在vue项目中webpack打包后字体不生效
2017-09-20 14:12
856 查看
最近在项目开发过程中遇到如下问题:开发环境中设置的字体样式使用webpack打包后到生产环境不生效。如图:


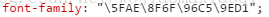
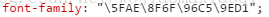
打开控制台查看元素样式,发现在开发环境的时候"微软雅黑"被解析成unicode编码并且带着双引号,

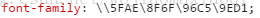
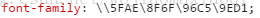
但使用webpack打包以后,"微软雅黑"的双引号被错误解析并多加了个反斜杠,导致字体不生效。

解决方法:
尝试了一下去掉双引号,也就是font-family:微软雅黑,这样浏览器并不会把中文字体用unicode编码,样式也可以正常显示。但为了更好的兼容性,这里作者推荐使用中文字体的英文编码,如:font-family:'Microsoft YaHei'。
附上几个中文字体的英文对照:
黑体:SimHei
宋体:SimSun
新宋体:NSimSun
仿宋:FangSong
楷体:KaiTi
仿宋_GB2312:FangSong_GB2312
楷体_GB2312:KaiTi_GB2312
微軟正黑体:Microsoft JhengHei
微软雅黑体:Microsoft YaHei
欢迎讨论交流,希望本篇文章对你有所帮助。


打开控制台查看元素样式,发现在开发环境的时候"微软雅黑"被解析成unicode编码并且带着双引号,

但使用webpack打包以后,"微软雅黑"的双引号被错误解析并多加了个反斜杠,导致字体不生效。

解决方法:
尝试了一下去掉双引号,也就是font-family:微软雅黑,这样浏览器并不会把中文字体用unicode编码,样式也可以正常显示。但为了更好的兼容性,这里作者推荐使用中文字体的英文编码,如:font-family:'Microsoft YaHei'。
附上几个中文字体的英文对照:
黑体:SimHei
宋体:SimSun
新宋体:NSimSun
仿宋:FangSong
楷体:KaiTi
仿宋_GB2312:FangSong_GB2312
楷体_GB2312:KaiTi_GB2312
微軟正黑体:Microsoft JhengHei
微软雅黑体:Microsoft YaHei
欢迎讨论交流,希望本篇文章对你有所帮助。
相关文章推荐
- 解决在vue项目中webpack打包后字体不生效的问题
- Vue项目使用webpack打包时纯静态资源的处理
- 16.如何做到webpack打包vue项目后,可以修改配置文件
- webpack开发vue2项目中的一些坑(1、跨域 2、打包后后端访问一片空白3、加载第三方库的字体文件出错4、加载背景图出错)
- Vue项目webpack打包部署到Tomcat
- vue-cli webpack模板项目搭建以及打包时路径问题的解答
- Vue项目webpack打包部署到服务器
- 用webpack打包vue项目后,静态资源路径失效问题
- webpack打包vue2.0项目时必现问题。
- 如何使用webpack打包vue项目?
- webpack+vue-cil 配置接口地址代理以及将项目打包到子目录的方法
- webpack+vue-cli项目打包技巧
- vue-cli webpack模板项目搭建及打包时路径问题的解决方法
- Vue项目webpack打包部署到Tomcat刷新报404错误问题的解决方案
- vue-cli webpack2项目打包优化
- 使用vue-cil构建vue2项目,webpack打包项目
- vue-cli webpack模板项目搭建以及打包时路径问题的解答
- vue-cli项目webpack打包后iconfont文件路径问题解决
- vue解决使用webpack打包后keep-alive不生效的方法
- vue项目通过webpack打包生成的dist文件放到express里边运行(vue+webpack+express)
