编辑图片时,能够实时显示上传的图片(预览)
2017-09-08 19:13
337 查看
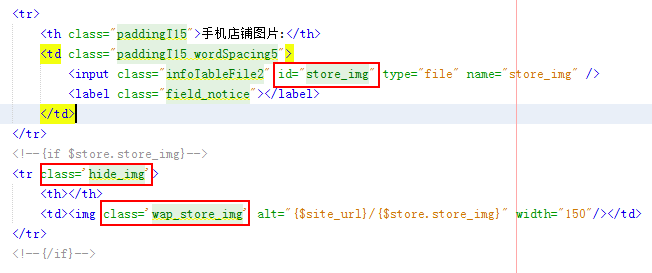
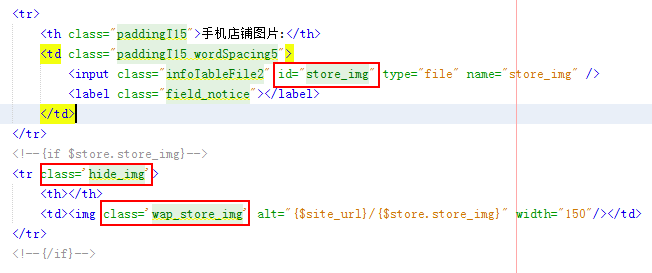
html代码:

js代码:
$("#store_img").on("change",function(){
var objUrl = getObjectURL(this.files[0]) ; //获取图片的路径,该路径不是图片在本地的路径
if (objUrl) {
$(".hide_img img").attr("src", objUrl) ; //将图片路径存入src中,显示出图片
}
});
//建立一個可存取到該file的url
function getObjectURL(file) {
var url = null ;
if (window.createObjectURL!=undefined) { // basic
url = window.createObjectURL(file) ;
}
else if (window.URL!=undefined) { // mozilla(firefox)
url = window.URL.createObjectURL(file) ;
}
else if (window.webkitURL!=undefined) { // webkit or chrome
url = window.webkitURL.createObjectURL(file) ;
}
return url ;
}

js代码:
$("#store_img").on("change",function(){
var objUrl = getObjectURL(this.files[0]) ; //获取图片的路径,该路径不是图片在本地的路径
if (objUrl) {
$(".hide_img img").attr("src", objUrl) ; //将图片路径存入src中,显示出图片
}
});
//建立一個可存取到該file的url
function getObjectURL(file) {
var url = null ;
if (window.createObjectURL!=undefined) { // basic
url = window.createObjectURL(file) ;
}
else if (window.URL!=undefined) { // mozilla(firefox)
url = window.URL.createObjectURL(file) ;
}
else if (window.webkitURL!=undefined) { // webkit or chrome
url = window.webkitURL.createObjectURL(file) ;
}
return url ;
}
相关文章推荐
- vue中使用axios post上传头像/图片并实时显示到页面的方法
- js上传图片预览加实时剪切
- 利用jquery,html5实现图片预览实时上传
- 可预览缩略图(实时预览)的上传图片界面
- html5 图片上传,支持图片预览、压缩、及进度显示,兼容IE6+及标准浏览器
- 简单.net上传图片 jquery预览显示 无验证
- Nginx + image_filter_module + fastdfs实现上传图片的实时缩略图预览
- Thinkphp5+plupload图片上传功能,支持实时预览图片。
- 基于Jquery插件Uploadify实现实时显示进度条上传图片
- asp.net下上传图片加实时预览
- jQuery插件之ajaxFileUpload(异步上传图片并实时显示,并解决onchange后ajaxFileUpload失效问题)
- jQuery插件之ajaxFileUpload(异步上传图片并实时显示,并解决onchange后ajaxFileUpload失效问题)
- 前端实现图片上传实时预览
- Extjs图片上传显示预览
- 基于Jquery插件Uploadify实现实时显示进度条上传图片
- js实现上传图片实时预览
- Asp.net实现同页面内多图片自动上传并带预览显示
- ajax无刷新上传图片并实时预览【转载】
- js实现上传图片实时预览
- 【项目相关】MVC中使用WebUploader进行图片预览上传以及编辑
