安装使用vue-cli
2017-09-20 12:33
627 查看
一、安装
在命令提示符中npm node -v
检测node版本 需要4以上
安装:npm install -g vue-cli
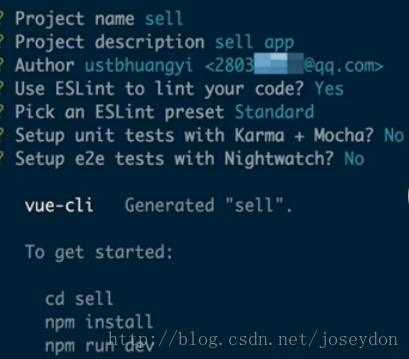
vue init webpack 自命名
出现Project name 自命名
Project description 描述
Author

成功

8080窗口

二、使用
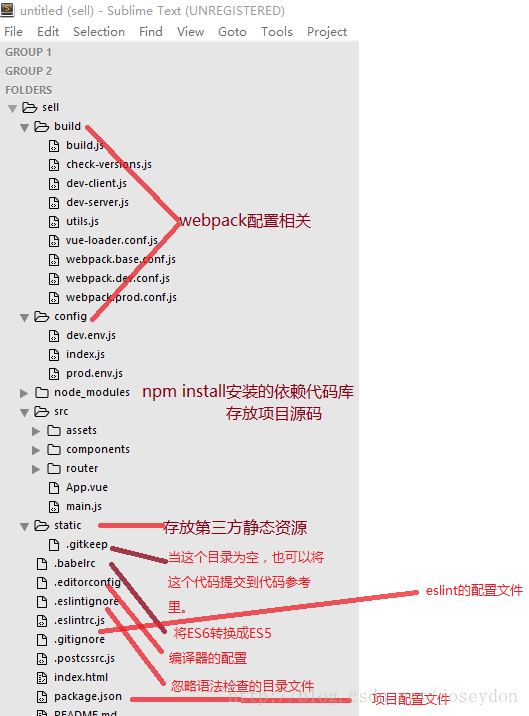
在sublime里面导入sell这个文件夹。
main.js是js的入口文件
sell文件夹打包
链接:http://pan.baidu.com/s/1nv40fzz 密码:593w
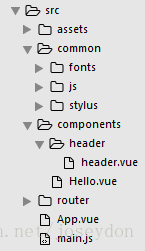
准备工作 新增一些文件夹和文件

方便制作icon的网站:https://icomoon.io/app/#/select
使用方法:左上角紫色的 import Icons把svg文件上传之后,选中所有上传的文件,点击右下角generate Font,再点击下载。
特殊的,需要mock数据模拟后台数据可以在最外层加入一个文件。

然后再build里面进行一些设置。
修改了之后在sell目录下

对修改了的代码进行编译。
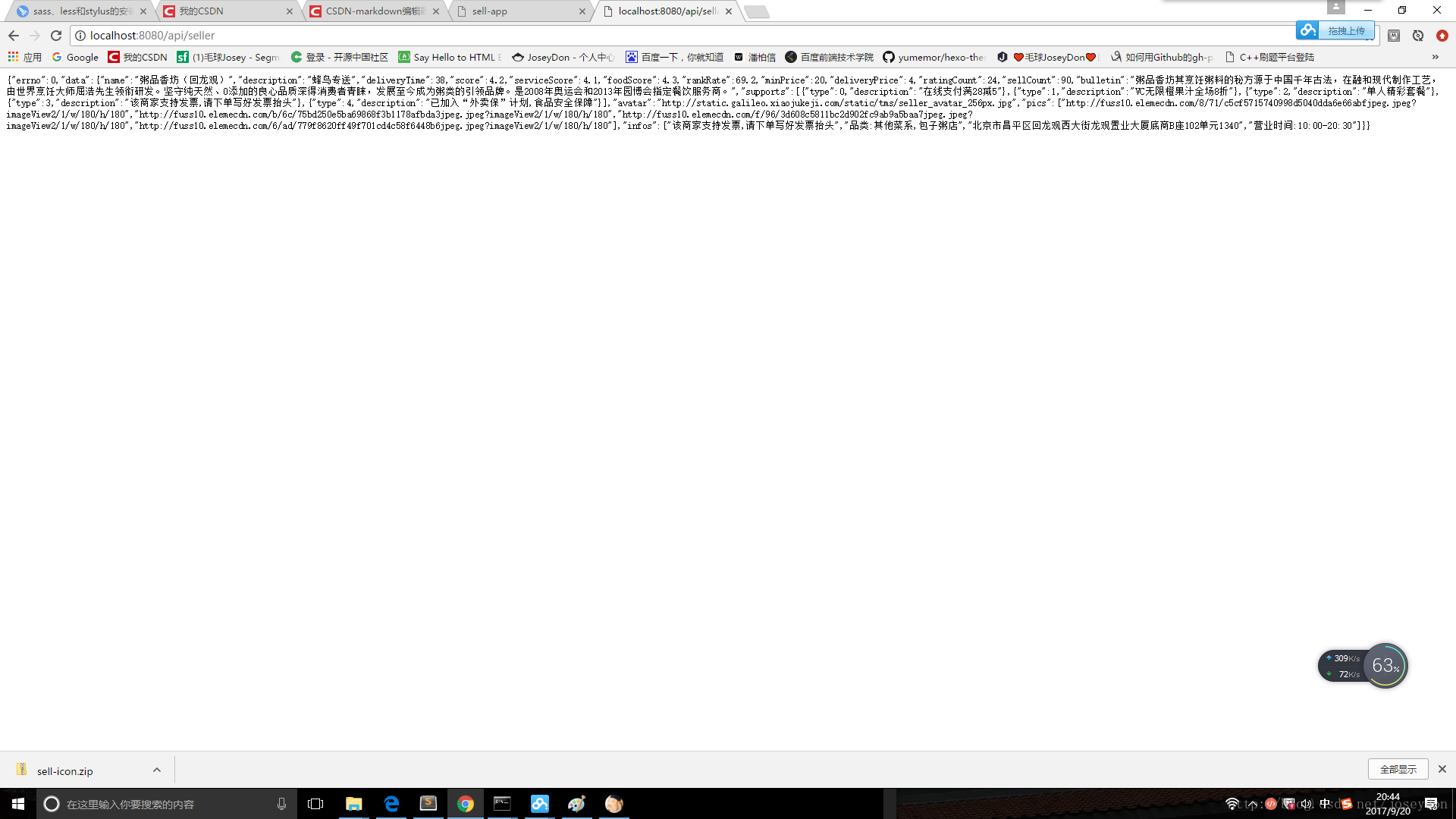
在窗口中可以通过之前的设置方法得到相应的数据。

相关文章推荐
- 用npm安装vue和vue-cli,并使用webpack创建项目
- vue-cli webpack在node环境下安装使用详解
- 使用nodeJs安装Vue-cli
- vue.js使用(一):vue-cli的安装
- vue-cli脚手架安装和使用
- 详解使用nodeJs安装Vue-cli
- 不全局安装vue-cli使用vue脚手架
- 用npm安装vue和vue-cli,并使用webpack创建项目的方法
- 使用nodeJs安装Vue-cli (win10 使用管理员身份)
- 使用npm安装vue脚手架cli或者angular-cli时出错的解决方法
- 使用vue-cli创建项目(包含npm和cnpm的安装nodejs的安装)
- Vue-cli安装和使用
- Redis-Cluster实战--5.使用redis-cli安装
- vue-cli的使用与解释
- webstrom2016开发vuejs和vue-cli安装
- Vue.js:使用vue-cli快速构建项目
- vue-cli 组件的使用
- Vue 爬坑之路(一)—— 使用 vue-cli 搭建项目
- windows下vue-cli及webpack 构建网站(一)环境安装
- speedtest-cli在CentOS上的安装及其使用
