CSS 实现某一个div居中显示
2017-09-08 12:31
375 查看
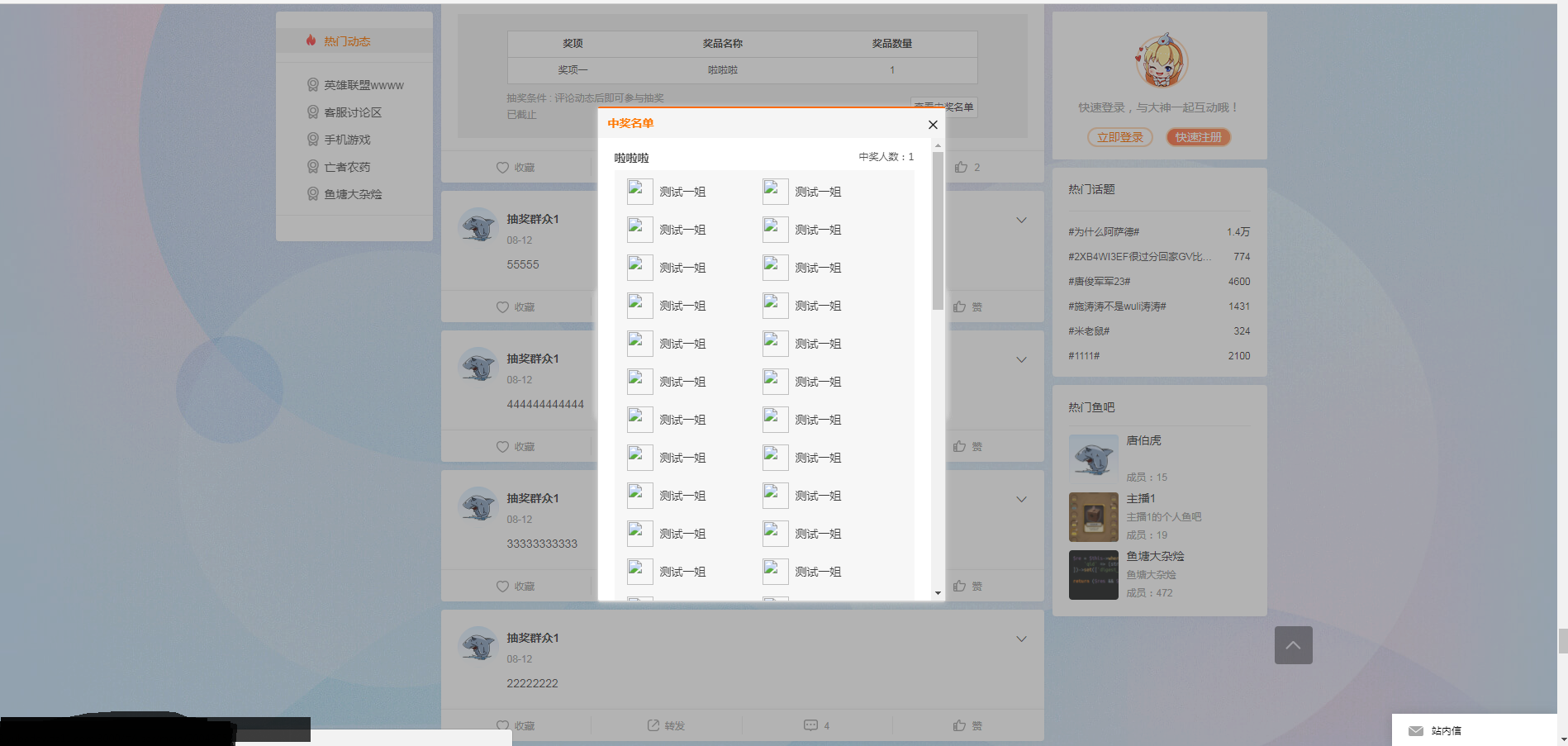
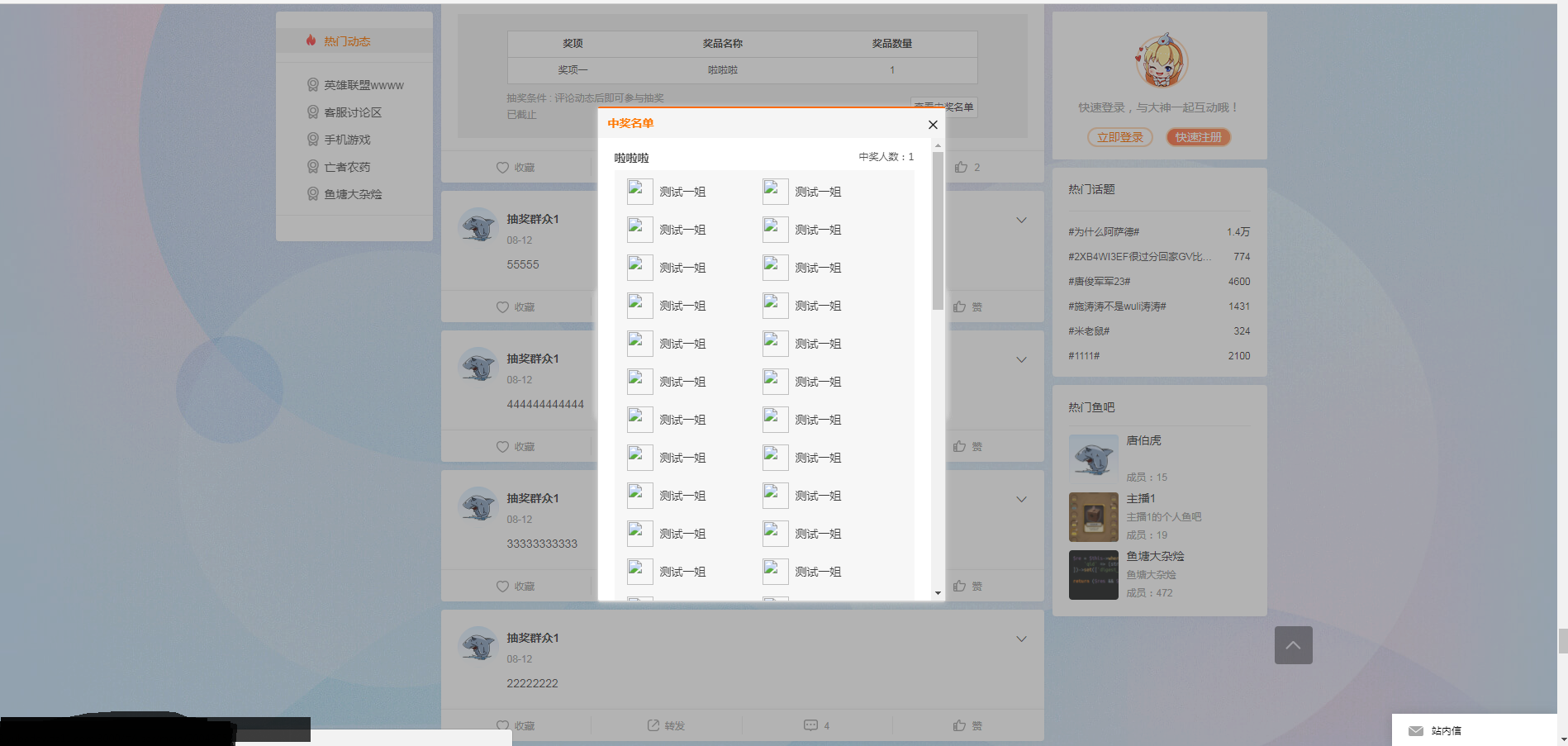
做项目的时候,有遇到这种居中的模块,如下图所示:

但是这个居中就不太容易实现,网上搜集的资料全是有个父级元素,然后设置什么postion:relative 子元素设置position:absolute等等
但是我这个父级元素是在feed流里面,就是很难实现对整个屏幕设置成relative等等,所以进行设置比较困难。
所以这个中奖名单要单独脱离文档流设置为fixed的
然后相关设置如下,
高亮显示为通用代码,其余为项目需要代码,完美解决

但是这个居中就不太容易实现,网上搜集的资料全是有个父级元素,然后设置什么postion:relative 子元素设置position:absolute等等
但是我这个父级元素是在feed流里面,就是很难实现对整个屏幕设置成relative等等,所以进行设置比较困难。
所以这个中奖名单要单独脱离文档流设置为fixed的
然后相关设置如下,
.winnerBody {
position: fixed;
width: 420px;
top: 50%;
left: 50%;
background: #ffffff;
box-shadow: 0 0 10px #d0d0d0;
border-left: 1px solid #d0d0d0;
border-right: 1px solid #d0d0d0;
border-bottom: 2px solid #d0d0d0;
border-top: 2px solid #ff6600;
border-radius: 4px;
z-index: 1127;
/* min-width: 300px; */
text-align: left;
font-size: 14px;
font-family: "Microsoft YaHei", Arial, sans-serif;
outline: 0;
-moz-outline: 0;
-webkit-animation: winners-YBzoomIn-23e4n .25s linear;
-o-animation: winners-YBzoomIn-23e4n .25s linear;
animation: winners-YBzoomIn-23e4n .25s linear;
-webkit-transform: translateX(-50%) translateY(-50%);
-ms-transform: translateX(-50%) translateY(-50%);
-o-transform: translateX(-50%) translateY(-50%);
transform: translateX(-50%) translateY(-50%);
}高亮显示为通用代码,其余为项目需要代码,完美解决
相关文章推荐
- Css实现Div在页面上垂直居中显示
- CSS:多个DIV在同一行居中显示的一种实现方法
- CSS:多个DIV在同一行居中显示的一种实现方法
- css实现文字竖直排列 并且在div中居中显示
- css实现div垂直水平居中
- div居中代码 DIV水平居中显示CSS代码
- JS+CSS实现感应鼠标渐变显示DIV层的方法
- div居中显示 的CSS
- CSS实现图片水平垂直居中于DIV
- css 实现div在页面上的水平居中问题
- css实现div中的图片自动上下左右居中
- DIV-CSS 之 让 DIV 居中显示
- html使用display:inline-block实现标签右对齐,值左对齐效果。和设置div宽度,并居中显示。嵌套div的里层div文字居中显示
- CSS在页面布局中实现div垂直居中的方法总结(转)
- 纯CSS实现图片水平垂直居中于DIV(图片未知宽高)
- CSS实现div居中
- css实现div自动添加滚动条(图片或文字等超出时显示)
- CSS中position属性之fixed实现div居中
- css+div实现显示中国国旗
- div居中代码 DIV水平居中显示CSS代码
