关于JSONP以及跨域相关
2017-09-16 23:14
295 查看
什么是跨域:
浏览器对ajax请求的限制,不允许跨域请求资源。
http://www.a.com--->http://www.b.com 是跨域
http://www.a.com--->http://www.a.com:8080 是跨域
http://a.a.com--->http://b.a.com 是跨域
http://www.a.com--->http://www.a.com/api 不是 //访问域名下面的API不是跨域访问
总结:
由于JavaScript同源策略的限制,使得a.com域名下的js无法操作b.com或c.a.com域名下的对象或数据。简单理解同一个域就是:相同域名、相同端口、相同协议!
同源策略:
就是阻止从一个域上加载的脚本获取或操作另一个域上的文档属性。即受到请求的URL的域必须与当前Web页面的域相同,意味着浏览器隔离来自不同源的内容,以防止它们之间的操作。
注意:
(1)如果是协议和端口造成的跨域问题,那么对于JavaScript来说是无能为力的。
(2)在跨域问题上,域仅仅是通过“URL首部”来识别而不会去判断两个域是否对应同一个IP地址。
关于JSONP:
不知大家是否注意到,你是如何引用jQuery写网页的呢?是否就是在页面中引入“<script src="http://code.jquery.com/jquery-1.10.1.min.js"></script>”即可,那么这其实是件很有意思的事情!大家是否发现http://code.jquery.com/与你的网站地址肯定是不同源的,那为什么还能在你的网页中引用到jQuery呢?
是的,恍然大悟的时刻到了,其实JSONP就是利用这一点(可以算是漏洞、也可以算是技术吧)实现了跨域访问数据。(其实有src属性的不止<script>标签,如<iframe>标签也是能够运用JSONP技术的)。说白了,其实JSONP跨域技术本质上是创建<script>标签,并通过其src指向跨域地址而实现跨域获取数据。
通过一个实际案例演示上面的问题:
1.编写json.jsp(后台系统)

2.在后台系统中编写test-json.htm

3.将test-json.htm拷贝到前台系统进行测试

发现:
1、alert($) 可以正常弹出
2、alert(data.abc) 不能够正常的弹出,出现跨域问题
结论:script标签的src可以跨域请求资源,但是ajax请求不可以跨域请求。
4.借助script的src跨域加载资源


发现:
请求资源可以正常请求,但是,报js解析出错。
原因:
Script标签加载到资源后,会将资源当做是js脚本解析,但是我们返回的是json数据,所以导致解析失败。
解决:只需要返回js脚本即可。
5.后端系统返回js脚本

测试:

发现:
返回的js脚本成功解析,但是,fun没有定义。
解决:定义个一个fun方法即可。
6.定义fun方法

测试:

7.总结
Jsonp的原理:
1、jsonp通过script标签的src可以跨域请求的特性,加载资源
2、将加载的资源(通过一个方法名(定义这个方法名为回调函数)将数据进行包裹)当做是js脚本解析
3、定义一个回调函数,获取传入的数据
8.优化
将回调函数名传递到服务端,返回:

调用方:

9.通过jQuery使用jsonp请求


浏览器对ajax请求的限制,不允许跨域请求资源。
http://www.a.com--->http://www.b.com 是跨域
http://www.a.com--->http://www.a.com:8080 是跨域
http://a.a.com--->http://b.a.com 是跨域
http://www.a.com--->http://www.a.com/api 不是 //访问域名下面的API不是跨域访问
总结:
由于JavaScript同源策略的限制,使得a.com域名下的js无法操作b.com或c.a.com域名下的对象或数据。简单理解同一个域就是:相同域名、相同端口、相同协议!
同源策略:
就是阻止从一个域上加载的脚本获取或操作另一个域上的文档属性。即受到请求的URL的域必须与当前Web页面的域相同,意味着浏览器隔离来自不同源的内容,以防止它们之间的操作。
“同源策略”的意义
“同源策略”有效地阻止了一些危险行为,如你同时打开多个网站时,其中有一个木马网站,那么木马网站就有可能窃取其他网站上关于你的信息或资料(因为多个网站间是可以相互通信的),给网上用户带来很大的泄密风险。正是由于有了“同源策略”,才大大降低了这种风险,由于木马网站与其他你浏览的网站不同源,因此无法相互间通信访问、获取数据等。“同源策略”的不足
虽然“同源策略”在一定程度上保护了用户的网络安全,但如果有时就是需要让www.aaa.com取得www.bbb.com上的数据,同样是因为”同源策略”造成无法从自己信任的其他网页上取得数据。| URL | 说明 | 是否允许通信 |
| http://www.a.com/a.js http://www.a.com/b.js | 同一域名下 | 允许 |
| http://www.a.com/lab/a.js http://www.a.com/script/b.js | 同一域名下不同文件夹 | 允许 |
| http://www.a.com:8000/a.js http://www.a.com/b.js | 同一域名,不同端口 | 不允许 |
| http://www.a.com/a.js https://www.a.com/b.js | 同一域名,不同协议 | 不允许 |
| http://www.a.com/a.js http://70.32.92.74/b.js | 域名和域名对应ip | 不允许 |
| http://www.a.com/a.js http://script.a.com/b.js | 主域相同,子域不同 | 不允许 |
| http://www.a.com/a.js http://a.com/b.js | 同一域名,不同二级域名 | 不允许 |
| http://www.cnblogs.com/a.js http://www.a.com/b.js | 不同域名 | 不允许 |
(1)如果是协议和端口造成的跨域问题,那么对于JavaScript来说是无能为力的。
(2)在跨域问题上,域仅仅是通过“URL首部”来识别而不会去判断两个域是否对应同一个IP地址。
关于JSONP:
不知大家是否注意到,你是如何引用jQuery写网页的呢?是否就是在页面中引入“<script src="http://code.jquery.com/jquery-1.10.1.min.js"></script>”即可,那么这其实是件很有意思的事情!大家是否发现http://code.jquery.com/与你的网站地址肯定是不同源的,那为什么还能在你的网页中引用到jQuery呢?
是的,恍然大悟的时刻到了,其实JSONP就是利用这一点(可以算是漏洞、也可以算是技术吧)实现了跨域访问数据。(其实有src属性的不止<script>标签,如<iframe>标签也是能够运用JSONP技术的)。说白了,其实JSONP跨域技术本质上是创建<script>标签,并通过其src指向跨域地址而实现跨域获取数据。
通过一个实际案例演示上面的问题:
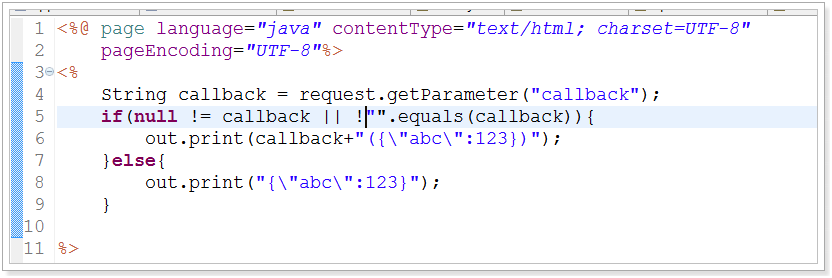
1.编写json.jsp(后台系统)

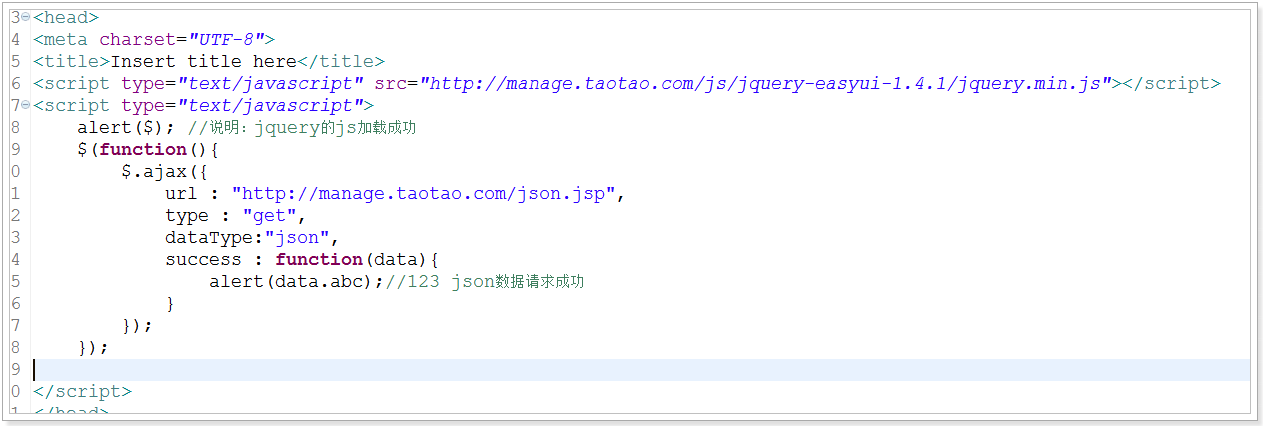
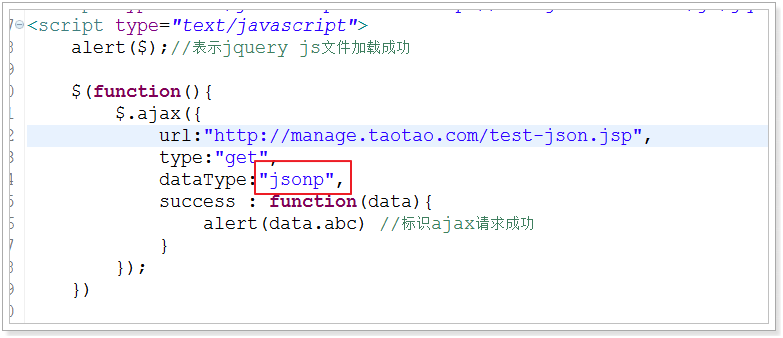
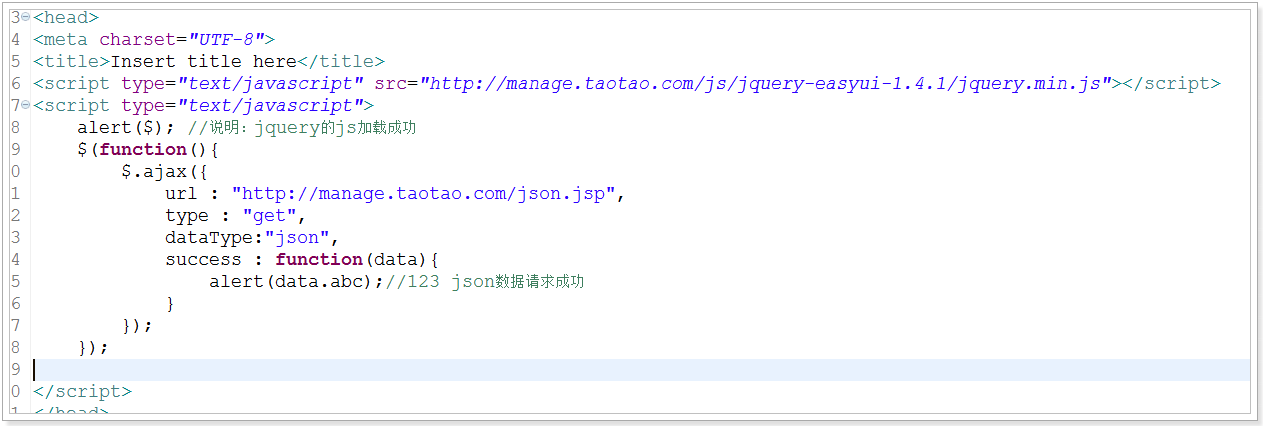
2.在后台系统中编写test-json.htm

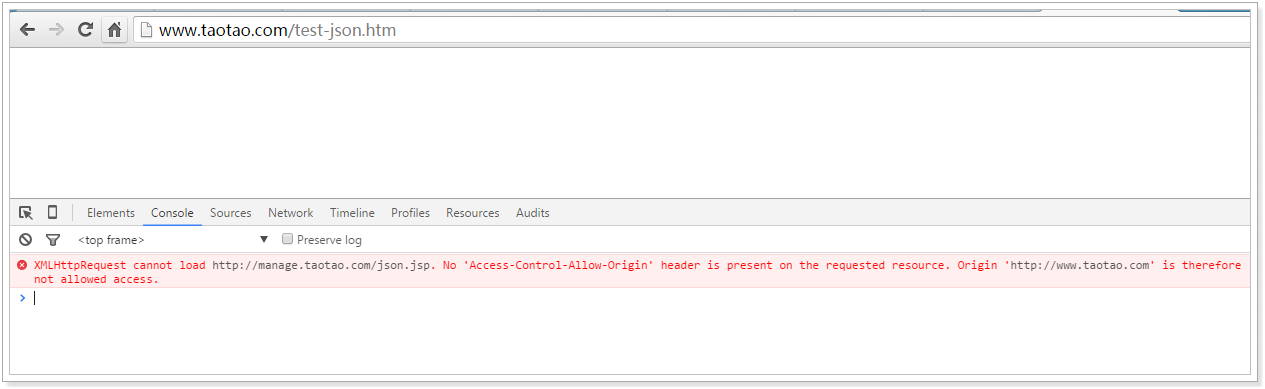
3.将test-json.htm拷贝到前台系统进行测试

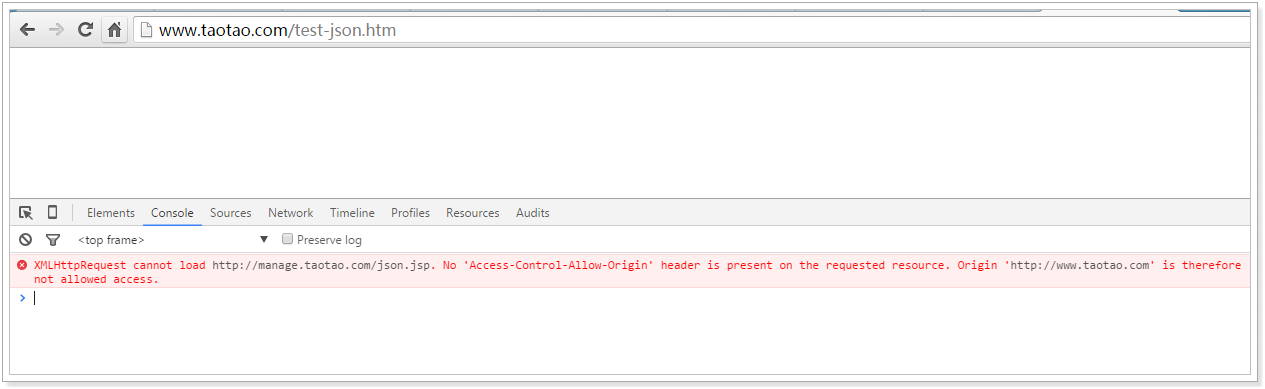
发现:
1、alert($) 可以正常弹出
2、alert(data.abc) 不能够正常的弹出,出现跨域问题
结论:script标签的src可以跨域请求资源,但是ajax请求不可以跨域请求。
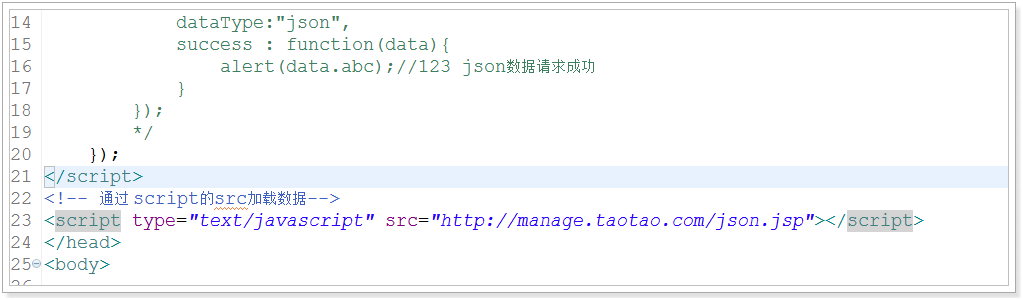
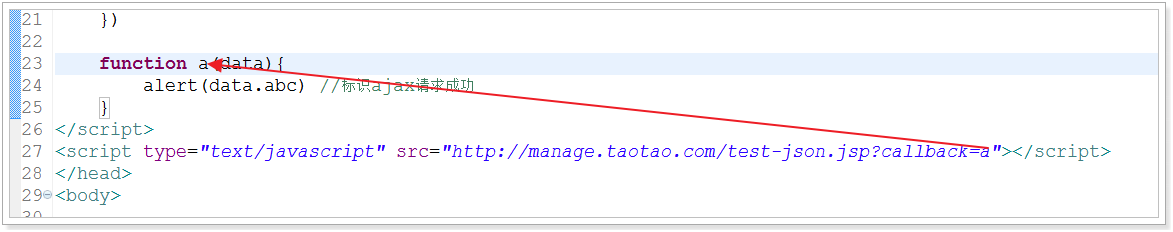
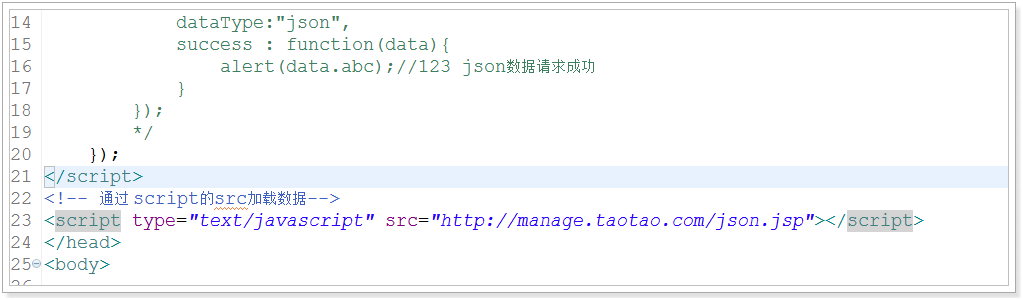
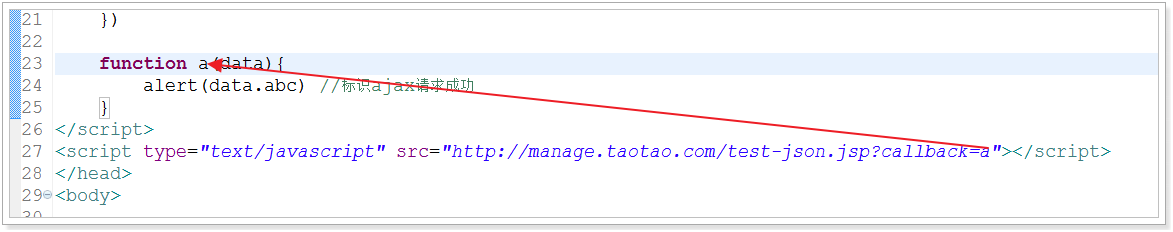
4.借助script的src跨域加载资源


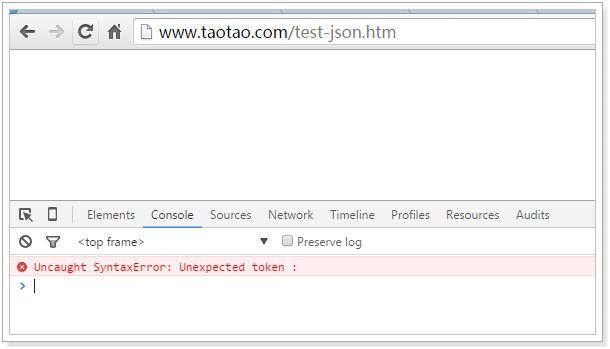
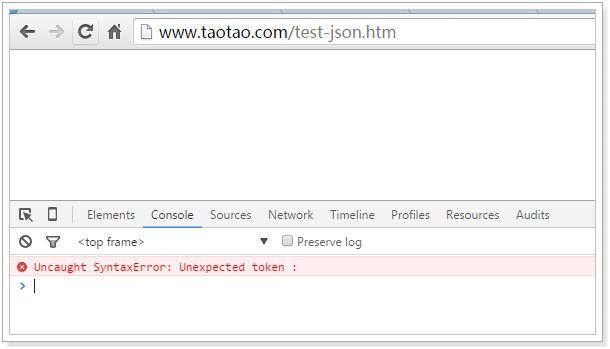
发现:
请求资源可以正常请求,但是,报js解析出错。
原因:
Script标签加载到资源后,会将资源当做是js脚本解析,但是我们返回的是json数据,所以导致解析失败。
解决:只需要返回js脚本即可。
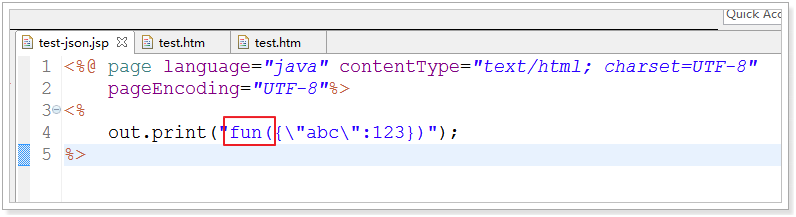
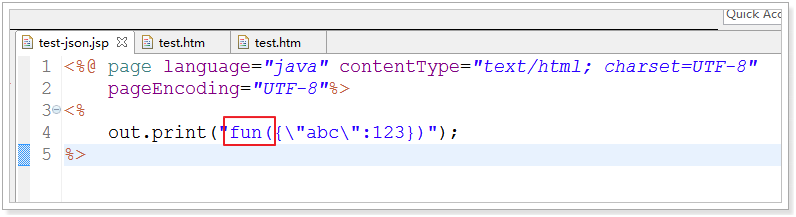
5.后端系统返回js脚本

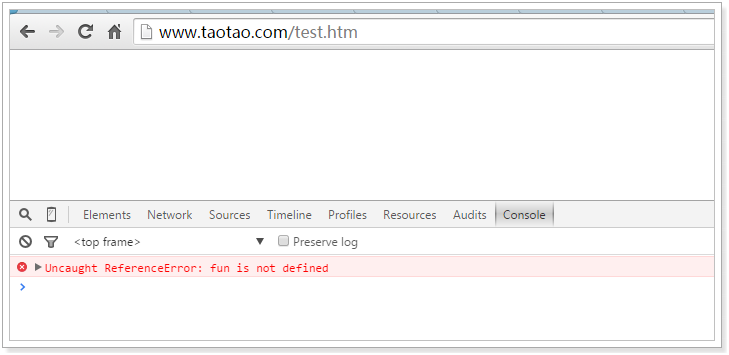
测试:

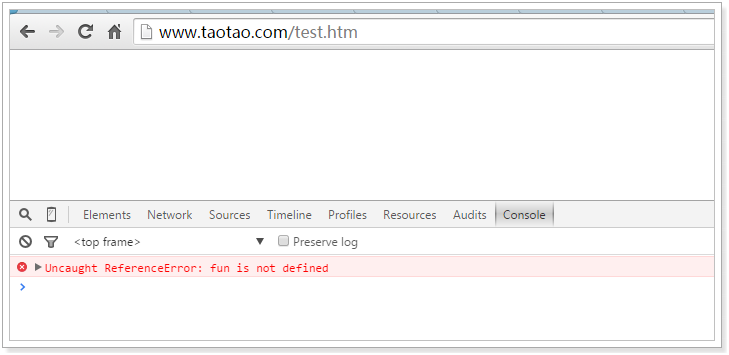
发现:
返回的js脚本成功解析,但是,fun没有定义。
解决:定义个一个fun方法即可。
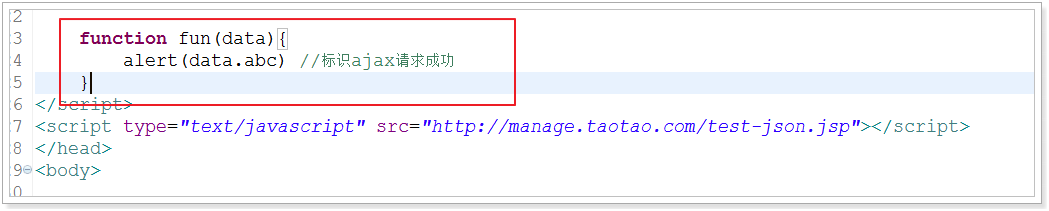
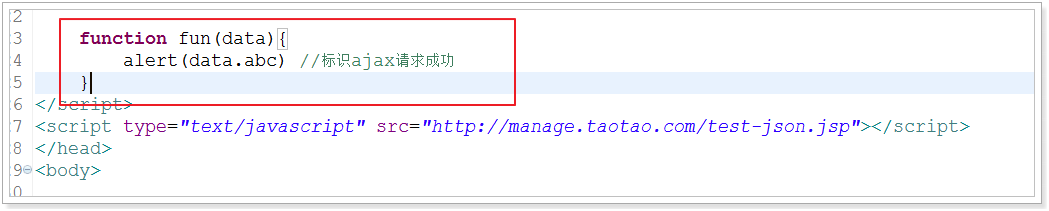
6.定义fun方法

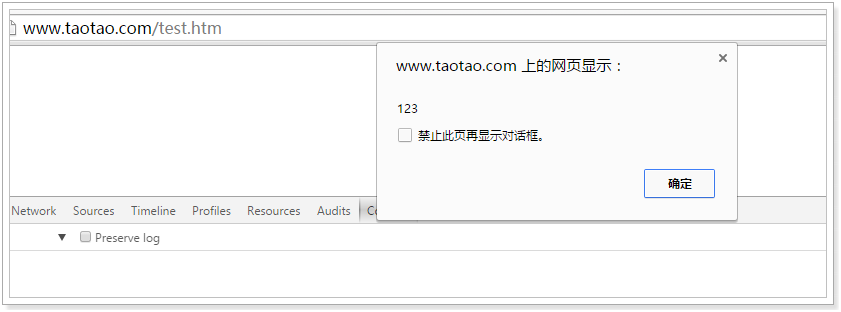
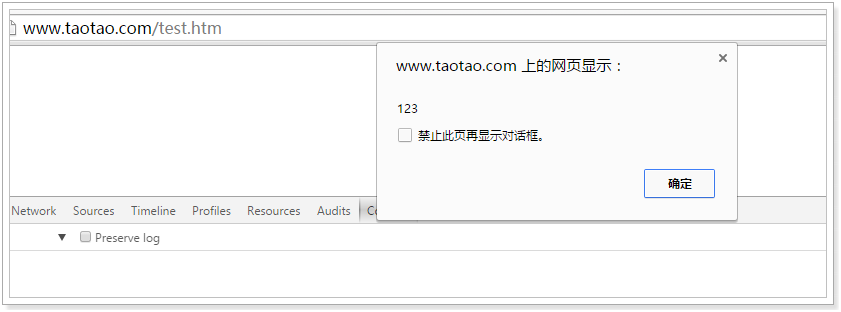
测试:

7.总结
Jsonp的原理:
1、jsonp通过script标签的src可以跨域请求的特性,加载资源
2、将加载的资源(通过一个方法名(定义这个方法名为回调函数)将数据进行包裹)当做是js脚本解析
3、定义一个回调函数,获取传入的数据
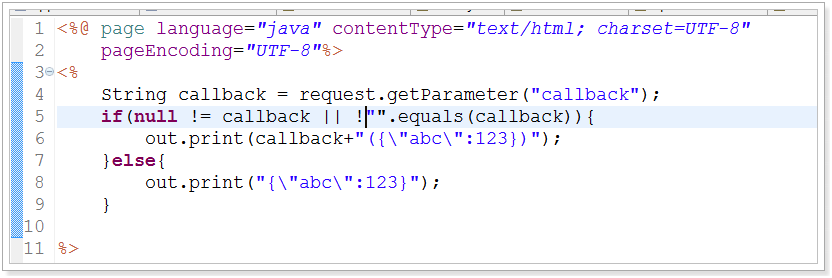
8.优化
将回调函数名传递到服务端,返回:

调用方:

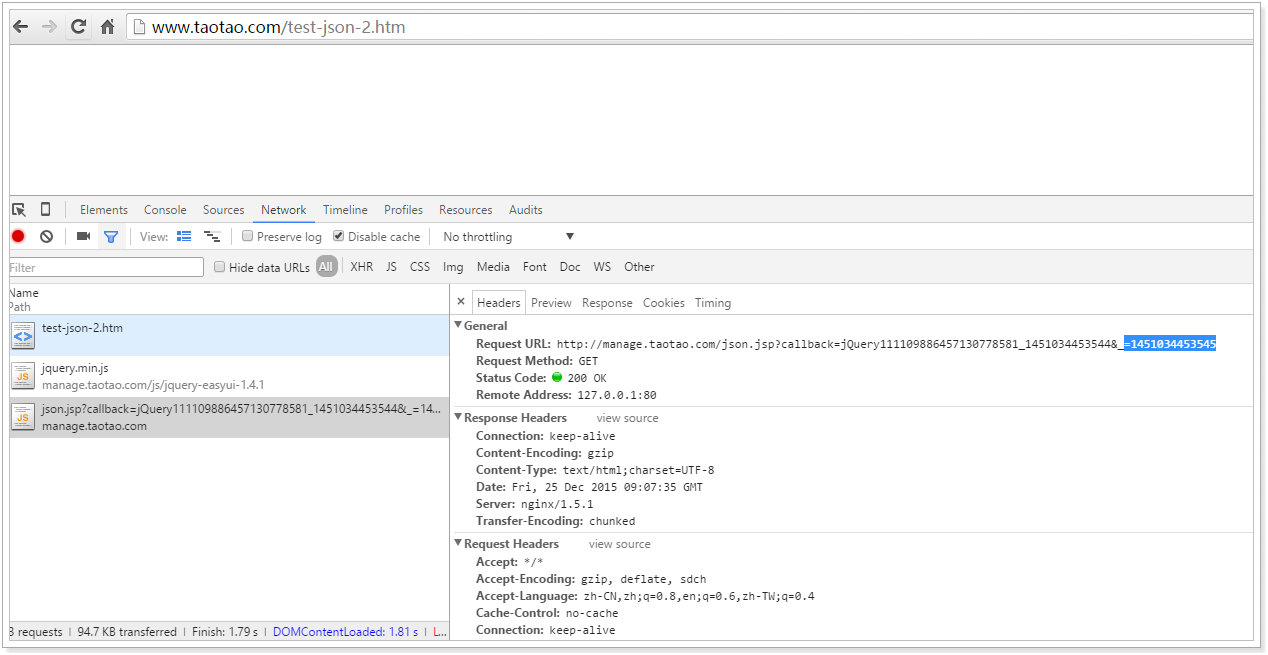
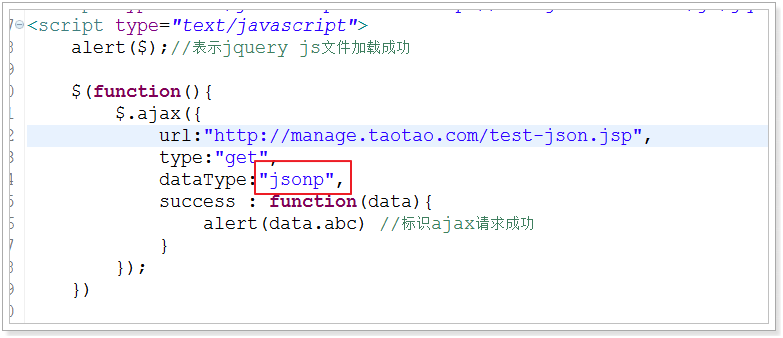
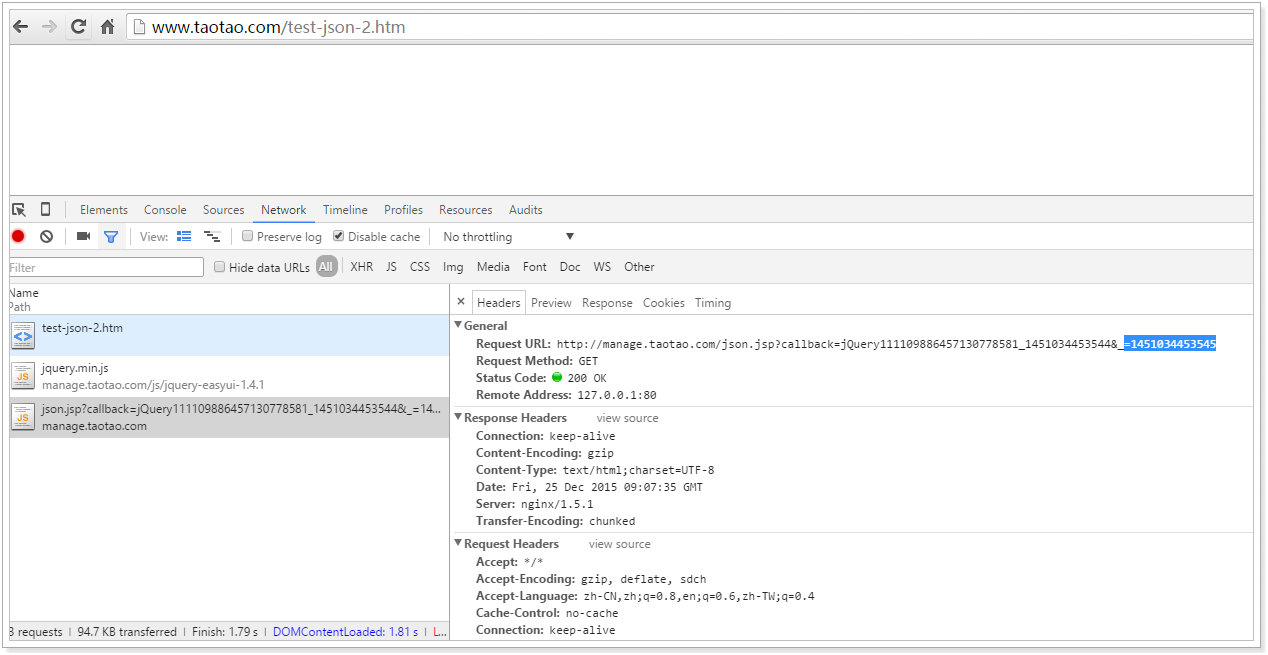
9.通过jQuery使用jsonp请求


相关文章推荐
- 跨域请求问题以及相关解决方法之JSONP
- 关于JSON的概念以及JSONP的来历和实现以及跨域原理
- 关于jsonp实现跨域访问,以及存在的安全问题
- 关于前端开发的跨域问题以及解决方法jsonp
- jsonp解决跨域请求以及其工作原理
- 关于Cygwin的x-Server的自动运行以及相关脚本修改
- JSONP的工作原理,如何解决跨域问题,以及JSON 和XML数据格式的区别
- 关于JQuery 中$.ajax函数利用jsonp实现Ajax跨域请求ASP.NET的WebService成功获取数据的案例
- 关于Spring的69个面试问答和Top25个问答--终极列表,以及Spring相关知识
- 深入体验JavaWeb开发内幕——关于JSP的映射、JSP错误查找以及JavaBean与JSP相关知识介绍
- 关于JVM中方法调用的相关指令,以及解析(Resolution)和分派(Dispatch)的解释——重载的实现原理与重写的实现原理
- 关于Oracle中各个命中率的计算以及相关的调优
- 关于Web开发里并发、同步、异步以及事件驱动编程的相关技术
- 关于创建一个对象的流程以及代码块和属性位置相关
- 关于函数的多态,与继承,以及相关的名词
- 关于ORACLE的ora-12505报错以及连接问题的解决及相关资料
- 关于按位与和按位或以及左/右移的相关知识
- [置顶] jsonp跨域,cors跨域分享以及HttpClient跨域
- 关于ajax通过jsonp进行跨域访问的新理解
- Jsonp 跨域的原理以及Jquery的解决方案
