[置顶] Android--(9)--详解网格布局(GridLayout)
2017-09-13 19:48
796 查看
GridLayout布局特点:将整个屏幕分成行*列的形式,每个网格上放一个组件;
在往网格中放置控件的时候, 会自动按照水平或垂直方向添加。
几个常用属性
android:rowCount=”5” 设置行数
android:columnCount=”4” 设置列数
android:orientation=”horizontal” 设置添加方向
//———————以上三个属性是要在GridLayout标签中添加的————————-
android:layout_rowSpan=”2” 设置占几行
android:layout_columnSpan=”2” 设置占几列
android:layout_gravity=”fill” 以上两个属性要显示效果需要设置layout_gravity属性值为fill
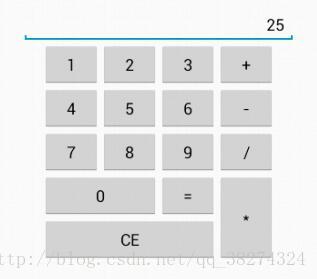
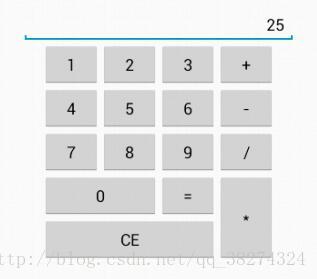
实例:实现一个简易的计算器界面:

布局文件:
在往网格中放置控件的时候, 会自动按照水平或垂直方向添加。
几个常用属性
android:rowCount=”5” 设置行数
android:columnCount=”4” 设置列数
android:orientation=”horizontal” 设置添加方向
//———————以上三个属性是要在GridLayout标签中添加的————————-
android:layout_rowSpan=”2” 设置占几行
android:layout_columnSpan=”2” 设置占几列
android:layout_gravity=”fill” 以上两个属性要显示效果需要设置layout_gravity属性值为fill
实例:实现一个简易的计算器界面:

布局文件:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.example.gridlayoutdemo.MainActivity" > <EditText android:id="@+id/text" android:layout_width="300dp" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:gravity="right" /> <GridLayout android:layout_width="wrap_content"//声明长和宽均为包裹网格本身,若为match_parent则会在合并时出现小问题 android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:columnCount="4" //必须添加的行和列信息 android:rowCount="5" android:orientation="horizontal"//注明排列方向; > <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:text="1" /> <Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="2" /> <Button android:id="@+id/button3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="3" /> <Button android:id="@+id/buttonadd" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="+" /> <Button android:id="@+id/button4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="4" /> <Button android:id="@+id/button5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="5" /> <Button android:id="@+id/button6" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="6" /> <Button android:id="@+id/buttondown" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="-" /> <Button android:id="@+id/button7" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="7" /> <Button android:id="@+id/button8" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="8" /> <Button android:id="@+id/button9" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="9" /> <Button android:id="@+id/buttonelim" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="/" /> <Button android:id="@+id/button0" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_columnSpan="2" android:layout_gravity="fill" android:text="0" /> <Button android:id="@+id/buttongrade" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="=" /> <Button android:id="@+id/buttonride" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_rowSpan="2" android:layout_gravity="fill" android:text="*" /> <Button android:id="@+id/buttonce" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_columnSpan="3" android:layout_gravity="fill" android:text="CE" /> </GridLayout> </LinearLayout>
相关文章推荐
- New UI-布局之GridLayout(网格布局)详解
- 第16章、布局Layouts之GridLayout网格布局(从零开始学Android)
- android之网格布局GridLayout
- android 简单的网格布局 GridLayout
- 第16章、布局Layouts之GridLayout网格布局(从零开始学Android)
- Android布局总结一:GridLayout布局(网格布局)
- 【Android】7.3 GridLayout(网格布局)
- Android中使用GridLayout网格布局来制作简单的计算器App
- Android开发7:布局管理器4(网格布局GridLayout,绝对布局AbsoluteLayout)
- 第16章、布局Layouts之GridLayout网格布局(从零开始学Android)
- Android布局——GridLayout(网格布局)
- Android基础入门教程——2.2.5 GridLayout(网格布局)
- Android RecyclerView 详解(2)---网格布局(支持多种分割线)
- (五)Android布局之网格布局(GridLayout)
- [置顶] Android--(8)--详解表格布局(TableLayout)
- [置顶] Android--(2)--详解线性布局(LinearLayout)
- android 4.0引入的新布局GridLayout(网格布局)
- Android RecyclerView 详解(2)---网格布局(支持多种分割线)
- [置顶] Android--(10)--详解相对布局(RelativeLayout)
- [置顶] Android系统五大布局详解Layout
