BootStrap Table实现server分页序号连续显示功能(当前页从上一页的结束序号开始)
前言
- 在使用bootstrap table的时候难免会用到分页,分页它提供了两种方式:client客户端分页、server服务端分页两种方式。
- 在项目中一般是不用client分页的,一般表格数据量大,用client分页会导致缓存爆炸,所以我们选择server分页。
- 存在即合理,client也是可以用的(数据量特别少的时候),相对于server方式,它的分页序号是自动连续的。而server方式分页的序号就不连续的了(每一页都是从1开始,而不是从上一页的结束序号开始),本文就着重解决这个问题。
原始分页结果
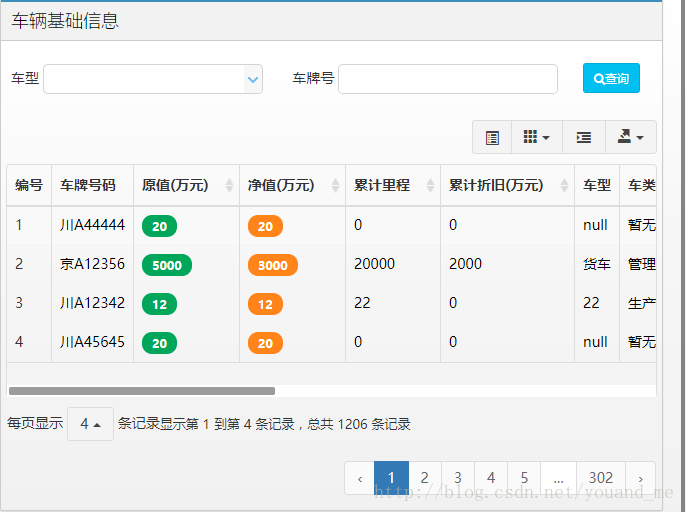
- client分页,使用bootstrap table的formatter中的index索引值可以使得序号是连续的,上图:

这是第1页的序号,为1-4。

这是第2页的序号,为5-8。
- server分页,由于缺乏当前页的位置pageNumber和每页的大小pageSize,所以无法确定索引值,用formatter返回index就是只有当前页的索引。

这是server分页的第1页,序号为1-4。

这是server分页的第5页,序号也为1-4。
解决步骤
出现这个问题的原因是什么呢,由于我们使用的formatter返回的index参数,这个参数是表格的索引,client的所有n条总数据都在客户端,index就为1-n,而server分页每次服务器只返回的是当前页的数据到客户端,所以index就只有1-pageSize,pageSize为一页的数据量,所以就出现这个问题了。
针对server服务器只返回一页的数据的原因导致每次翻页的序号都从1开始的问题,那么我们就需要把服务端和客户端的页面数据关联起来,所以我们在原始的formatter的基础上修改,让它传递这个参数就ok了。
首先我们看boostrap table的js源码,可以看到一些内部函数的写法,如:
BootstrapTable.prototype.showRow = function (params) {
this.toggleRow(params, true);
};
那么我们可以自己定义一个功能函数吗?答案是肯定的,我们也照着写一个返回我们需要的索引值的函数。定义如下:
BootstrapTable.prototype.getPage = function (param) {
return this.options.pageSize * this.options.pageNumber + 1;
}
我们能写这个函数传递索引参数的原因是,pageSize和pageNumber本身就是bootstrap table的内部参数,全部都集成在options中,所以你有这个参数我才能写函数返回这个值。
写好函数还得把这个函数写进内部函数列表中,不然也用不了,如下把getIndex像它原来的函数那样插入进去(第四行):
var allowedMethods = [ 'getOptions', 'getSelections', 'getAllSelections', 'getData', 'getIndex', 'load', 'append', 'prepend', 'remove', 'removeAll', 'insertRow', 'updateRow', 'updateCell', 'updateByUniqueId', 'removeByUniqueId', 'getRowByUniqueId', 'showRow', 'hideRow', 'getHiddenRows', 'mergeCells', 'checkAll', 'uncheckAll', 'checkInvert', 'check', 'uncheck', 'checkBy', 'uncheckBy', 'refresh', 'resetView', 'resetWidth', 'destroy', 'showLoading', 'hideLoading', 'showColumn', 'hideColumn', 'getHiddenColumns', 'getVisibleColumns', 'showAllColumns', 'hideAllColumns', 'filterBy', 'scrollTo', 'getScrollPosition', 'selectPage', 'prevPage', 'nextPage', 'togglePagination', 'toggleView', 'refreshOptions', 'resetSearch', 'expandRow', 'collapseRow', 'expandAllRows', 'collapseAllRows', 'updateFormatText' ];
这样我们就可以在表中使用,在formatter中使用了getIndex方法,实现了分页序号的连续(editable: {…}是行编辑,请查看我另一篇博客):
$("tb_departments").bootstrapTable({
method: 'post', //请求方式
height: 500,
toolbar: '#toolbar', //工具按钮用哪个容器
striped: true, //是否显示行间隔色
cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
pagination: true, //是否显示分页
sortable: true, //是否启用排序
sortOrder: "asc", //排序方式
sidePagination: "server", //分页方式:client客户端分页,server服务端分页
pageNumber: 1, //初始化加载第一页,默认第一页
pageSize: 4, //每页的记录行数(*)
pageList: [4, 20, 25, 30], //可供选择的每页的行数(*)
//search: true, //是否显示表格搜索,此搜索是客户端搜索,不会进服务端,所以,个人感觉意义不大
strictSearch: true,
//showPaginationSwitch: true,
showExport: true,
exportDataType: "all",
showExport: true, //是否显示导出按钮
buttonsAlign:"right", //按钮位置
exportTypes:[ 'csv', 'txt', 'excel', 'pdf'], //导出文件类型
Icons:'glyphicon-export',
showColumns: true, //是否显示所有的列
showToggle:true, //是否显示详细视图和列表视图的切换按钮
showExportAll:true, //是否显示全部导出按钮
showRefresh: false, //是否显示刷新按钮
minimumCountColumns: 1, //最少允许的列数
clickToSelect: true, //是否启用点击选中行
cardView: false, //是否显示详细视图
detailView: false, //是否显示父子表
showHeader: true,
onEditableSave: function (field, row, oldValue, $el) {
$.ajax({
success: function (data, status) {
if (status == "success") {
alert("编辑成功");
}
},
error: function () {
alert("Error");
},
complete: function () {
}
});
},
columns: [
{
title: '编号',//标题
formatter: function (value, row, index) {
return $("tb_departments").bootstrapTable("getIndex");
}
},
{
align: "left",//水平居中
halign: "left",//垂直居中
field: "vehplate",
title: "车牌号码",
editable: {
type: 'text',
title: "车牌号码",
noeditFormatter: function (value,row,index) {
var result={filed:"vehplate",value:value};
return result;
},
validate: function (value) {
if ($.trim(value) == '') {
return '车牌号码不能为空!';
}
}
}
},{
align: "left",
halign: "left",
field: "price",
sortable:true,
title: "原值(万元)",
editable: {
type: 'text',
title: "原值(万元)",
noeditFormatter: function (value,row,index) {
var result={filed:"price",value:value,class:"badge bg-green",style:"padding:5px 10px;"};
return result;
}
}
},
{
align: "left",
halign: "left",
field: "netvalue",
sortable:true,
title: "净值(万元)",
editable: {
type: 'text',
title: "净值(万元)",
noeditFormatter: function (value,row,index) {
var result={filed:"netvalue",value:value,class:"badge bg-orange",style:"padding:5px 10px;"};
return result;
}
}
},
{
align: "left",
halign: "left",
field: "accumulatedmileage",
sortable:true,
title: "累计里程",
editable: {
type: 'text',
title: "累计里程",
noeditFormatter: function (value,row,index) {
var result={filed:"accumulatedmileage",value:value};
return result;
}
}
},
{
align: "left",
halign: "left",
field: "accumulateddepreciation",
sortable:true,
title: "累计折旧(万元)",
editable: {
type: 'text',
title: "累计折旧(万元)",
noeditFormatter: function (value,row,index) {
var result={filed:"accumulateddepreciation",value:value};
return result;
}
}
},
{
align: "left",
halign: "left",
field: "vehClass",
title: "车型"
},
{
align: "left",
halign: "left",
field: "vehtype1Desc",
title: "车类"
}, {
align: "left",
halign: "left",
field: "vehtype2Desc",
//width: 100,
title: "车类明细"
}
],
onPageChange:function(number, size)
{
//设置在分页事件触发时,传递分页参数给后台,重新加载数据
me.queryBaseParam.limit=size;
me.queryBaseParam.start=number;
me.ajaxGetData();
},
onSort: function (name, order) {
//传递参数给后台进行排序
me.queryBaseParam.sort=name;
me.queryBaseParam.order=order;
me.ajaxGetData();
}
});
最后的结果和client分页的序号是一样的。
总结
以上所述是小编给大家介绍的BootStrap Table实现server分页序号连续显示功能(当前页从上一页的结束序号开始),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:
- bootstrap table实现server分页序号连续(当前页从上一页的结束序号开始)
- bootstrap table 显示连续序号,分页有效
- bootstrap-table插件实现ajax服务端分页显示
- 将模版列功能改造成博客内容列表, 并使完成分页 (使用分页模板完成,显示上一页,下一页,第一页,最后一页,和当前第x页,共y页 。)
- 将模版列功能改造成博客内容列表, 并使完成分页 (使用分页模板完成,显示上一页,下一页,第一页,最后一页,和当前第x页,共y页 。)
- Bootstrap Table 实现简单的查询和显示功能
- Bootstrap Table 实现简单的查询和显示功能
- Bootstrap Table 实现简单的查询和显示功能
- ViewPager的分页加载功能,即哪一页第一次被选中,这个页面才开始加载当前页面的内容
- 我的ASPxGridView控件的数据是在后台绑定的,但是实现不了筛选和分页的功能,只能显示一页的数据?
- 1 用存储过程实现分页,除了上一页,下一页,第一页,和末页外还要有go按钮,以及go到那里的文本框。另外还要在Lable显示“当前x页,一共y页”。注意验证控件的使用和 链接存储过程的内容。
- 使用Bootstrap-table实现ssm框架的分页Demo
- JAVA和MySQL实现分页和页面跳转指定当前显示页数的问题
- PHP获取当前日期所在星期(月份)的开始日期与结束日期(实现代码)
- 利用SQLAlchemy和Bootstrap实现数据分页显示
- 如何用C的CGI实现网页的分页显示功能?
- [自用门户]需求:公告发售结束时间大于当前时间时候,则在类加on,显示new图标(主要看js实现方法)
- django 实现分页下一页序号自增
- Angular+Bootstrap+Spring Boot实现分页功能实例代码
