css3 做一个会动的菜单 menu 按钮动画效果
2017-09-14 08:51
519 查看
css3 做一个会动的菜单 menu 按钮动画效果
需要做一个会的动画按钮效果,小前端部知道如何实现,我看了一眼需要的效果,给他写了一个简单的 demo。
设计师给了俩图片,一个是
三这样的菜单图标,另一个是点击时,变成
X的图标。希望在这两个图标之间,有动画切换效果。
效果演示地址:http://runjs.cn/detail/al9vgagm
因为图标非常简单,我们可以用
css把这俩图标画出来,然后做一个动画的过度效果就可以了。代码如下:
html代码
<div class="box"> <div class="menu"></div> </div>1
2
3
外面的
.box只是为了撑开页面,没有实际作用。有用的,就是一个
.menu。
CSS 代码
.box { margin: 200px; }
.menu { width: 100px; height: 100px; position: relative; }
.menu:before, .menu:after { content: ""; display: block; width: 100px; height: 16px; background: #000; border-radius: 8px; position: absolute; left: 0; -webkit-transition: all 0.15s ease-in-out; transition: all 0.15s ease-in-out; }
.menu:before { top: 5px; box-shadow: 0 37px #000; }
.menu:after { bottom: 5px; }
.menu:hover:before { top: 42px; box-shadow: none; -webkit-transform: rotate(225deg); transform: rotate(225deg); }
.menu:hover:after { bottom: 42px; -webkit-transform: rotate(135deg); transform: rotate(135deg); }12
3
4
5
6
7
8
9
重点解释:
一个元素给加上了
transition: all 0.15s ease-in-out;这样的代码,那么当他的任何属性发生变化的时候,都会有切换效果。更多内容请参考 CSS3
transition 属性
因为有三个横线,所以
:before和
:after两个伪元素还不够。我不愿意再去额外添加一个元素,使有更多的东西可以控制。所以,我用了一个
box-shadow: 0 37px #000;阴影的方式,实现中间的那个横线的效果。
:before和
:after分别放在上面和下面。
切换
X的时候,只有两个元素,我只要把上面添加的阴影给去掉即可
box-shadow: none;。
然后就是位置的变化,和添加旋转了。位置变化不表。旋转使用了
transform: rotate(225deg);这个属性来实现。更多内容,请参考 CSS3
transform 属性
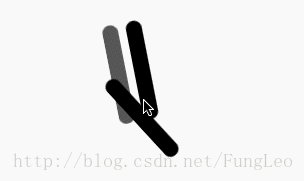
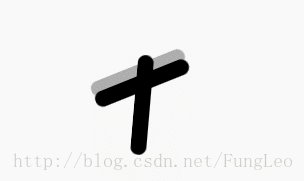
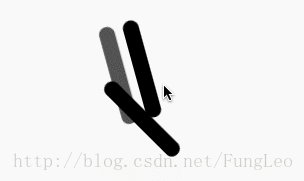
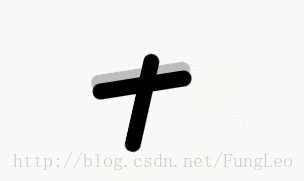
最终实现效果如下:

好,效果就实现了。上面的动画我是放到切换实现3秒,为的是看清楚动画细节效果。
其实,会了这个思路,我们可以做很多简单的动画效果的。
如果文章由于我学识浅薄,导致您发现有严重谬误的地方,请一定在评论中指出,我会在第一时间修正我的博文,以避免误人子弟。
本文由 FungLeo 原创,允许转载,但转载必须保留首发链接。
相关文章推荐
- css3 做一个会动的菜单 menu 按钮动画效果
- 用jQuery和css3实现的一个模仿淘宝ued博客左边的菜单切换动画效果
- CSS3中Animation为同一个元素添加多个动画效果
- 纯CSS3带动画效果导航菜单
- 纯CSS3带动画效果导航菜单
- 使用 JavaScript 创建一个带动画效果的固顶导航菜单
- 一个很酷的页面内导航菜单,有动画效果
- 最新的css3动画按钮效果
- HTML5+CSS3实现iOS Path菜单特效,动画效果很酷
- 【代码笔记】点击一个按钮会出现多个按钮的动画效果
- 【代码笔记】点击一个按钮会出现多个按钮的动画效果
- 纯CSS3带动画效果导航菜单
- CSS3点击按钮实现背景渐变动画效果
- CSS3实现银灰色动画效果的导航菜单代码
- iOS 开源一个高度可定制支持各种动画效果,支持单击双击,小红点,支持自定义不规则按钮的tabbar
- 多种css3时尚侧栏菜单展开显示效果Off-Canvas Menu Effects
- CSS3简单动画效果与使用列表制作菜单
- 不使用JS,使用CSS3 target 以及 动画效果实现,点击一下弹出,并且保持弹出状态,然后再点击一下弹回的导航栏(或者可以叫做按钮)
- 【转载】 25 个实用的 CSS3 动画按钮/菜单教程
- CSS3简单动画效果与使用列表制作菜单
