js动态添加点击事件常见错误
2017-09-20 00:24
573 查看
4000
在前端中,我们经常要添加点击事件。尤其是在动态的元素上添加点击事件。经常会添加之后没有反应。
可能的原因:
点击事件的名称写错
这种低级的错误经常犯,在js代码中添加的事件其实是没有添加的。两者的名字不同或者,选择器有问题没有选中元素。
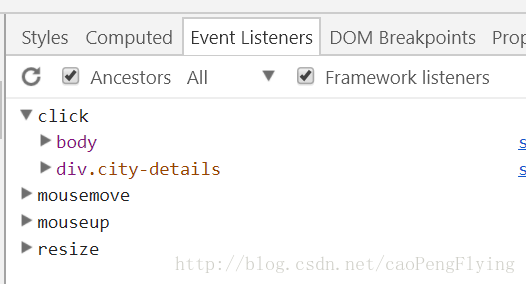
这个问题可以在调试的窗口选中元素在监听事件中去查看有没有添加上监听事件
如图:

就已经添加上了点击事件,如果没有。那么检查你的变量名和选择器。
在调试中明明添加到了点击事件,但是就是没有响应
今天就遇到了这个问题,这种问题就两种可能。
①有另外一个事件和他的功能相反,也执行了这就是事件的冒泡。所有没有反应,其实事件是执行了。打断点也可以进入断点。那么解决问题的办法有两种
一是直接return false 阻止了事件的冒泡同时也阻止了行为 代码如下
2
3
二是使用 event.stopPropagation 来组织冒泡,这个只会阻止事件的冒泡,并不会阻止行为的冒泡 代码如下
2
3
②布局的问题,点击事件加上了。但是没有点击到这个元素,所以时间没有触发。可能的原因就是,给这个元素定位之后有一个z-index属性设置了负值所以没有点击到这个元素。把这个属性改掉就可以了
在前端中,我们经常要添加点击事件。尤其是在动态的元素上添加点击事件。经常会添加之后没有反应。
可能的原因:
点击事件的名称写错
这种低级的错误经常犯,在js代码中添加的事件其实是没有添加的。两者的名字不同或者,选择器有问题没有选中元素。
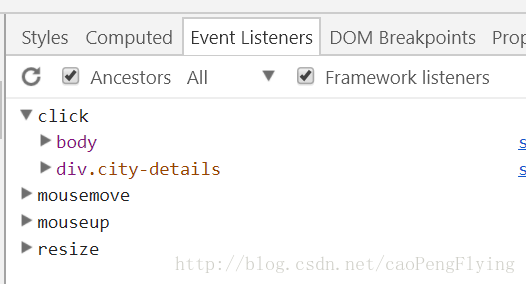
这个问题可以在调试的窗口选中元素在监听事件中去查看有没有添加上监听事件
如图:

就已经添加上了点击事件,如果没有。那么检查你的变量名和选择器。
在调试中明明添加到了点击事件,但是就是没有响应
今天就遇到了这个问题,这种问题就两种可能。
①有另外一个事件和他的功能相反,也执行了这就是事件的冒泡。所有没有反应,其实事件是执行了。打断点也可以进入断点。那么解决问题的办法有两种
一是直接return false 阻止了事件的冒泡同时也阻止了行为 代码如下
$("selector").on('click',function(){
return false;
});12
3
二是使用 event.stopPropagation 来组织冒泡,这个只会阻止事件的冒泡,并不会阻止行为的冒泡 代码如下
$("selector").on('click',function(){
event.stopPropagation();
});12
3
②布局的问题,点击事件加上了。但是没有点击到这个元素,所以时间没有触发。可能的原因就是,给这个元素定位之后有一个z-index属性设置了负值所以没有点击到这个元素。把这个属性改掉就可以了
相关文章推荐
- 使用js动态添加点击事件时,click与onclick的区别
- js动态append添加的节点点击事件无效
- JS 通过点击事件动态添加文本框
- js动态添加点击事件
- jquery on() bind()绑定的点击事件在js动态新添加的元素生效
- jquery on() 给js动态新添加的元素 绑定的点击事件。
- js/jq动态添加Class,无法添加点击事件
- js动态添加元素为何 点击事件无效
- 使用js动态添加点击事件时,click与onclick的区别
- 使用js动态添加点击事件时,click与onclick的区别
- js动态append添加的节点,点击事件无效
- JS为循环动态生成的节点添加点击事件
- js-动态添加li、option,并且添加其点击事件
- js动态添加带参数的点击事件
- JS为循环动态生成的节点添加点击事件
- 通过js动态为标签元素添加点击事件
- js动态添加input按钮并给按钮增加onclick的函数事件(带参数)
- 开发中遇到的问题-动态创建按钮并且添加带有参数的点击事件
- js 动态给元素添加、移除事件的实现方法
- js动态加载HTML元素时出现的无效的点击事件
