Android零基础入门第49节:AdapterViewFlipper图片轮播
2017-09-08 14:53
288 查看
原文:Android零基础入门第49节:AdapterViewFlipper图片轮播 上一期学习了ExpandableListView的使用,你已经掌握了吗?本期开始学习AdapterViewFilpper的使用。

AdapterViewFilpper可以在多个View切换过程中使用渐隐渐显的动画效果。除此之外,还可以调用该组件的startFlipping()控制它“自动播放”下一个View组件。
AdapterViewAnimator支持的XML属性如下:
android:animateFirstView:设置显示组件的第一个View时是否使用动画。
android:inAnimation:设置组件显示时使用的动画。
android:loopViews:设置循环到最后一个组件时是否自动跳转到第一个组件。
android:outAnimation:设置组件隐藏时使用的动画。
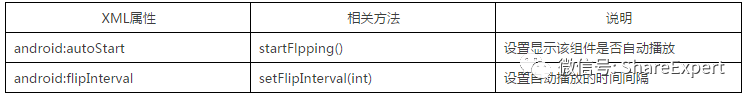
AdapterViewFilpper额外支持的XML属性及相关方法如下表所示。

继续使用WidgetSample工程的listviewsample模块,在app/main/res/layout/目录下创建adapterview_filpper_layout.xml文件,在其中填充如下代码片段:
创建一个MyFilpperAdapter类,继承BaseAdapter类,重写其4个主要方法,具体代码如下:
接下来为AdapterViewFilpper提供Adapter,使用自定义的BaseAdapter。新建AdapterViewFilperActivity.java文件,加载上面新建的布局文件,具体代码如下:
上面程序代码调用了 AdapterViewFlipper 的 showPrevious()、 showNext()方法来控制该组件显示上一个、下一个组件,并调用了 startFlipping()方法控制自动播放。
修改程序启动的Activity,运行程序,可以看到下图所示界面效果。

单击上一个或下一个按钮可以切换显示的组件,单击自动播放按钮,将可以看到AdapterViewFlipper每隔5秒更换一个图片,切换图片时会使用渐隐渐显效果。
至此,关于AdapterViewFlipper的简单使用学习完毕,更多属性和方法建议多加练习并掌握。
今天就先到这里,如果有问题欢迎留言一起探讨,也欢迎加入Android零基础入门技术讨论微信群,共同成长!
此文章版权为微信公众号分享达人秀(ShareExpert)——鑫鱻所有,若需转载请联系作者授权,特此声明!
往期总结分享:
Android零基础入门第1节:Android的前世今生
Android零基础入门第2节:Android 系统架构和应用组件那些事
Android零基础入门第3节:带你一起来聊一聊Android开发环境
Android零基础入门第4节:正确安装和配置JDK, 高富帅养成第一招
Android零基础入门第5节:善用ADT Bundle, 轻松邂逅女神
Android零基础入门第6节:配置优化SDK Manager, 正式约会女神
Android零基础入门第7节:搞定Android模拟器,开启甜蜜之旅
Android零基础入门第8节:HelloWorld,我的第一趟旅程出发点
Android零基础入门第9节:Android应用实战,不懂代码也可以开发
Android零基础入门第10节:开发IDE大升级,终于迎来了Android Studio
Android零基础入门第11节:简单几步带你飞,运行Android Studio工程
Android零基础入门第12节:熟悉Android Studio界面,开始装逼卖萌
Android零基础入门第13节:Android Studio配置优化,打造开发利器
Android零基础入门第14节:使用高速Genymotion,跨入火箭时代
Android零基础入门第15节:掌握Android Studio项目结构,扬帆起航
Android零基础入门第16节:Android用户界面开发概述
Android零基础入门第17节:TextView属性和方法大全
Android零基础入门第18节:EditText的属性和使用方法
Android零基础入门第19节:Button使用详解
Android零基础入门第20节:CheckBox和RadioButton使用大全
Android零基础入门第21节:ToggleButton和Switch使用大全
Android零基础入门第22节:ImageView的属性和方法大全
Android零基础入门第23节:ImageButton和ZoomButton使用大全
Android零基础入门第24节:自定义View简单使用,打造属于你的控件
Android零基础入门第25节:简单且最常用的LinearLayout线性布局
Android零基础入门第26节:两种对齐方式,layout_gravity和gravity大不同
Android零基础入门第27节:正确使用padding和margin
Android零基础入门第28节:轻松掌握RelativeLayout相对布局
Android零基础入门第29节:善用TableLayout表格布局
Android零基础入门第30节:两分钟掌握FrameLayout帧布局
Android零基础入门第31节:少用的AbsoluteLayout绝对布局
Android零基础入门第32节:新推出的GridLayout网格布局
Android零基础入门第33节:Android事件处理概述
Android零基础入门第34节:Android中基于监听的事件处理
Android零基础入门第35节:Android中基于回调的事件处理
Android零基础入门第36节:Android系统事件的处理
Android零基础入门第37节:初识ListView
Android零基础入门第38节:初识Adapter
Android零基础入门第39节:ListActivity和自定义列表项
Android零基础入门第40节:自定义ArrayAdapter
Android零基础入门第41节:使用SimpleAdapter
Android零基础入门第42节:自定义BaseAdapter
Android零基础入门第43节:ListView优化和列表首尾使用
Android零基础入门第44节:ListView数据动态更新
Android零基础入门第45节:网格视图GridView
Android零基础入门第46节:列表选项框Spinner
Android零基础入门第47节:自动完成文本框AutoCompleteTextView
Android零基础入门第48节:可折叠列表ExpandableListView


一、认识AdapterViewFilpper
AdapterViewFilpper 继承 了AdapterViewAnimator,它也会显示 Adapter 提供的多个 View 组件,但它每次只能显示一个View组件,程序可通过showPrevious()和showNext()方法控制该组件显示上一个、下一个组件。AdapterViewFilpper可以在多个View切换过程中使用渐隐渐显的动画效果。除此之外,还可以调用该组件的startFlipping()控制它“自动播放”下一个View组件。
AdapterViewAnimator支持的XML属性如下:
android:animateFirstView:设置显示组件的第一个View时是否使用动画。
android:inAnimation:设置组件显示时使用的动画。
android:loopViews:设置循环到最后一个组件时是否自动跳转到第一个组件。
android:outAnimation:设置组件隐藏时使用的动画。
AdapterViewFilpper额外支持的XML属性及相关方法如下表所示。
二、AdapterViewFilpper示例
接下来通过一个简单的示例程序来学习AdapterViewFilpper的使用方法。继续使用WidgetSample工程的listviewsample模块,在app/main/res/layout/目录下创建adapterview_filpper_layout.xml文件,在其中填充如下代码片段:
<?xml version="1.0" encoding="utf-8" ?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <AdapterViewFlipper android:id="@+id/flipper" android:layout_width="match_parent" android:layout_height="match_parent" android:flipInterval="5000" android:layout_alignParentTop="true"/> <Button android:id="@+id/prev_btn" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_alignParentLeft="true" android:text="上一个"/> <Button android:id="@+id/next_btn" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_centerHorizontal="true" android:text="下一个"/> <Button android:id="@+id/auto_btn" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_alignParentRight="true" android:text="自动播放"/> </RelativeLayout>
创建一个MyFilpperAdapter类,继承BaseAdapter类,重写其4个主要方法,具体代码如下:
package com.jinyu.cqkxzsxy.android.listviewsample.adapter;
import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
/**
* @创建者 鑫鱻
* @描述 Android零基础入门到精通系列教程,欢迎关注微信公众号ShareExpert
*/
public class MyFilpperAdapter extends BaseAdapter {
private Context mContext = null;
private int[] mImageIds = null;
public MyFilpperAdapter(Context context, int[] imageIds) {
this.mContext = context;
this.mImageIds = imageIds;
}
@Override
public int getCount() {
return mImageIds.length;
}
@Override
public Object getItem(int position) {
return position;
}
@Override
public long getItemId(int position) {
return position;
}
// 该方法返回的View代表了每个列表项
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ImageView imageView = null;
if(null == convertView) {
// 创建一个ImageView
imageView = new ImageView(mContext);
// 设置ImageView的缩放类型
imageView.setScaleType(ImageView.ScaleType.FIT_XY);
// 为imageView设置布局参数
imageView.setLayoutParams(new ViewGroup.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT));
convertView = imageView;
} else {
imageView = (ImageView) convertView;
}
// 给ImageView设置图片资源
imageView.setImageResource(mImageIds[position]);
return imageView;
}
}接下来为AdapterViewFilpper提供Adapter,使用自定义的BaseAdapter。新建AdapterViewFilperActivity.java文件,加载上面新建的布局文件,具体代码如下:
package com.jinyu.cqkxzsxy.android.listviewsample;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.AdapterViewFlipper;
import android.widget.Button;
import com.jinyu.cqkxzsxy.android.listviewsample.adapter.MyFilpperAdapter;
public class AdapterViewFilperActivity extends AppCompatActivity implements View.OnClickListener {
private AdapterViewFlipper mFlipper = null;
private Button mPrevBtn = null;
private Button mNextBtn = null;
private Button mAutoBtn = null;
private int[] mImageIds = {
R.drawable.image_01,R.drawable.image_02,R.drawable.image_03,
R.drawable.image_04,R.drawable.image_05,R.drawable.image_06,
R.drawable.image_07,R.drawable.image_08,R.drawable.image_09
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.adapterview_filpper_layout);
// 获取界面组件
mFlipper = (AdapterViewFlipper) findViewById(R.id.flipper);
mPrevBtn = (Button) findViewById(R.id.prev_btn);
mNextBtn = (Button) findViewById(R.id.next_btn);
mAutoBtn = (Button) findViewById(R.id.auto_btn);
// 为AdapterViewFlipper设置Adapter
MyFilpperAdapter adapter = new MyFilpperAdapter(this, mImageIds);
mFlipper.setAdapter(adapter);
// 为三个按钮设置点击事件监听器
mPrevBtn.setOnClickListener(this);
mNextBtn.setOnClickListener(this);
mAutoBtn.setOnClickListener(this);
}
@Override
public void onClick(View view) {
switch (view.getId()){
case R.id.prev_btn:
// 显示上一个组件
mFlipper.showPrevious();
// 停止自动播放
mFlipper.stopFlipping();
break;
case R.id.next_btn:
// 显示下一个组件。
mFlipper.showNext();
// 停止自动播放
mFlipper.stopFlipping();
break;
case R.id.auto_btn:
// 开始自动播放
mFlipper.startFlipping();
break;
default:
break;
}
}
}上面程序代码调用了 AdapterViewFlipper 的 showPrevious()、 showNext()方法来控制该组件显示上一个、下一个组件,并调用了 startFlipping()方法控制自动播放。
修改程序启动的Activity,运行程序,可以看到下图所示界面效果。
单击上一个或下一个按钮可以切换显示的组件,单击自动播放按钮,将可以看到AdapterViewFlipper每隔5秒更换一个图片,切换图片时会使用渐隐渐显效果。
至此,关于AdapterViewFlipper的简单使用学习完毕,更多属性和方法建议多加练习并掌握。
今天就先到这里,如果有问题欢迎留言一起探讨,也欢迎加入Android零基础入门技术讨论微信群,共同成长!
此文章版权为微信公众号分享达人秀(ShareExpert)——鑫鱻所有,若需转载请联系作者授权,特此声明!
往期总结分享:
Android零基础入门第1节:Android的前世今生
Android零基础入门第2节:Android 系统架构和应用组件那些事
Android零基础入门第3节:带你一起来聊一聊Android开发环境
Android零基础入门第4节:正确安装和配置JDK, 高富帅养成第一招
Android零基础入门第5节:善用ADT Bundle, 轻松邂逅女神
Android零基础入门第6节:配置优化SDK Manager, 正式约会女神
Android零基础入门第7节:搞定Android模拟器,开启甜蜜之旅
Android零基础入门第8节:HelloWorld,我的第一趟旅程出发点
Android零基础入门第9节:Android应用实战,不懂代码也可以开发
Android零基础入门第10节:开发IDE大升级,终于迎来了Android Studio
Android零基础入门第11节:简单几步带你飞,运行Android Studio工程
Android零基础入门第12节:熟悉Android Studio界面,开始装逼卖萌
Android零基础入门第13节:Android Studio配置优化,打造开发利器
Android零基础入门第14节:使用高速Genymotion,跨入火箭时代
Android零基础入门第15节:掌握Android Studio项目结构,扬帆起航
Android零基础入门第16节:Android用户界面开发概述
Android零基础入门第17节:TextView属性和方法大全
Android零基础入门第18节:EditText的属性和使用方法
Android零基础入门第19节:Button使用详解
Android零基础入门第20节:CheckBox和RadioButton使用大全
Android零基础入门第21节:ToggleButton和Switch使用大全
Android零基础入门第22节:ImageView的属性和方法大全
Android零基础入门第23节:ImageButton和ZoomButton使用大全
Android零基础入门第24节:自定义View简单使用,打造属于你的控件
Android零基础入门第25节:简单且最常用的LinearLayout线性布局
Android零基础入门第26节:两种对齐方式,layout_gravity和gravity大不同
Android零基础入门第27节:正确使用padding和margin
Android零基础入门第28节:轻松掌握RelativeLayout相对布局
Android零基础入门第29节:善用TableLayout表格布局
Android零基础入门第30节:两分钟掌握FrameLayout帧布局
Android零基础入门第31节:少用的AbsoluteLayout绝对布局
Android零基础入门第32节:新推出的GridLayout网格布局
Android零基础入门第33节:Android事件处理概述
Android零基础入门第34节:Android中基于监听的事件处理
Android零基础入门第35节:Android中基于回调的事件处理
Android零基础入门第36节:Android系统事件的处理
Android零基础入门第37节:初识ListView
Android零基础入门第38节:初识Adapter
Android零基础入门第39节:ListActivity和自定义列表项
Android零基础入门第40节:自定义ArrayAdapter
Android零基础入门第41节:使用SimpleAdapter
Android零基础入门第42节:自定义BaseAdapter
Android零基础入门第43节:ListView优化和列表首尾使用
Android零基础入门第44节:ListView数据动态更新
Android零基础入门第45节:网格视图GridView
Android零基础入门第46节:列表选项框Spinner
Android零基础入门第47节:自动完成文本框AutoCompleteTextView
Android零基础入门第48节:可折叠列表ExpandableListView
相关文章推荐
- Android零基础入门第49节:AdapterViewFlipper图片轮播
- Android零基础入门第49节:AdapterViewFlipper图片轮播
- Android零基础入门第56节:翻转视图ViewFlipper打造引导页和轮播图
- Android零基础入门第56节:翻转视图ViewFlipper打造引导页和轮播图
- Android零基础入门第49节:AdapterViewFlipper图片轮播
- Android零基础入门第56节:翻转视图ViewFlipper打造引导页和轮播图
- Android---flipper实现图片轮播
- Android基础入门教程——1.6 .9(九妹)图片怎么玩
- [置顶] android 入门基础(10) ------ intent加载手机磁盘的图片文件
- Android基础入门教程——1.6 .9(九妹)图片怎么玩
- android ViewPager,ViewFlipper,ViewFlow三种实现图片轮播方案介绍
- android ViewFlipper实现图片轮播
- 【Android基础知识】使用Gallery和ImageSwitcher实现图片轮播效果
- Android零基础入门第56节:翻转视图ViewFlipper打造引导页和轮播图
- Android-ViewFlipper(图片轮播 和 手势控制 实例)
- Android基础入门教程——2.4.13 ViewFlipper(翻转视图)的基本使用
- Android-SQLite3 超基础入门
- Android 滑动效果入门篇(一)—— ViewFlipper
- android入门---环境搭建(配置环境变量)和基础知识
- Android 滑动效果入门篇(一)—— ViewFlipper
