使用淘宝镜像cnpm安装Vue.js
2017-09-20 17:07
816 查看
前言
Vue.js是前端一个比较火的MVVM框架,要使用它,我们必须提前配置,其中有一种安装方式是使用npm,比较适合比较大型的应用。今天就来看看这种方式如何操作,由于npm是国外的,使用起来比较慢,我们这里使用淘宝的cnpm镜像来安装vue.
步骤
首先我们需要下载npm,因为我已经提前安装了node.js,安装包里面集成了npm,然后我们就可以利用npm命令从获取淘宝镜像的cnpm了。 1.打开命令行窗口,输入
npm install -g cnpm --registry=https://registry.npm.taobao.org1
获取到cnpm以后,我们需要升级一下,输入下面的命令
cnpm install cnpm -g1
因为安装Vue需要npm的版本大于3.0.0,所以我们要升级一下,
然后我们输入下面的命令,安装vue
cnpm install vue1
接下来安装vue-cli
cnpm install --global vue-cli1
此时环境就搭建好了。
2.接下来我们需要指定一个目录存放我们的项目,可以选择任意路径,确定好路径后输入下面的命令
vue init webpack "项目名称"1
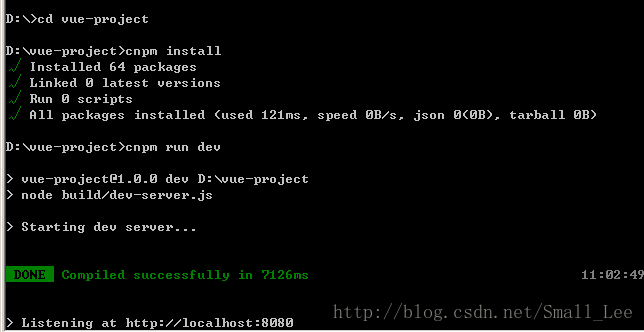
3.成功以后,我们进入项目所在目录
cd "项目所在文件夹"1
然后依次输入下面的命令
cnpm install cnpm run dev1
2

成功后我们进入浏览器,输入localhost:8080会展示下面的页面

相关文章推荐
- 使用淘宝镜像cnpm安装Vue.js
- 使用淘宝镜像cnpm安装Vue.js的图文教程
- 使用淘宝镜像cnpm安装Vue.js
- windows10安装node.js并修改npm全局目录,使用npm淘宝镜像
- 使用vue-cli创建项目(包含npm和cnpm的安装nodejs的安装)
- Node.js 使用 npm 有问题,转cnpm镜像
- vue教程3-04 vue.js vue-devtools 调试工具的下载安装和使用
- vue.js使用(一):vue-cli的安装
- Vue.js devtool插件安装后无法使用的解决办法
- vue.js的安装部署+cnpm install 安装过程卡住不动----亲测可用
- vue初级学习-- 本地安装淘宝镜像
- Node.js 使用 npm 有问题,转cnpm镜像
- nodejs window下安装与配置淘宝镜像
- 使用gem安装compass失败了的看过来(淘宝提供的gem国内镜像介绍)
- CentOS Linux release 7.3.1611安装vue.js包含npm和cnpm详细教程
- 淘宝镜像(cnmp)的安装和使用
- 为什么推荐使用npm安装Vue,而不是直接在HTML中引入vue.js
- nodejs window下安装与配置淘宝镜像
- nodejs window下安装与配置淘宝镜像
- Node.Js 在window下安装与配置淘宝镜像
