使用jQuery做网页定位导航特效(下)
2017-09-16 17:02
579 查看
网页定位导航特效(下)
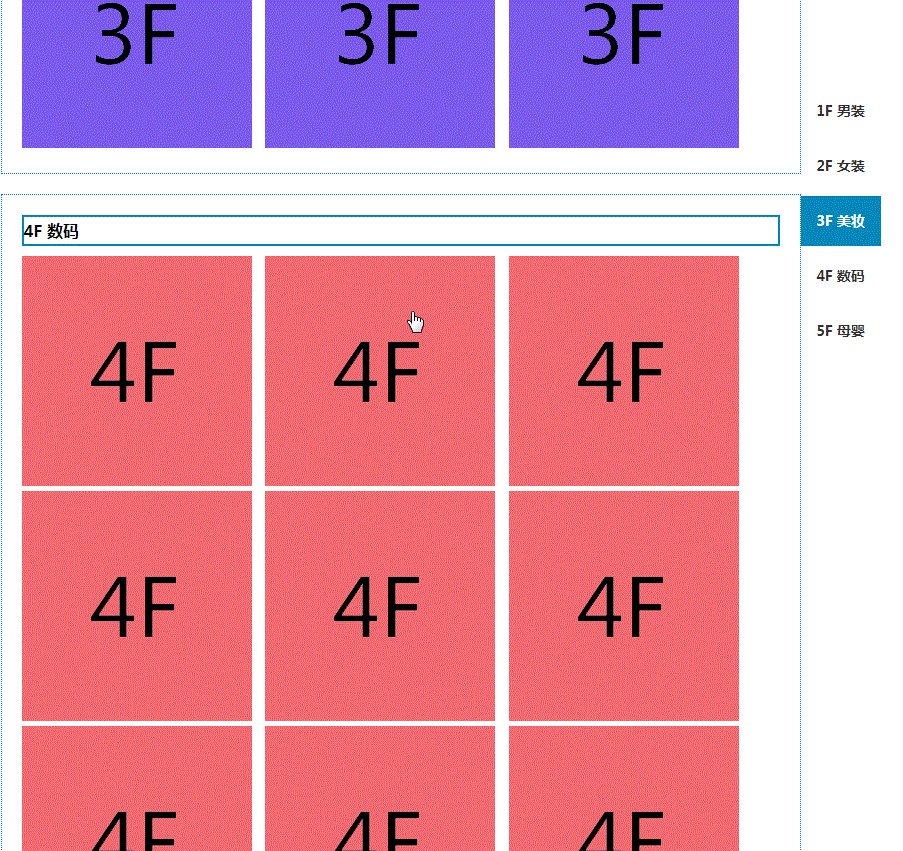
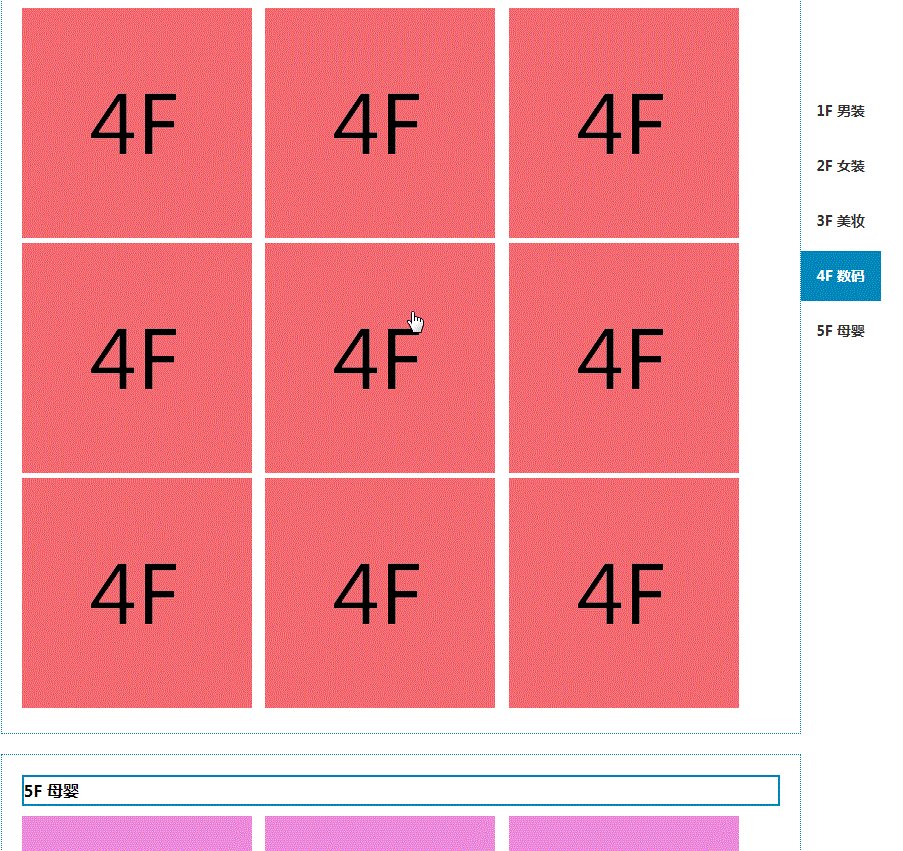
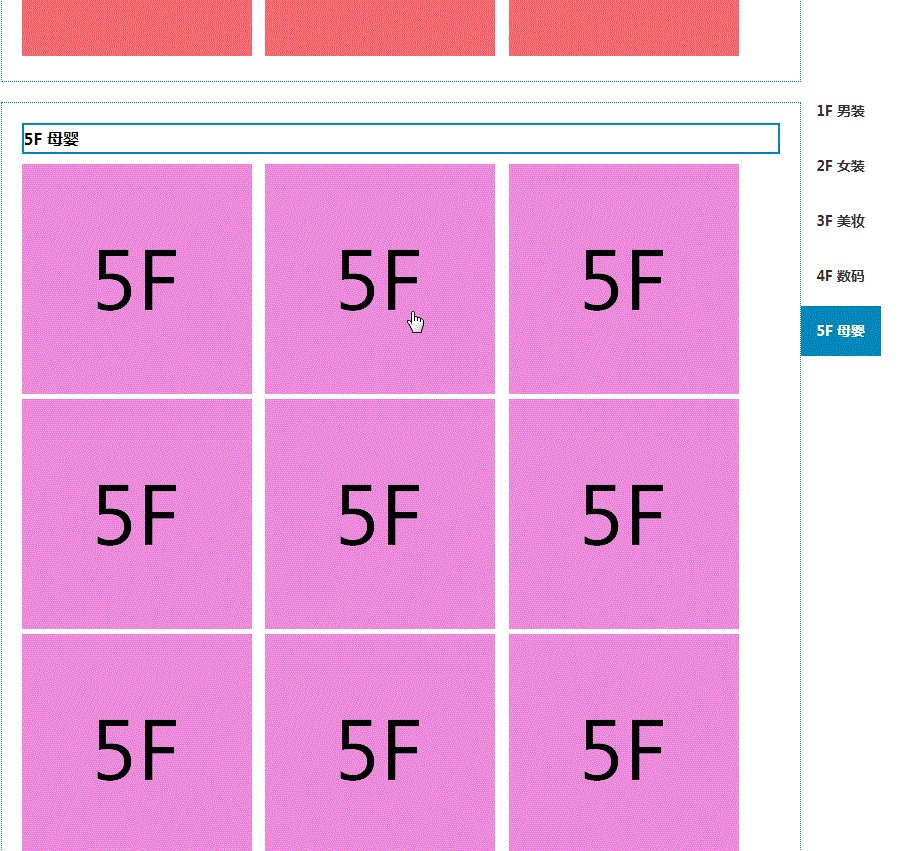
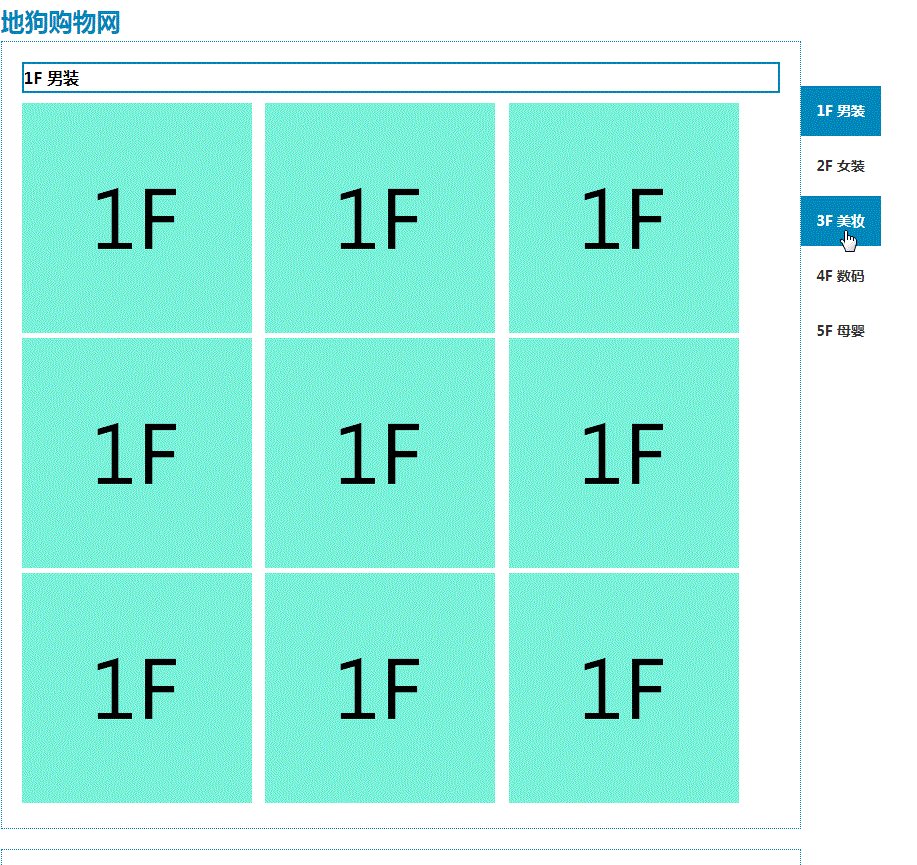
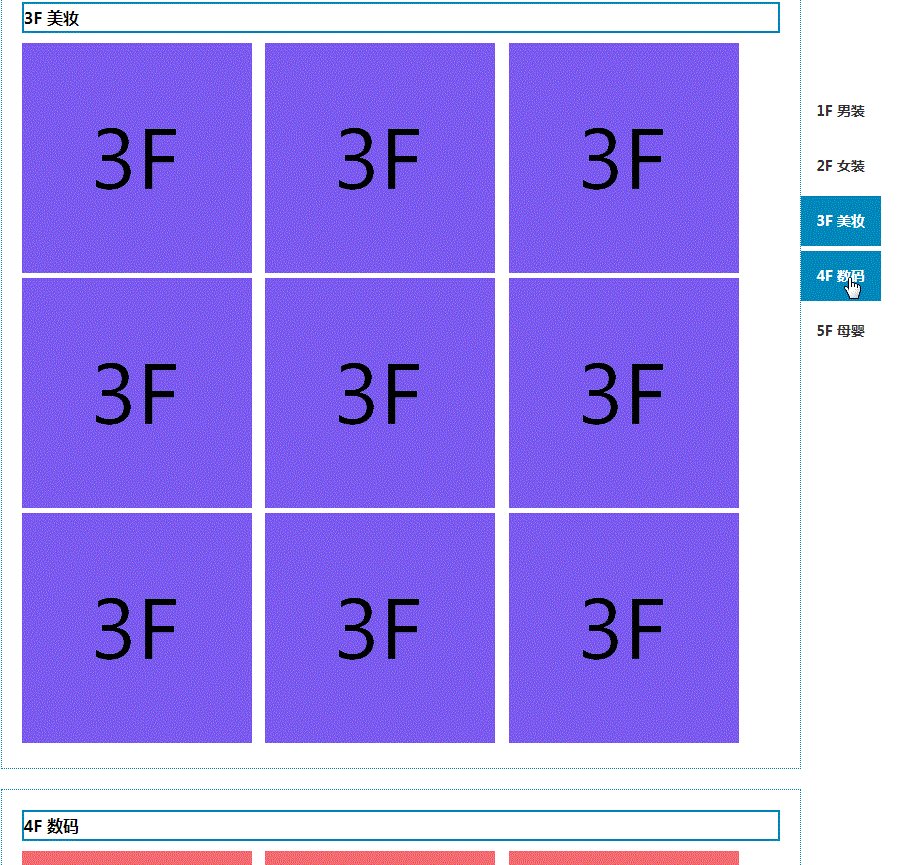
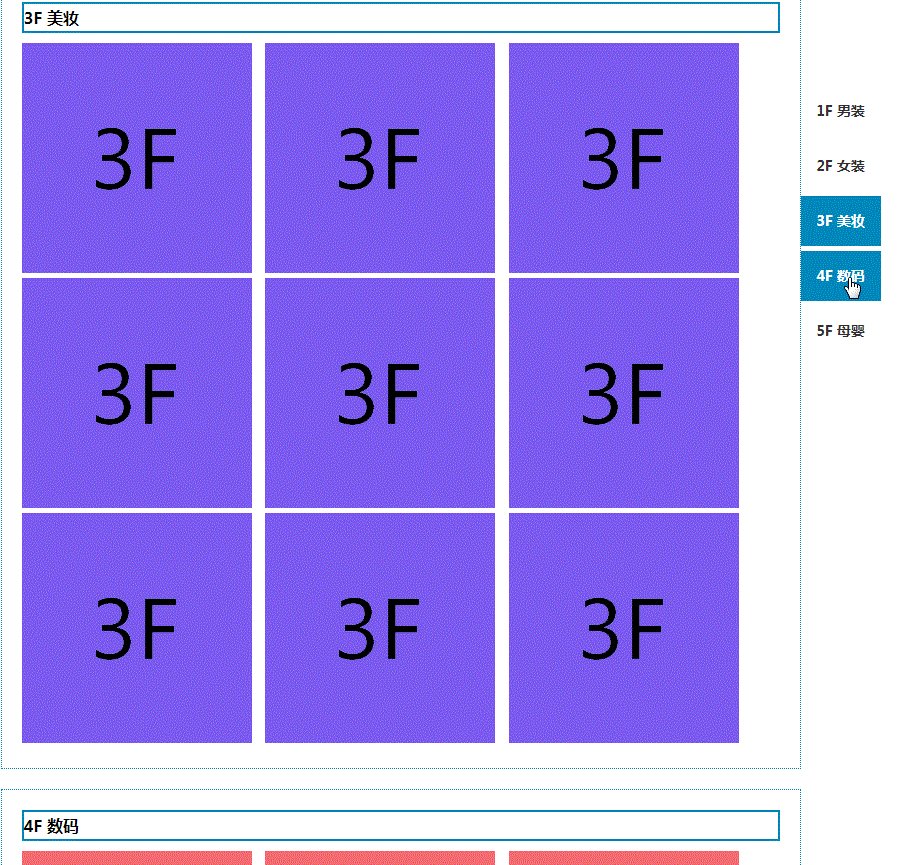
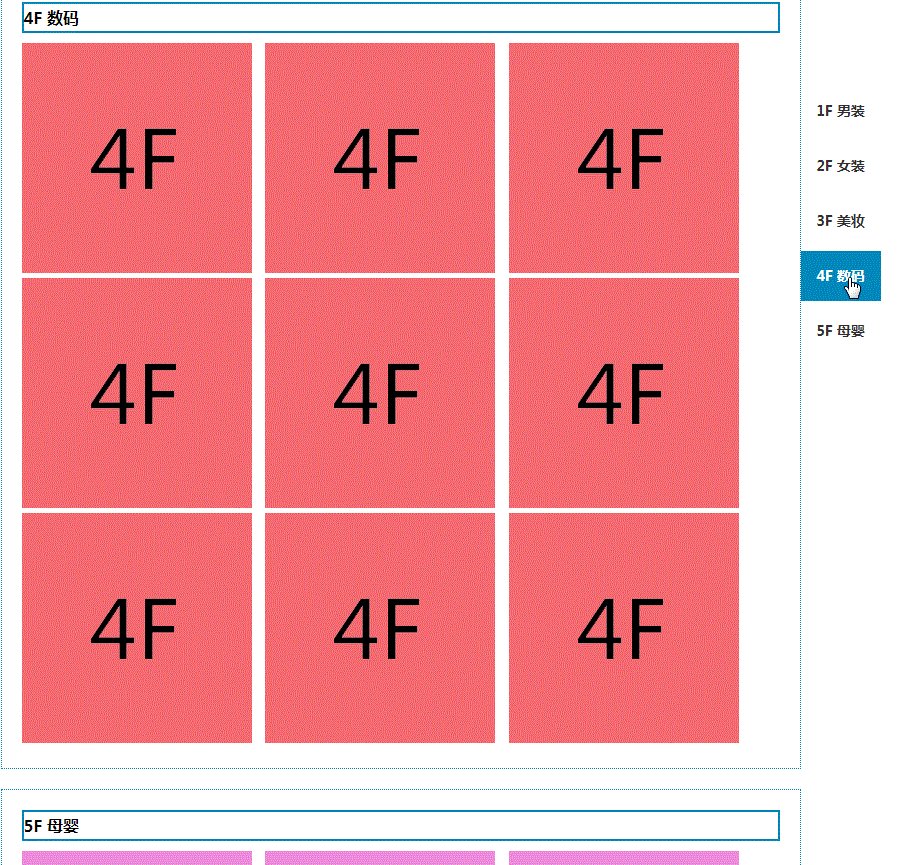
一、特效分析左侧是内容,右侧是悬浮的导航菜单,左侧滚动时,右侧内容不改变位置;点击右侧链接,左侧定位到相应栏目,左侧滚动到相应栏目,右侧定位到对应链接。
重难点:
左侧栏目和右侧导航菜单的显示样式实现
导航与滚动条之间的定位关联


二、特效设计
技术点:
锚点(anchor)—网页制作中超链接的一种,页面内的超级链接
关于滚动条定位的事件和方法
1、scroll([data], fn):当用户滚动指定的元素时,会发生滚动(scroll)事件,适用于所有可滚动的元素和window对象(浏览器窗口)。
(1)当页面滚动条变化时,执行函数:
$(window).scrooll(function(){});
(2)scrollTop([val]):
获取/设置匹配元素相对滚动条里顶部的偏移2、offset():获取匹配元素的相对偏移,返回的对象包含两个整形属性:left和top
三、代码实现
1、html样式
<body> <div id="menu"> <ul> <li><a href="#item1" class="current">1F 男装</a></li> <li><a href="#item2">2F 女装</a></li> <li><a href="#item3">3F 美妆</a></li> <li><a href="#item4">4F 数码</a></li> <li><a href="#item5">5F 母婴</a></li> </ul> </div> <div id="content"> <h1>地狗购物网</h1> <div id="item1" class="item"> <h2>1F 男装</h2> <ul> <li><a href="#"><img src="https://img-blog.csdn.net/20170916151344792"/></a></li> <li><a href="#"><img src="https://img-blog.csdn.net/20170916151344792"/></a></li> <li><a href="#"><img src="https://img-blog.csdn.net/20170916151344792"/></a></li> <li><a href="#"><img src="https://img-blog.csdn.net/20170916151344792"/></a></li> <li><a href="#"><img src="https://img-blog.csdn.net/20170916151344792"/></a></li> <li><a href="#"><img src="https://img-blog.csdn.net/20170916151344792"/></a></li> <li><a href="#"><img src="https://img-blog.csdn.net/20170916151344792"/></a></li> <li><a href="#"><img src="https://img-blog.csdn.net/20170916151344792"/></a></li> <li><a href="#"><img src="https://img-blog.csdn.net/20170916151344792"/></a></li> </ul> </div> <div id="item2" class="item"> <h2>2F 女装</h2> <ul> <li><a href="#"><img src="https://img-blog.csdn.net/20170916151508391"/></a></li> <li><a href="#"><img src="https://img-blog.csdn.net/20170916151508391"/></a></li> <li><a href="#"><img src="https://img-blog.csdn.net/20170916151508391"/></a></li> <li><a href="#"><img src="https://img-blog.csdn.net/20170916151508391"/></a></li> <li><a href="#"><img src="https://img-blog.csdn.net/20170916151508391"/></a></li> <li><a href="#"><img src="https://img-blog.csdn.net/20170916151344792"/></a></li> <li><a href="#"><img src="https://img-blog.csdn.net/20170916151508391"/></a></li> <li><a href="#"><img src="https://img-blog.csdn.net/20170916151508391"/></a></li> <li><a href="#"><img src="https://img-blog.csdn.net/20170916151508391"/></a></li> </ul> </div> <div id="item3" class="item"> <h2>3F 美妆</h2> <ul> <li><a href="#"><img src="https://img-blog.csdn.net/20170916151635652"/></a></li> <li><a href="#"><img src="https://img-blog.csdn.net/20170916151635652"/></a></li> <li><a href="#"><img src="https://img-blog.csdn.net/20170916151635652"/></a></li> <li><a href="#"><img src="https://img-blog.csdn.net/20170916151635652"/></a></li> <li><a href="#"><img src="https://img-blog.csdn.net/20170916151635652"/></a></li> <li><a href="#"><img src="https://img-blog.csdn.net/20170916151635652"/></a></li> <li><a href="#"><img src="https://img-blog.csdn.net/20170916151635652"/></a></li> <li><a href="#"><img src="https://img-blog.csdn.net/20170916151635652"/></a></li> <li><a href="#"><img src="https://img-blog.csdn.net/20170916151635652"/></a></li> </ul> </div> <div id="item4" class="item"> <h2>4F 数码</h2> <ul> <li><a href="#"><img src="https://img-blog.csdn.net/20170916151742932"/></a></li> <li><a href="#"><img src="https://img-blog.csdn.net/20170916151742932"/></a></li> <li><a href="#"><img src="https://img-blog.csdn.net/20170916151742932"/></a></li> <li><a href="#"><img src="https://img-blog.csdn.net/20170916151742932"/></a></li> <li><a href="#"><img src="https://img-blog.csdn.net/20170916151742932"/></a></li> <li><a href="#"><img src="https://img-blog.csdn.net/20170916151742932"/></a></li> <li><a href="#"><img src="https://img-blog.csdn.net/20170916151742932"/></a></li> <li><a href="#"><img src="https://img-blog.csdn.net/20170916151742932"/></a></li> <li><a href="#"><img src="https://img-blog.csdn.net/20170916151742932"/></a></li> </ul> </div> <div id="item5" class="item"> <h2>5F 母婴</h2> <ul> <li><a href="#"><img src="https://img-blog.csdn.net/20170916151924663"/></a></li> <li><a href="#"><img src="https://img-blog.csdn.net/20170916151924663"/></a></li> <li><a href="#"><img src="https://img-blog.csdn.net/20170916151924663"/></a></li> <li><a href="#"><img src="https://img-blog.csdn.net/20170916151924663"/></a></li> <li><a href="#"><img src="https://img-blog.csdn.net/20170916151924663"/></a></li> <li><a href="#"><img src="https://img-blog.csdn.net/20170916151924663"/></a></li> <li><a href="#"><img src="https://img-blog.csdn.net/20170916151924663"/></a></li> <li><a href="#"><img src="https://img-blog.csdn.net/20170916151924663"/></a></li> <li><a href="#"><img src="https://img-blog.csdn.net/20170916151924663"/></a></li> </ul> </div> </div> </body>
2、CSS样式
<style>
* {
margin: 0;
padding: 0;
}
body {
font-size: 12px;
line-height: 1.7;
}
li {
list-style: none;
}
#content {
width: 800px;
margin: 0 auto;
padding: 20px;
}
#content h1 {
color: #0088bb;
}
#content .item {
padding: 20px;
margin-bottom: 20px;
border: 1px dotted #0088bb;
}
#content .item h2 {
font-size: 16px;
font-weight: bold;
border: 2px solid #0088bb;
margin-bottom: 10px;
}
#content .item li {
display: inline;
margin-right: 10px;
}
#content .item li a img {
width: 230px;
height: 230px;
border: none;
}
#menu {
/*使用定位实现内容水平居中*/
position: fixed;
top: 100px;
left: 50%;
margin-left: 400px;
width: 80px;
}
#menu ul li a {
display: block;
margin: 5px 0;
font-size: 14px;
font-weight: bold;
color: #333;
width: 80px;
height: 50px;
line-height: 50px;
text-decoration: none;
text-align: center;
}
#menu ul li a:hover,
#menu ul li a.current {
color: #fff;
background-color: #0088bb;
}
/*IE6不支持fixed属性*/
/*ie6 hack*/
/*解决上下滚动闪烁问题*/
* html,
*html body {
background-image: url(about:blank);
background-attachment: fixed;
}
/*解决fixed问题*/
* html #menu {
position: absolute;
top: expression(((e=document.documentElement.scrollTop)?e:document.body.scrollTop)+100+"px");
}
</style>3、jQuery样式
<script src="http://apps.bdimg.com/libs/jquery/1.6.4/jquery.js"></script>
<script>
$(document).ready(function() {
//滚动条发生滚动
$(window).scroll(function() {
//滚动条距页面顶部的距离
var top = $(document).scrollTop();
console.log(top);
var menu = $("#menu");
//var items = $("#content .item");
//var items = $(".item");
//选择下面的这些主要是因为获取相同class的子元素,jQuery通过id筛选效率高
var items = $("#content").find(".item");
var currentId = ""; //当前所在的楼层(item)id
items.each(function() {
var m = $(this);
//当前item距页面顶部的距离
var itemTop = m.offset().top;
//console.log(itemTop);
//如果滚动条距页面的距离大于当前item距页面的距离,上下200px相差
if (top > itemTop - 200) {
currentId = "#" + m.attr("id");
} else {
return false;
}
});
//console.log(top);
//给相应的楼层的链接设置current,取消其他链接的current
var currentLink = menu.find(".current");
if (currentId && currentLink.attr("href") != currentId) {
currentLink.removeClass("current");
menu.find("[href=" + currentId + "]").addClass("current");
}
});
});
</script>到此,这个效果就可以完成了。jQuery相对于JavaScript来说还是比较简单的。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>地狗购物网—网页定位导航效果</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
font-size: 12px;
line-height: 1.7;
}
li {
list-style: none;
}
#content {
width: 800px;
margin: 0 auto;
padding: 20px;
}
#content h1 {
color: #0088bb;
}
#content .item {
padding: 20px;
margin-bottom: 20px;
border: 1px dotted #0088bb;
}
#content .item h2 {
font-size: 16px;
font-weight: bold;
border: 2px solid #0088bb;
margin-bottom: 10px;
}
#content .item li {
display: inline;
margin-right: 10px;
}
#content .item li a img {
width: 230px;
height: 230px;
border: none;
}
#menu {
position: fixed;
top: 100px;
left: 50%;
margin-left: 400px;
width: 80px;
}
#menu ul li a {
display: block;
margin: 5px 0;
font-size: 14px;
font-weight: bold;
color: #333;
width: 80px;
height: 50px;
line-height: 50px;
text-decoration: none;
text-align: center;
}
#menu ul li a:hover,
#menu ul li a.current {
color: #fff;
background-color: #0088bb;
}
/*ie6 hack*/
* html,
*html body {
background-image: url(about:blank);
background-attachment: fixed;
}
* html #menu {
position: absolute;
top: expression(((e=document.documentElement.scrollTop)?e:document.body.scrollTop)+100+"px");
}
</style>
</head>
<body>
<div id="menu">
<ul>
<li><a href="#item1" class="current">1F 男装</a></li>
<li><a href="#item2">2F 女装</a></li>
<li><a href="#item3">3F 美妆</a></li>
<li><a href="#item4">4F 数码</a></li>
<li><a href="#item5">5F 母婴</a></li>
</ul>
</div>
<div id="content">
<h1>地狗购物网</h1>
<div id="item1" class="item">
<h2>1F 男装</h2>
<ul>
<li><a href="#"><img src="https://img-blog.csdn.net/20170916151344792"/></a></li>
<li><a href="#"><img src="https://img-blog.csdn.net/20170916151344792"/></a></li>
<li><a href="#"><img src="https://img-blog.csdn.net/20170916151344792"/></a></li>
<li><a href="#"><img src="https://img-blog.csdn.net/20170916151344792"/></a></li>
<li><a href="#"><img src="https://img-blog.csdn.net/20170916151344792"/></a></li>
<li><a href="#"><img src="https://img-blog.csdn.net/20170916151344792"/></a></li>
<li><a href="#"><img src="https://img-blog.csdn.net/20170916151344792"/></a></li>
<li><a href="#"><img src="https://img-blog.csdn.net/20170916151344792"/></a></li>
<li><a href="#"><img src="https://img-blog.csdn.net/20170916151344792"/></a></li>
</ul>
</div>
<div id="item2" class="item">
<h2>2F 女装</h2>
<ul>
<li><a href="#"><img src="https://img-blog.csdn.net/20170916151344792"/></a></li>
<li><a href="#"><img src="https://img-blog.csdn.net/20170916151344792"/></a></li>
<li><a href="#"><img src="https://img-blog.csdn.net/20170916151344792"/></a></li>
<li><a href="#"><img src="https://img-blog.csdn.net/20170916151344792"/></a></li>
<li><a href="#"><img src="https://img-blog.csdn.net/20170916151344792"/></a></li>
<li><a href="#"><img src="https://img-blog.csdn.net/20170916151344792"/></a></li>
<li><a href="#"><img src="https://img-blog.csdn.net/20170916151344792"/></a></li>
<li><a href="#"><img src="https://img-blog.csdn.net/20170916151344792"/></a></li>
<li><a href="#"><img src="https://img-blog.csdn.net/20170916151344792"/></a></li>
</ul>
</div>
<div id="item3" class="item">
<h2>3F 美妆</h2>
<ul>
<li><a href="#"><img src="https://img-blog.csdn.net/20170916151635652"/></a></li>
<li><a href="#"><img src="https://img-blog.csdn.net/20170916151635652"/></a></li>
<li><a href="#"><img src="https://img-blog.csdn.net/20170916151635652"/></a></li>
<li><a href="#"><img src="https://img-blog.csdn.net/20170916151635652"/></a></li>
<li><a href="#"><img src="https://img-blog.csdn.net/20170916151635652"/></a></li>
<li><a href="#"><img src="https://img-blog.csdn.net/20170916151635652"/></a></li>
<li><a href="#"><img src="https://img-blog.csdn.net/20170916151635652"/></a></li>
<li><a href="#"><img src="https://img-blog.csdn.net/20170916151635652"/></a></li>
<li><a href="#"><img src="https://img-blog.csdn.net/20170916151635652"/></a></li>
</ul>
</div>
<div id="item4" class="item">
<h2>4F 数码</h2>
<ul>
<li><a href="#"><img src="https://img-blog.csdn.net/20170916151742932"/></a></li>
<li><a href="#"><img src="https://img-blog.csdn.net/20170916151742932"/></a></li>
<li><a href="#"><img src="https://img-blog.csdn.net/20170916151742932"/></a></li>
<li><a href="#"><img src="https://img-blog.csdn.net/20170916151742932"/></a></li>
<li><a href="#"><img src="https://img-blog.csdn.net/20170916151742932"/></a></li>
<li><a href="#"><img src="https://img-blog.csdn.net/20170916151742932"/></a></li>
<li><a href="#"><img src="https://img-blog.csdn.net/20170916151742932"/></a></li>
<li><a href="#"><img src="https://img-blog.csdn.net/20170916151742932"/></a></li>
<li><a href="#"><img src="https://img-blog.csdn.net/20170916151742932"/></a></li>
</ul>
</div>
<div id="item5" class="item">
<h2>5F 母婴</h2>
<ul>
<li><a href="#"><img src="https://img-blog.csdn.net/20170916151924663"/></a></li>
<li><a href="#"><img src="https://img-blog.csdn.net/20170916151924663"/></a></li>
<li><a href="#"><img src="https://img-blog.csdn.net/20170916151924663"/></a></li>
<li><a href="#"><img src="https://img-blog.csdn.net/20170916151924663"/></a></li>
<li><a href="#"><img src="https://img-blog.csdn.net/20170916151924663"/></a></li>
<li><a href="#"><img src="https://img-blog.csdn.net/20170916151924663"/></a></li>
<li><a href="#"><img src="https://img-blog.csdn.net/20170916151924663"/></a></li>
<li><a href="#"><img src="https://img-blog.csdn.net/20170916151924663"/></a></li>
<li><a href="#"><img src="https://img-blog.csdn.net/20170916151924663"/></a></li>
</ul>
</div>
</div>
<script src="http://apps.bdimg.com/libs/jquery/1.6.4/jquery.js"></script>
<script>
$(document).ready(function() {
//滚动条发生滚动
$(window).scroll(function() {
//滚动条距页面顶部的距离
var top = $(document).scrollTop();
//console.log(top);
var menu = $("#menu");
//var items = $("#content .item");
//var items = $(".item");
//选择下面的这些主要是因为获取相同class的子元素,jQuery通过id筛选效率高
var items = $("#content").find(".item");
var currentId = ""; //当前所在的楼层(item)id
items.each(function() {
var m = $(this);
//当前item距页面顶部的距离
var itemTop = m.offset().top;
//console.log(itemTop);
//如果滚动条距页面的距离大于当前item距页面的距离,上下200px相差
if (top > itemTop - 200) {
currentId = "#" + m.attr("id");
} else {
return false;
}
});
//console.log(top);
//给相应的楼层的链接设置current,取消其他链接的current
var currentLink = menu.find(".current");
if (currentId && currentLink.attr("href") != currentId) {
currentLink.removeClass("current");
menu.find("[href=" + currentId + "]").addClass("current");
}
});
});
</script>
</body>
</html>
相关文章推荐
- 使用jQuery实现网页定位导航
- 使用JavaScript做网页定位导航特效(上)
- JQuery和原生JavaScript实现网页定位导航特效
- 网页定位导航特效--jQuery学习
- 基于JQuery和原生JavaScript实现网页定位导航特效
- jquery实现网页定位导航特效
- jQuery网页定位导航特效实现方法
- [Jquery]网页定位导航特效
- jquery实现网页定位导航
- 地狗购物网,网页定位导航特效功能加强版
- 网页定位导航特效的实现
- jquery左侧导航滑动网页定位效果
- JS替代Jquery使用特效,让网页加载更快捷。
- 网页定位导航特效制作
- 使用JQuery快速高效制作网页交互特效
- jquery实现网页导航特效
- jquery实现网页定位导航
- 使用jquery.layout.js构建页眉/页脚/左侧导航/中间展示内容的网页结构
- 使用jQuery 快速高效制作 网页特效
- jquery控制导航定位,浮动窗跟随网页变化
