Vue 菜单栏点击切换单个class(高亮),超简单!
2017-09-21 12:56
351 查看
步骤:
遍历对象(goods)获取菜单栏每一项的对象(item)和下标(index)添加点击事件toggle(),传入下标参数:
@click="fn1();fn2()"
动态切换classname:
:class="{'active':index ==checkindex }"> (class赋予对应下标值的DOM)ps:该方法直接切换class,不需要手动添加清除其他非动态DOM的class
html
<ul>
<li v-for="(item,index) in goods" class="menu-item" @click="toggle(index);scrollToFoods(index)"
:class="{'active':index ==checkindex }">
</li>
</ul>script
export default {
data () {
return {
checkindex: 0 // 初始化第一个栏块高亮
}
},
methods: {
toggle (index) {
this.checkindex = index
}css
.active {
background: white;
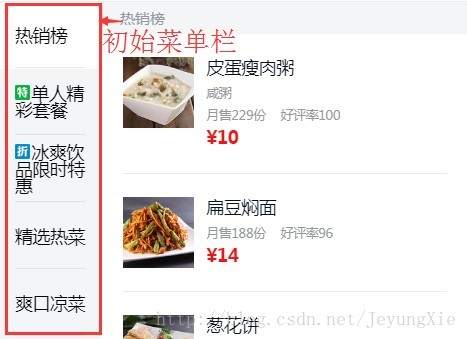
}效果图展示:


相关文章推荐
- Vue 菜单栏点击切换单个class(高亮)的方法
- vue 点击切换变色 tab 改变class 跳转链接
- vue2.0 实现click点击当前li,动态切换class
- Vue点击切换class
- vue简单class切换
- vue最简单的点击切换active
- Vue点击切换class
- Vue点击切换颜色
- jquery实现导航菜单点击切换选中时高亮状态
- vue 点击当前添加class,同级删除class
- Fragment互相切换,点击Fragment上的按钮跳转到Fragment简单总结
- vue-点击添加class 其他标签删除class
- 简单的实现点击箭头图片切换
- Vue.js点击切换按钮改变内容实例
- Android仿人人客户端(v5.7.1)——点击左侧菜单栏中的Item切换视图
- vue.js实现点击后动态添加class及删除同级class的实现代码
- vue 切换 class (切换类) toggleClass 单选 多选
- 简单实现左右两个listview联动,点击左边切换右边
- 简单的实现点击箭头图片切换的js代码
- [前端] click点击切换本身的class
