Vue.js2.0 入门实例
2017-09-14 20:02
633 查看
好好学习,天天向上!哈哈!好吧!我最近也在学习Vue.js。
Vue.js 是用于构建交互式的 Web 界面的库。
Vue.js 提供了 MVVM 数据绑定和一个可组合的组件系统,具有简单、灵活的 API。
既然是入门,那就一步一步来吧。

比较新,是因为我更新了它。
npm install -g vue-cli //全局安装vue-cli
你要有淘宝的cnpm也可以使用cnpm安装。
1.github下载地址:https://github.com/vuejs/vue-devtools。
2.下载好后解压,进入vue-devtools工程,执行npm install,再执行npm run build。
3.在谷歌浏览器的地址栏输入chrome://extensions/后回车。进入扩展程序。
4.勾选开发者模式,点击“加载已解压的扩展程序...”按钮,选择工程下的shells下的chrome文件夹。或者直接拖动shells过来。两条路,自己选。

cd demo&npm install //初始化和安装依赖
npm run dev //运行项目
项目运行成功后,浏览器会自动打开localhost:8080,会看到如下所示界面。

项目运行成功,可喜可贺。好了,今天就到这咯。哈哈
Vue.js 是用于构建交互式的 Web 界面的库。
Vue.js 提供了 MVVM 数据绑定和一个可组合的组件系统,具有简单、灵活的 API。
既然是入门,那就一步一步来吧。
一、安装NodeJS。
简单,百度,官网下载,安装就行。反正我装过了的。不信看图。
比较新,是因为我更新了它。
二、全局安装webpack、vue-cli。
npm install -g webpack //全局安装webpacknpm install -g vue-cli //全局安装vue-cli
你要有淘宝的cnpm也可以使用cnpm安装。
三、安装vue-devtools
vue-devtools是一款基于chrome游览器的插件,用于调试vue应用,这可以极大地提高我们的调试效率。1.github下载地址:https://github.com/vuejs/vue-devtools。
2.下载好后解压,进入vue-devtools工程,执行npm install,再执行npm run build。
3.在谷歌浏览器的地址栏输入chrome://extensions/后回车。进入扩展程序。
4.勾选开发者模式,点击“加载已解压的扩展程序...”按钮,选择工程下的shells下的chrome文件夹。或者直接拖动shells过来。两条路,自己选。
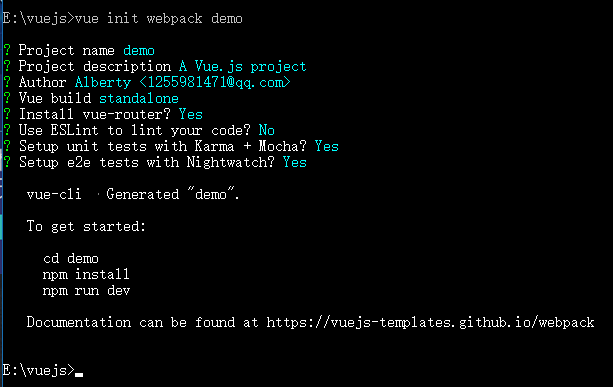
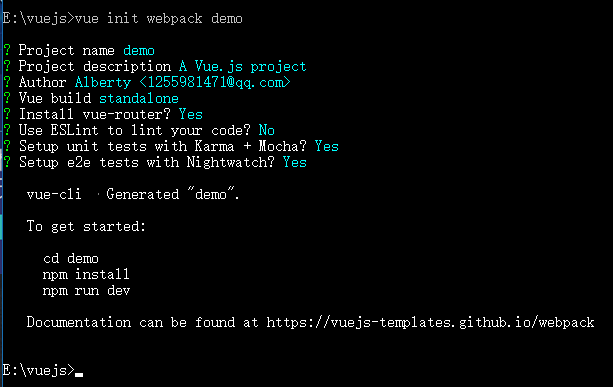
四、用vue-cli构建项目
vue init webpack demo //生成项目名为demo的模板
cd demo&npm install //初始化和安装依赖
npm run dev //运行项目
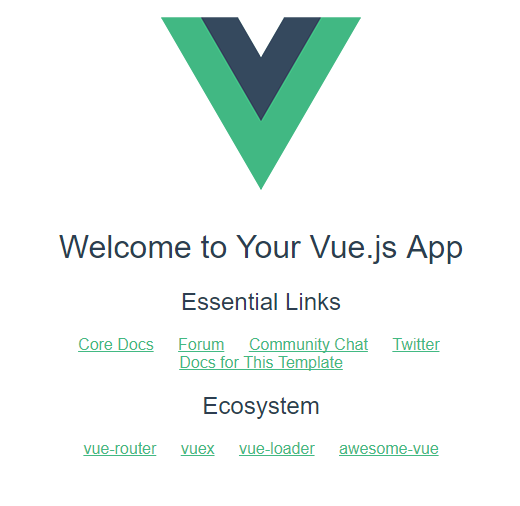
项目运行成功后,浏览器会自动打开localhost:8080,会看到如下所示界面。

项目运行成功,可喜可贺。好了,今天就到这咯。哈哈
相关文章推荐
- Vue.js2.0从入门到放弃---入门实例
- Vue.js2.0从入门到放弃---入门实例(三)
- vue.js 2.0和vue-router入门实例
- Vue.js 2.0从入门到放弃---入门实例(二)
- Vue.js2.0 入门实例(二)(小试牛刀)
- Vue.js2.0从入门到放弃---入门实例(一)
- Vue.js2.0从入门到放弃---入门实例(三)
- Vue.js2.0_入门实例
- Vue.js—组件快速入门及Vue路由实例应用
- Vue.js快速入门实例教程
- Vue.js 2.0 入门教程(一) 搭建开发环境
- 曹可爱之最可爱-Vue.js入门 (二)Vue实例
- Vue2.0入门实例注意事项
- vue.js入门实例
- Vue.js 2.0中select级联下拉框实例
- Vue.js 2.0 移动端拍照压缩图片预览及上传实例
- Vue.js 2.0 中#$on与$emit如何使用之实例讲解
- Vue.js快速入门实例
- vue.js 2.0父子组件学习入门套路
- vue.js 2.0父子组件学习入门套路(推荐相关阅读)
