vue---环境搭建以及生成项目
2017-09-19 11:47
736 查看
VUE环境搭建以及安装 –生成项目
注:本人也是一名初学者,在工作清闲之余,多学习一些语言,博客参考http://blog.csdn.net/wu__di/article/details/54234894
配置淘宝镜像
配置webpack环境
配置roolup打包环境
安装vue-cli
创建vue项目
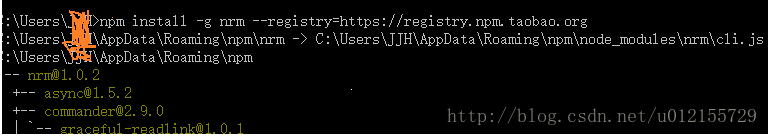
1、配置淘宝镜像(cnpm)
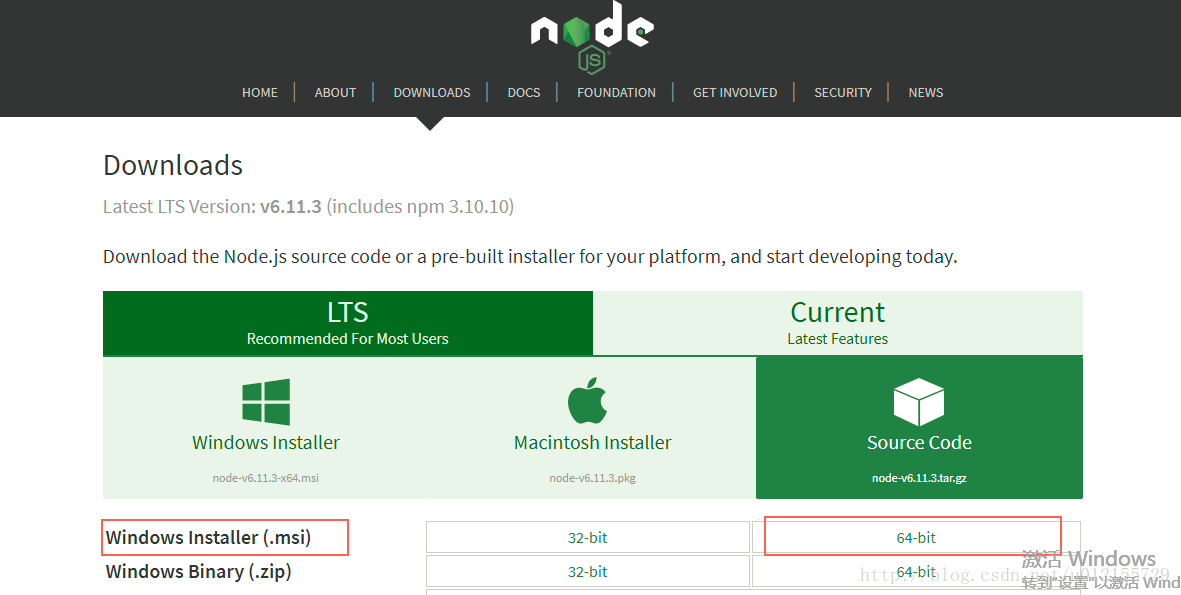
npm?为什么要用到npm,因为vue是通过webpack构建项目,webpack依赖node.js,所以需要先安装node.js,node.js的官方地址为:https://nodejs.org/en/download/,,比如我的电脑是windows 64位

下载安装完成之后,按win+R键输入npm,看看有没有成功!OK,接下来安装cnpm

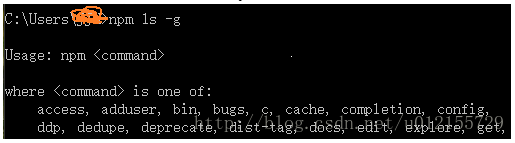
看看成功没?
npm 1s -g

2、配置webpack环境
关于环境路径问题,进入你想创建项目的文件路径下,比如我的项目时建立在e盘,work文件夹下的vue-dev文件夹下面,如图:
npm install webpack –save-dev

3、配置rollup打包环境
npm install rollup-plugin-alias

此时,输入vue,回车,看看有没有配置成功!
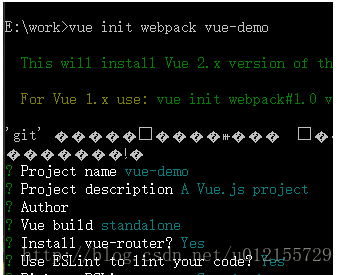
4、创建一个vue项目
vue init webpack vue-demo(注:这里的vue-demo就是项目的名称)

5、启动项目
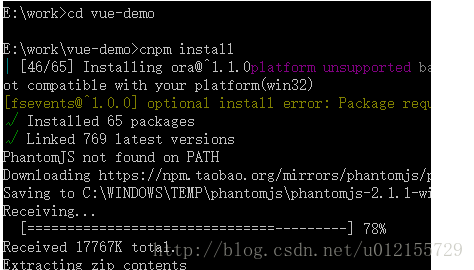
用命令”cnpm install”安装该工程依赖的模块,这些模块将被安装在:mytest\node_module目录下,node_module文件夹会被新建,而且根据package.json的配置下载该项目的modules。(mytest代表项目文件名称)

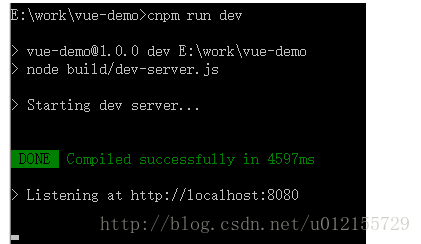
运行
cnpm run dev

注意:转载请标明原地址,谢谢,天天开心。
如有bug,请告知,如有问题,请提问,相互学习
相关文章推荐
- vue开发环境搭建以及项目创建
- 【vue2.0实战分享】搭建vue运行环境以及项目目录
- cocos2d-x 3.0游戏开发xcode5环境的搭建以及项目创建
- 让Vue-cli生成vue+webpack的项目为vue1.0版本以及端口占用问题解决办法
- vue-cli webpack模板项目搭建以及打包时路径问题的解答
- 搭建PhoneGap开发环境以及新建项目
- Java开发环境的搭建以及使用eclipse创建项目
- 整理下ubuntu系统下用symfony新建web项目的环境搭建以及一些问题
- react-native学习(RN)--之Window环境下搭建环境配置,以及初始化建立react-native项目,(真机和模拟器运行的相关错误解决办法,android打包报错)
- 【转载】Java开发环境的搭建以及使用eclipse创建java项目
- vue.js在windows本地下搭建环境和创建项目
- VUE开发环境搭建、创建测试项目
- Vue环境搭建和项目初始化(windows)
- Java开发环境的搭建以及使用eclipse从头一步步创建java项目
- vue.js在windows本地下搭建环境和创建项目。
- cocos2d-JS-v3.0-alpha环境搭建以及创建项目
- Windows下Cordova环境搭建及如何用android studio导入cordova项目生成apk
- vue.js2.0实战:搭建开发环境及构建项目
- vue-cli webpack模板项目搭建以及打包时路径问题的解答
- Vue项目环境搭建总结
