow-y: auto;
overflow-x: hidden;
}
.nav_li{
border: 1px solid #ccc;
margin: -1px;
height: 40px;
line-height: 40px;
text-align: center;
font-size: 12px;
width: 200px;
}
.btn_wrap{
text-align: center;
}
html代码:
[html] view
plain copy
<div class= "nav_wrap">
<ul class= "nav_ul">
<li class="nav_li">我是菜单1</li>
<li class="nav_li">我是菜单2</li>
</ul>
</div>
之前的一个项目中的菜单用到了这个技巧。那个项目用了iframe。 也是让滚动条被遮住了。
今天又顺手把目前在做的项目中的导航菜单的滚动条去掉了。 简单总结下来。
演示:http://runningls.com/demos/2016/css/scroll.html
转载注明:http://blog.csdn.net/liusaint1992/article/details/51277751
版权声明:本文为博主原创文章,转载请注明出处。
相关文章推荐
- 纯css,div隐藏滚动条,保留鼠标滚动效果。
- 纯css,div隐藏滚动条,保留鼠标滚动效果。
- 纯css,div隐藏滚动条,保留鼠标滚动效果。
- 纯css解决div隐藏浏览器原生滚动条,但保留鼠标滚动效果的问题
- 纯css,div隐藏滚动条,保留鼠标滚动效果。
- 用原生css使div隐藏滚动条,保留鼠标滚动效果。
- 隐藏滚动条、保留鼠标滚动效果
- div隐藏滚动条仍保留滚动效果,兼容IE,FF,Webkit 和 O
- MFC CListCtrl控件隐藏滚动条但是保留用鼠标滚轮滚动效果的方法
- CSS实现DIV感应鼠标Hover时的显示隐藏效果
- 用css实现如何使滚动条隐藏但是溢出时有滚动的效果
- div不显示滚动条但实现鼠标移上去可以上下滚动的效果
- vue.js-div滚动条隐藏但有滚动效果的实现方法
- 纯CSS实现隐藏滚动条但仍具有滚动的效果
- vue.js-div滚动条隐藏但有滚动效果的实现
- CSS滚动效果隐藏滚动条
- css效果,在一个盒子里,把一部分内容隐藏掉,在鼠标悬停到div时,就会把隐藏的部分向上显示出来。 不用js操作,纯css就可以。
- css如何实现滚动条隐藏但鼠标仍然可以滚动
- CSS 实现隐藏滚动条同时又可以滚动(转)
- div+css的图片滚动效果
