基于vue-cli的vue项目之axios的使用6--配置axios
2017-09-08 11:59
1336 查看
有时候需要写很长的路径,烦,所以可以将相同的操作写在一起,如果需要修改,可以在axios请求的时候修改
比如baseURL:'https://www.baidu.com',

比如baseURL:'https://www.baidu.com',
1.配置config/index.js:解决跨域问题
dev: {
env: require('./dev.env'),
port: 8008,
autoOpenBrowser: false,
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/ajaxurl': {
target: 'https://www.aaaaaaaa.com/',
changeOrigin: true,
pathRewrite: {
'^/ajaxurl': '/'
}
}
}
}
2.main.js:配置axios到原型链中,注意第二十五行,配置axios的设置,注意第二十六到二十九行
import Vue from 'vue'
import App from './App'
import axios from 'axios'
Vue.prototype.$http=axios;
axios.defaults.baseURL = '/ajaxurl/welfare/gpa/';
axios.defaults.timeout=1000,
//默认的contenttype为json以及utf-8;
axios.defaults.headers={'Content-Type': 'text/html;charset=gb2312'}
new Vue({
el: '#app',
render: h => h(App)
})
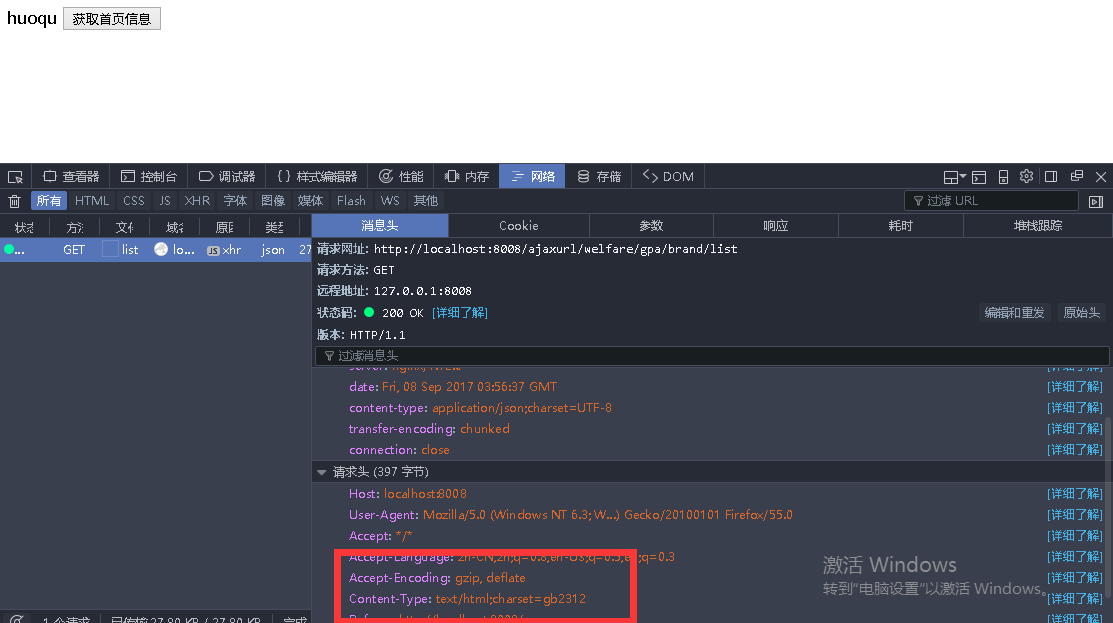
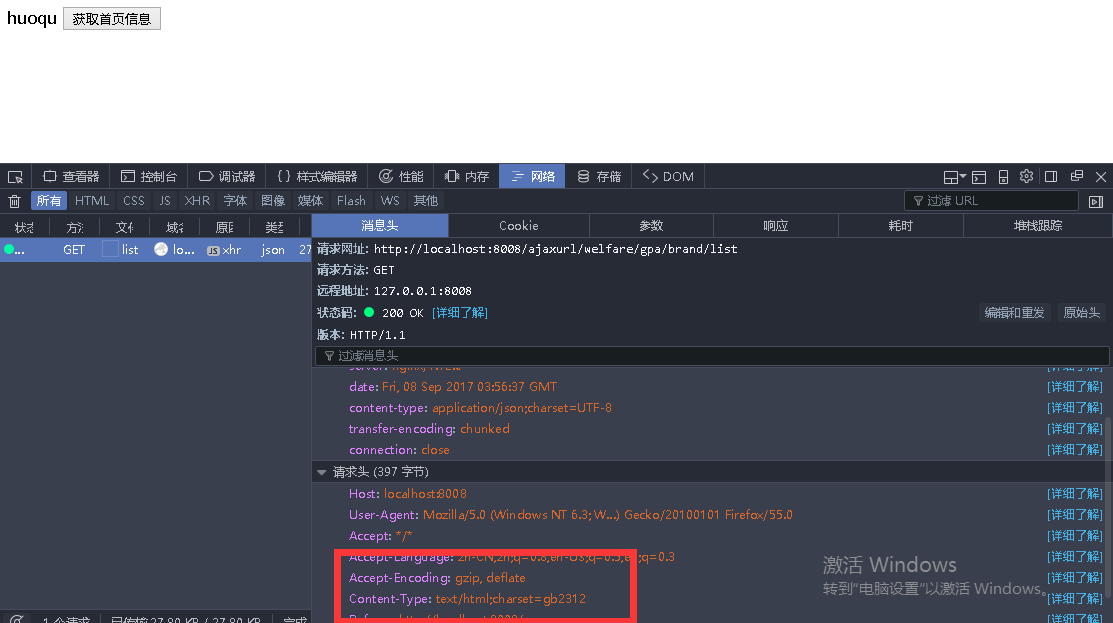
3.app.vue:使用请求,get为例,无需写坑长的地址,最后整合项目的时候修改下就可以了!soeasy,再也不担心跨域问题了!
<template>
<div id="app">
huoqu
<button @click="myajax">获取首页信息</button>
</div>
</template>
<script>
export default {
name: 'app',
components: {},
data: function() {},
methods: {
myajax: function() {
this.$http({
method: "get",
url: "/brand/list",
data: {
page: 1,
size: 10
},
}).then(response => {
console.log("请求成功");
console.log(response);
},
response => {
console.log("请求失败");
console.log(response);
}
)
},
}
}
</script>
<style>
</style>效果:
相关文章推荐
- 基于vue-cli的vue项目之axios的使用4--并发请求
- 基于vue-cli的vue项目之axios的使用2--最基础的请求
- 基于vue-cli的vue项目之axios的使用3--get传参请求
- 基于vue-cli的vue项目之axios的使用4--并发请求
- 基于vue-cli的vue项目之axios的使用1--准备工作
- 基于vue-cli的vue项目之axios的使用5--axios方法发送请求
- 使用vue-cli脚手架 与 axios 请求数据 配置代理进行跨域访问数据问题
- 基于vue-cli的vue项目之vuex的使用4-------moudles分块
- 基于vue-cli的vue项目之vuex的使用5------watch监听vuex内部数据变化
- 基于vue-cli的vue项目之vuex的使用2-------commit参数
- 使用vue-cli+axios配置代理进行跨域访问数据
- 基于vue-cli的vue项目之vuex的使用5------watch监听vuex内部数据变化
- 基于vue-cli的vue项目之路由1--最基本的使用
- 封装axios在vue-cli项目中便捷使用
- 使用Vue-cli搭建多页面应用时对项目结构和配置的调整
- 基于vue-cli的vue项目之vuex的使用1---------最简单的vuex模板
- 使用VUE-CLI构建一个项目基本的配置
- 基于vue-cli的vue项目之vuex的使用2
- 基于vue-cli的vue项目之vuex的使用3-------action异步传参
- 使用vue-cli+axios构建的项目本地环境API代理设置和解决跨域
